首页 > 编程笔记 > JavaScript笔记 > JS正则表达式
阅读:79
JS compile()方法:编译正则表达式
JavaScript 正则表达式中的 compile() 方法能够重新编译正则表达式,这样在脚本执行过程中可以动态修改正则表达式的匹配模式。
compile() 方法的用法与 RegExp() 构造函数的用法是相同的,不了解的读者请转到《在JS中使用正则表达式》。
compile() 的具体语法格式如下:

在上面示例代码中,
重新编译正则表达式后,正则表达式搜包含的信息都被恢复到初始化状态,如 lastIndex 变为 0。因此,如果想继续匹配,就需要设置 lastIndex 属性,定义继续匹配的起始位置。反之,当执行正则表达式匹配操作之后,如果想用该正则表达式去继续匹配其他字符串,不妨利用下面方法恢复其初始状态,而不用手动重置 lastIndex 属性。
compile() 方法的用法与 RegExp() 构造函数的用法是相同的,不了解的读者请转到《在JS中使用正则表达式》。
compile() 的具体语法格式如下:
regexp.compile(regexp, modifier)
参数 regexp 表示正则表达式对象,或者匹配模式字符串。当第 1 个参数为匹配模式字符串时,可以设置第 2 个参数 modifier,使用它定义匹配的类型,如 "g" "i" "gi" 等。示例
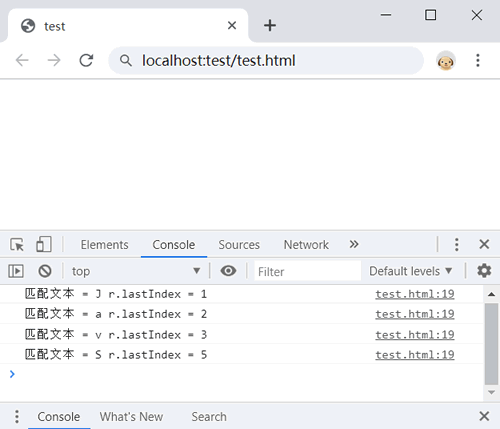
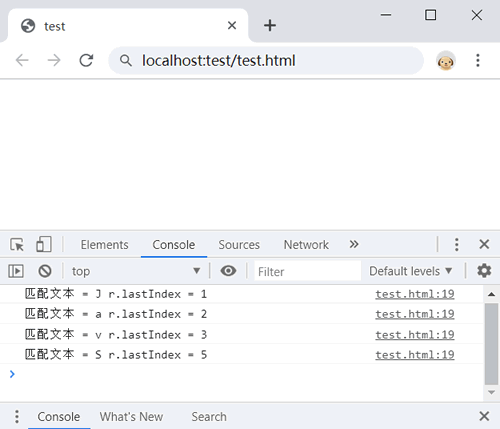
设计当匹配到第 3 个字母时,重新修改字符模式,定义在后续操作中,仅匹配大写字母,结果就只匹配到 S 这个大写字母。var s = "JavaScript"; //测试字符串 var r = /\w/g; //匹配模式 var n = 0; while(r.test(s)) { if (r.lastIndex == 3) { r.compile(/[A-Z]/g); r.lastIndex = 3; } console.log("匹配文本 = " + RegExp.lastMatch + " r.lastIndex = " + r.lastIndex); }演示结果如下:

在上面示例代码中,
r.compile(/[A-Z]/g);可以使用r.compile("[A-Z]", "g");代替。重新编译正则表达式后,正则表达式搜包含的信息都被恢复到初始化状态,如 lastIndex 变为 0。因此,如果想继续匹配,就需要设置 lastIndex 属性,定义继续匹配的起始位置。反之,当执行正则表达式匹配操作之后,如果想用该正则表达式去继续匹配其他字符串,不妨利用下面方法恢复其初始状态,而不用手动重置 lastIndex 属性。
regexp.compile(regexp);
其中 regexp 表示同一个正则表达式。所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
