首页 > 编程笔记 > JavaScript笔记 > JS操作CSS样式
阅读:20
JS offsetLeft和offsetTop属性:返回当前元素的偏移位置
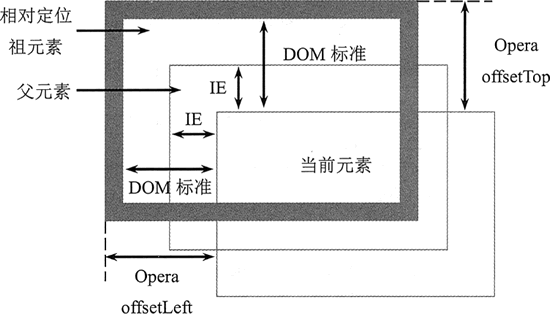
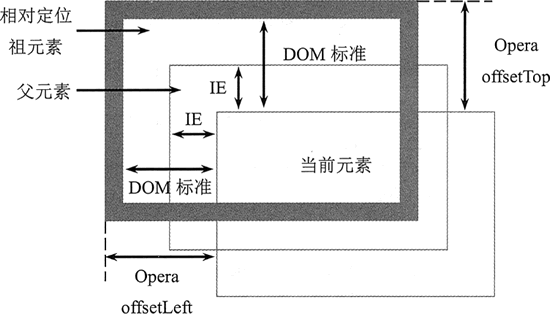
在 JavaScript 中,offsetLeft 和 offsetTop 属性返回当前元素的偏移位置。IE 怪异模式以父元素为参照进行偏移位置,DOM 标准模式以最近定位元素为参照进行偏移的位置。

示例
下面示例是一个 3 层嵌套的结构,其中最外层 div 元素被定义为相对定位显示,在脚本中使用 consol.log(box.offsetLeft); 语句获取最内层 div 元素的偏移位置,IE 怪异模式返回值为 50 像素,而 DOM 标准模式返回值为 101 像素。
<style type="text/css">
div {width:200px; height:100px; border:solid 1px red; padding:50px;}
#wrap {position:relative; border-width:20px;}
</style>
<div id="wrap">
<div id="sub">
<div id="box"></div>
</div>
</div>
演示效果如下:
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
