首页 > 编程笔记 > JavaScript笔记 > Ajax
阅读:16
AJAX发送和接收字符串(案例实战)
在 JavaScript 中,为 XMLHttpRequest 对象设置 responseType='text',服务器端响应数据是一个字符串。
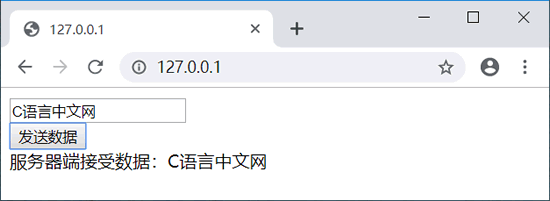
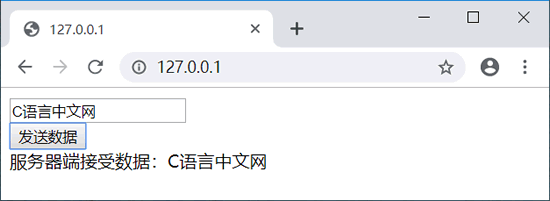
【示例】下面示例设计一个在页面中显示一个文本框和一个按钮,在文本框中输入字符串之后,单击页面上的“发送数据”按钮,将使用 XMLHttpRequest 对象的 send() 方法输入字符串发送到服务器端,在接收到的服务器端响应数据后,将该响应数据显示在页面上。

【示例】下面示例设计一个在页面中显示一个文本框和一个按钮,在文本框中输入字符串之后,单击页面上的“发送数据”按钮,将使用 XMLHttpRequest 对象的 send() 方法输入字符串发送到服务器端,在接收到的服务器端响应数据后,将该响应数据显示在页面上。
前台页面
<script>
function sendText () {
var txt = document.getElementById("text1").value;
var xhr = new XMLHttpRequest();
xhr.open('POST', 'test.php', true);
xhr.responseType = 'text';
xhr.onload = function (e) {
if (this.status == 200) {
document.getElementById("result").innerHTML = this.response;
}
};
xhr.send(txt);
}
</script>
<form>
<input type="text" id="text1"><br />
<input type="button" value="发送数据" onclick="sendText()">
</form>
<output id="result"></output>
后台页面
<?php
$str = file_get_contents('php://input');
echo '服务器端接收数据:'.$str;
flush();
?>
演示效果如图所示:
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
