首页 > 编程笔记 > JavaScript笔记 > JS BOM
阅读:40
使用浮动框架实现JS异步通信
使用框架集设计远程脚本存在以下缺陷:
iframe 元素(浮动框架)与 frameset(框架集)功能相同,但是 <iframe> 是一个普通标签,可以插入到页面任意位置,不需要框架集管理,也便于 CSS 样式和 JavaScript 脚本控制。
如果页面中需要多处调用请求函数,则建议定义一个全局变量,专门用来存储浮动框架对象,这样就可以避免每次请求时都创建新的 iframe 对象。
2) 修改客户端交互页面中 request() 函数的请求内容,直接调用 hideIframe() 函数,并传递 URL 参数信息。
3) 在服务器端响应页面中也应该修改引用客户端回调函数的路径。



- 框架集文档需要多个网页文件配合使用,结构不符合标准,也不利于代码优化。
- 框架集缺乏灵活性,如果完全使用脚本控制异步请求与交互,不是很方便。
iframe 元素(浮动框架)与 frameset(框架集)功能相同,但是 <iframe> 是一个普通标签,可以插入到页面任意位置,不需要框架集管理,也便于 CSS 样式和 JavaScript 脚本控制。
操作步骤
1) 在客户端交互页面(main.htm)中新建函数 hideIframe(),使用该函数动态创建浮动框架,借助这个浮动框架现实与服务器进行异步通信。
//创建浮动框架
//参数:url表示要请求的服务器端文件路径
//返回值:无
function hideIframe (url) {
var hideFrame = null; //定义浮动框架变量
hideFrame = document.createElement ("iframe"); //创建iframe元素
hideFrame.name = "hideFrame"; //设置名称属性
hideFrame.id = "hideFrame"; //设置ID属性
hideFrame.style.height = "0px"; //设置高度为0
hideFrame.style.weight = "0px"; //设置宽度为0
hideFrame.style.position = "absolute"; //设置绝对定位,避免浮动框架占据页面空间
hideFrame.style.visibility = "hidden"; //设置隐藏显示
document.body.appendChild (hideFrame); //把浮动框架元素插入body元素中
setTimeout (function () { //设置延缓请求时间
frames["hideFrame"].location.href = url;
}, 10)
}
当使用 DOM 创建 iframe 元素时,应设置同名的 name 和 id 属性,因为不同类型浏览器引用框架时分别使用 name 或 id 属性值。当创建好 iframe 元素之后,大部分浏览器(如 Mozilla 和 Opera)会需要一点时间(约为几毫秒)来识别新框架并将其添加到帧集合中,因此当加载地址准备向服务器进行请求时,应该使用 setTimeout() 函数使发送请求的操作延迟 10 毫秒。这样当执行请求时,浏览器能够识别这些新的框架,避免发生错误。如果页面中需要多处调用请求函数,则建议定义一个全局变量,专门用来存储浮动框架对象,这样就可以避免每次请求时都创建新的 iframe 对象。
2) 修改客户端交互页面中 request() 函数的请求内容,直接调用 hideIframe() 函数,并传递 URL 参数信息。
function request () { //异步请求函数
var user = document.getElementById ("user"); //获取用户名文本框,注意引用路径的不同
var pass = document.getElementById ("pass"); //获取密码域,注意引用路径的不同
var s = "iframe_server.htm?user=" + user.value + "&pass=" + pass.value;
hideIframe(s); //创建浮动框架,指定请求文件和传递信息
}
由于浮动框架与框架集属于不同级别的作用域,浮动框架是被包含在当前窗口中的,所以应该使用 parent 来调用回调函数,而不是 parent.frames[0] 来调用回调函数,或者在回调函数中读取文档中的元素。
function callback (b, n) {
if (b && n) { //如果返回信息合法,则在页面中显示新的信息
var e = document.getElementsByTagName ("body")[0];
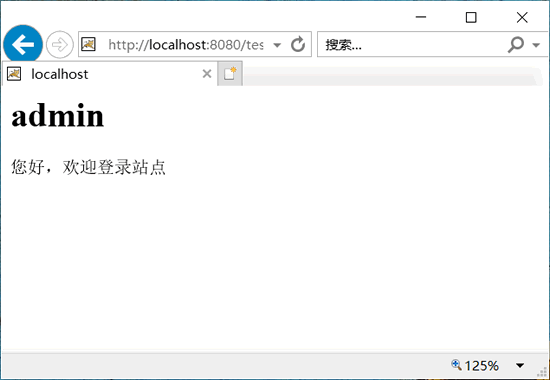
e.innerHTML = "<h1>" + n + "</h1><p>你好,欢迎登录站点</p>";
} else { //否则,提示错误信息,并显示表单要求重新输入
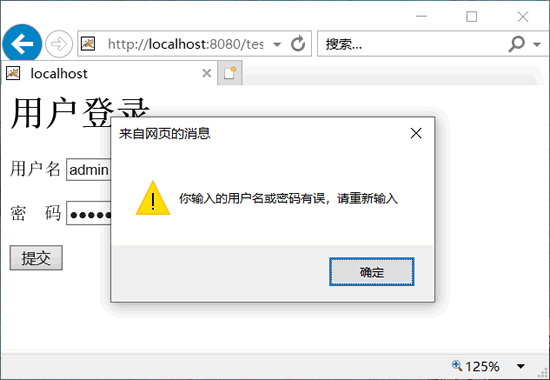
console.log("你输入的用户名或密码有误,请重新输入");
var user = parent.document.getElementById ("user"); //获取文档中的用户名文本框
var pass = parent.document.getElementById ("pass"); //获取文档中的密码域
user.value = ""; //情况文本框
pass.value = ""; //清空密码域
}
}
3) 在服务器端响应页面中也应该修改引用客户端回调函数的路径。
window.onload = function () {
//...
parent.callback (b, n); //注意,引用路径的变化
}
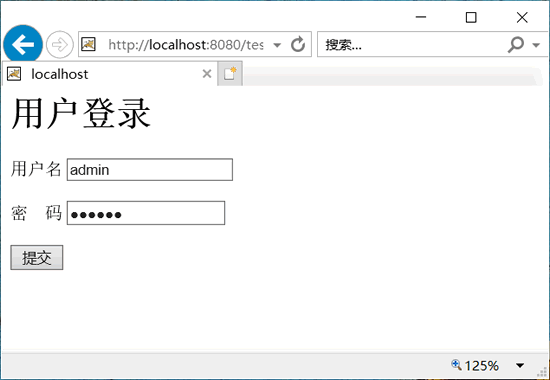
这样通过 iframe 浮动框架只需要两个文件:客户端交互页面(main.htm)和服务器端响应页面(server.htm),就可以完成异步信息交互的任务。由于安全的原因,谷歌等浏览器不支持页面之间的连续跳转。在 IE 下,必须点击“允许阻止的内容”,方可在 IE 下正常运行。演示效果如图所示:


所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
