首页 > 编程笔记 > JavaScript笔记 > JS BOM
阅读:36
使用隐藏框架加载远程JS脚本(调用远程函数)
远程脚本(Remote Scripting)就是远程函数调用,通过远程函数调用实现异步通信。所谓异步通信,就是在不刷新页面的情况下,允许客户端与服务器端进行非连续的通信。这样用户不需要等待,网页浏览与信息交互互不干扰,信息传输不用再传输完整页面。
远程脚本的设计思路:创建一个隐藏框架,使用它载入服务器端指定的文件,此时被载入的服务器端文件所包含的远程脚本(JavaScript 代码)就被激活,被激活的脚本把服务器端需要传递的信息通过框架页加载响应给客户端,从而实现客户端与服务器异步通信的目的。
所谓隐藏框架,就是设置框架高度为 0,以达到隐藏显示的目的。隐藏框架常用来加载一些外部链接和导入一些扩展服务,其中使用最多的就是使用隐藏框架导入广告页。
下面示例演示如何使用框架集实现异步通信的目的。为了方便同学们能够直观的了解远程交互的过程,本例暂时显示隐藏框架。
2) 设计空白页(black.htm)。
3) 在客户交互页面(main.htm)中定义一个简单的交换按钮,当单击该按钮时将为底部框架加载服务器端的请求页面(server.htm)。
4) 在服务器响应页面(server.htm)中利用 JavaScript 脚本动态改变客户交互页面的显示信息。
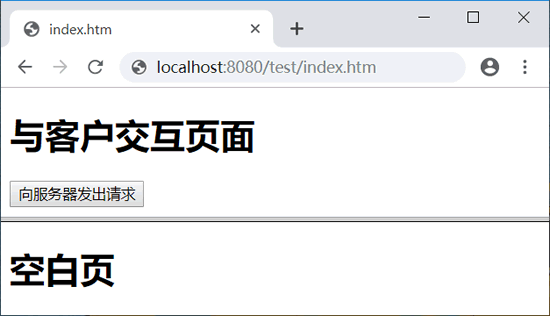
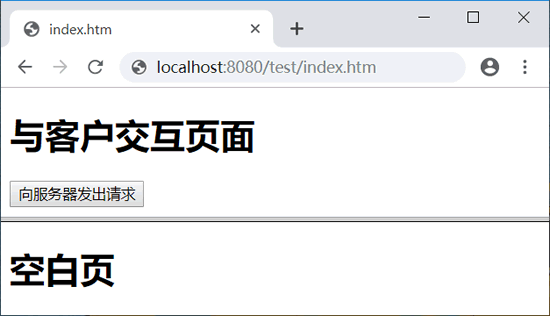
5) 在浏览器中预览 index.htm,就可以看到如下图所示的演示效果。
响应前:

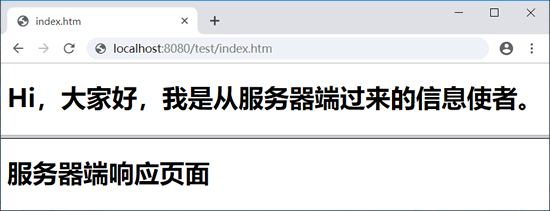
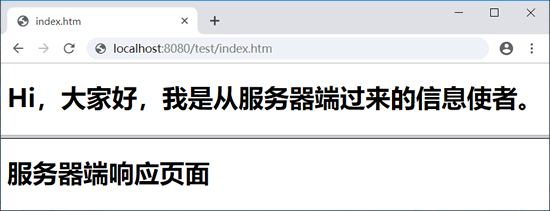
响应后:

远程脚本的设计思路:创建一个隐藏框架,使用它载入服务器端指定的文件,此时被载入的服务器端文件所包含的远程脚本(JavaScript 代码)就被激活,被激活的脚本把服务器端需要传递的信息通过框架页加载响应给客户端,从而实现客户端与服务器异步通信的目的。
所谓隐藏框架,就是设置框架高度为 0,以达到隐藏显示的目的。隐藏框架常用来加载一些外部链接和导入一些扩展服务,其中使用最多的就是使用隐藏框架导入广告页。
下面示例演示如何使用框架集实现异步通信的目的。为了方便同学们能够直观的了解远程交互的过程,本例暂时显示隐藏框架。
操作步骤
1) 新建一个简单的框架集(index.htm),其中第 1 个框架默认加载页面为客户交互页面,第 2 个框架加载的页面是一个空白页
<html>
<head>
<title></title>
</head>
<frameset rows="50%, 50%">
<frame src="main.htm" name="main" />
<frame src="black.htm" name="server" />
</frameset>
</html>
2) 设计空白页(black.htm)。
<html> <head> <title>空白页</title> </head> <body> <h1>空白页</h1> </body> </html>
3) 在客户交互页面(main.htm)中定义一个简单的交换按钮,当单击该按钮时将为底部框架加载服务器端的请求页面(server.htm)。
<html>
<head>
<title>与客户交互页面</title>
<script>
function request () { //请求函数,加载服务器端页面
parent.frames[1].location.href = "server.htm";
}
window.onload = function () { //页面加载完毕,为按钮绑定事件处理函数
var b = document.getElementsByTagName ("inpit")[0];
b.onclick = request;
}
</script>
</head>
<body>
<h1>与客户交互页面</h1>
<input name="submit" type="button" id="submit" value="向服务器发出请求" >
</body>
</html>
4) 在服务器响应页面(server.htm)中利用 JavaScript 脚本动态改变客户交互页面的显示信息。
<html>
<head>
<title>服务器端响应页面</title>
<script>
window.onload = function () {
//当该页面被激活并加载完毕后,动态改变客户交互页面的显示信息。
parent.frames[0].document.write ("<h1>Hi,大家好,我是从服务器端过来的信息使者。</h1>");
}
</script>
</head>
<body>
<h1>服务器端响应页面</h1>
</body>
</html>
5) 在浏览器中预览 index.htm,就可以看到如下图所示的演示效果。
响应前:

响应后:

所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
