首页 > 编程笔记 > JavaScript笔记 > JS操作CSS样式
阅读:17
JS scrollLeft和scrollTop属性:读写元素左侧和顶部已滚动的距离
在 JavaScript 中,使用 scrollLeft 和 scrollTop 可以读写移出可视区域外面的宽度和高度,具体说明如下:

- scrollLeft:读写元素左侧已滚动的距离,即位于元素左边界与元素中当前可见内容的最左端之间的距离。
- scrollTop:读写元素顶部已滚动的距离,即位于元素顶部边界与元素中当前可见内容的最顶端之间的距离。
示例
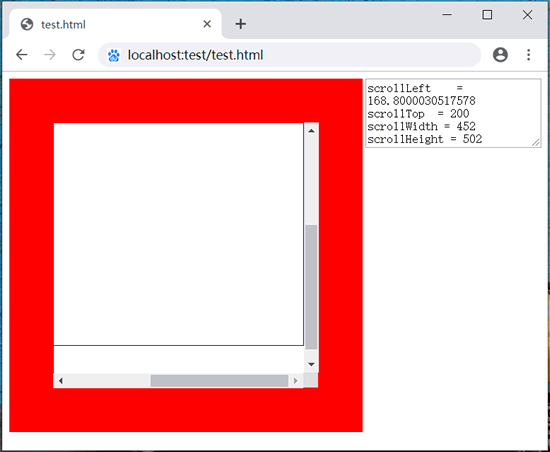
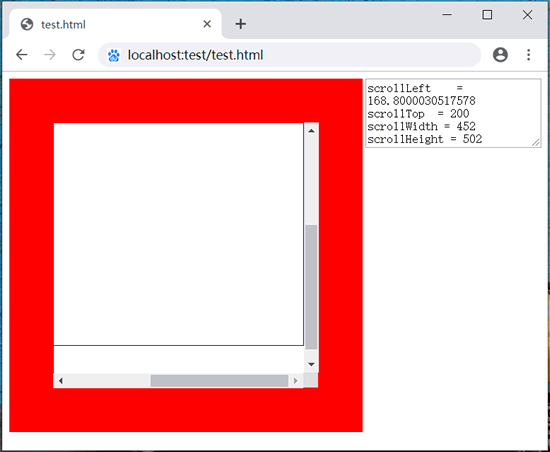
下面示例演示了如何设置和更直观的获取滚动外区域的尺寸。
<textarea id="text" rows="5" cols="25" style="float:right;">
</textarea>
<div id="div" style="height:200px;width:200px;border:solid 50px red;
padding:50px;overflow:auto;">
<div id="info" style="height:400px;width:400px;
border:solid 1px blue;">
</div>
</div>
<script>
var div = document.getElementById("div");
div.scrollLeft = 200; // 设置盒子左边滚出区域宽度为200像素
div.scrollTop = 200; // 设置盒子顶部滚出区域高度为200像素
var text = document.getElementById("text");
div.onscroll = function(){ // 注册滚动事件处理函数
text.value = "scrollLeft = " + div.scrollLeft + "\n" +
"scrollTop = " + div.scrollTop + "\n" +
"scrollWidth = " + div.scrollWidth + "\n" +
"scrollHeight = " + div.scrollHeight;
}
</script>
演示效果如图所示:
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
