首页 > 编程笔记 > JavaScript笔记
阅读:23
JS unload和beforeunload事件:页面卸载
在 JavaScript 中,unload 表示卸载的意思,这个事件在从当前浏览器窗口内移动文档的位置时触发,也就是说,通过超链接、前进或后退按钮等方式词能够一个页面跳转到其他页面,或者关闭浏览器窗口时触发。
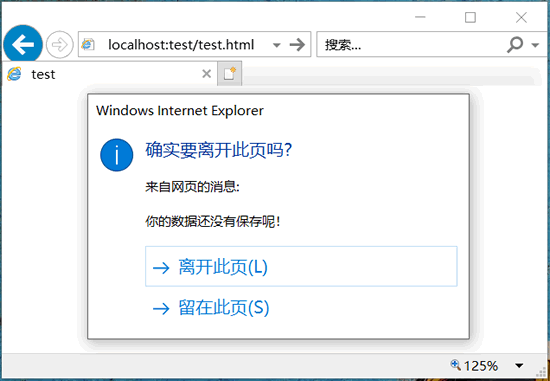
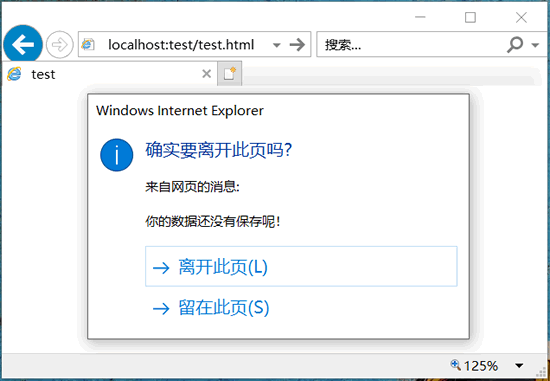
beforeunload 事件类型与 unload 事件类型的功能相近,不过它更人性化,如果 beforeunload 事件处理函数返回字符串信息,那么该字符串会显示在一个确认对话框中,询问用户是否离开当前页面。例如,运行下面的示例,当刷新或关闭页面时会弹出以下提示信息。
 beforeunload 事件处理函数返回值可以为任意类型,IE 和 Safari 浏览器的 JavaScript 解释器能够调用 toString() 方法,并把它转换为字符串显示在提示对话框中;而对于 Mozilla 浏览器来说,则会视为空字符串显示。如果 beforeunload 事件处理函数没有返回值,则不会弹出任何提示对话框,此时与 unload 事件类型响应效果相同。
beforeunload 事件处理函数返回值可以为任意类型,IE 和 Safari 浏览器的 JavaScript 解释器能够调用 toString() 方法,并把它转换为字符串显示在提示对话框中;而对于 Mozilla 浏览器来说,则会视为空字符串显示。如果 beforeunload 事件处理函数没有返回值,则不会弹出任何提示对话框,此时与 unload 事件类型响应效果相同。
示例
下面函数的提示信息将在卸载页面时发生,即在离开页面或关闭窗口前执行。
window.onunload = f;
function f() {
alert("888");
}
在 unload 事件类型中无法有效阻止默认行为,因为该事件结束后,页面将不复存在。由于在窗口关闭或离开页面之前只有很短的时间来执行事件处理函数,所以不建议使用该事件类型。使用该事件类型的最佳方式是取消该页面的对象引用。beforeunload 事件类型与 unload 事件类型的功能相近,不过它更人性化,如果 beforeunload 事件处理函数返回字符串信息,那么该字符串会显示在一个确认对话框中,询问用户是否离开当前页面。例如,运行下面的示例,当刷新或关闭页面时会弹出以下提示信息。
window.beforeunload = function (e) {
return "您的数据还没有保存!";
}
演示结构如下:
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
