HTML是什么
细心的读者可能已经发现,大部分网页的后缀是
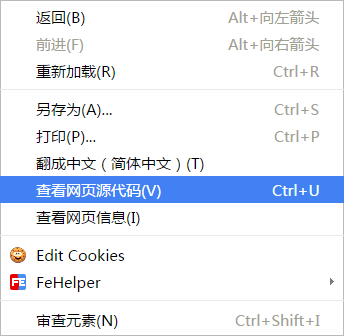
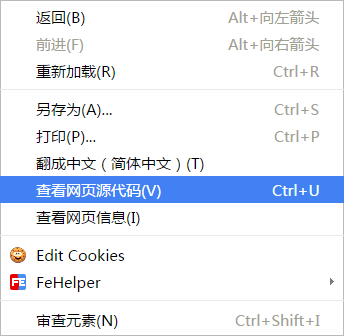
HTML 是 Hyper Text Markup Language 的缩写,称为超文本标记语言,是专门用来设计网页的。以Chrome浏览器(谷歌浏览器)为例,如果大家想预览一下 HTML 所包含的要素,可以在当前网页中单击鼠标右键,然后选择“查看网页源代码”:

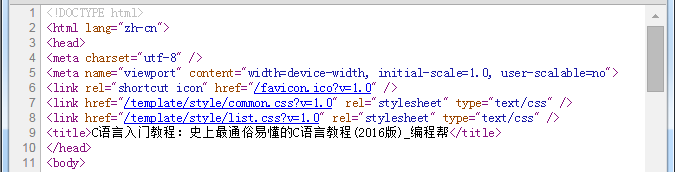
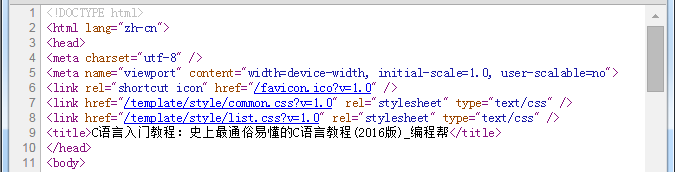
会打开如下所示的一个新页面:

这些就是 HTML 代码,就是我们从服务器下载到的 .html 文件所包含的内容,网站开发人员很重要的一部分工作就是编写 HTML 代码。
.html 文件是文本文件,在 Windows 下可以使用记事本程序(Notepad.exe)打开;与 .txt 相比,除了后缀不同,其他都是一样的,你完全可以创建一个 .txt 文件来编写 HTML 代码,完成后将后缀更改为 .html 即可。
HTML 代码必须遵循一定的格式才能被浏览器正确解析,就像英文中的语法、道路上的交通规则、国家的法律等。学习HTML,重点就是学习这些特定的格式。
我们不妨先来看一段最简单的 HTML 代码:
需要注意的是,使用记事本程序(Notepad.exe)创建的 demo.txt 的默认编码 ANSI,而我们这里需要使用 UTF-8 编码,编码格式不同会产生乱码,怎么办呢?
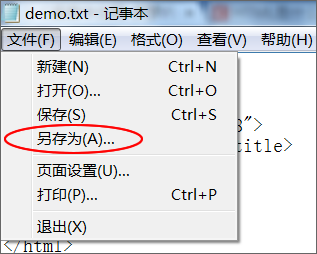
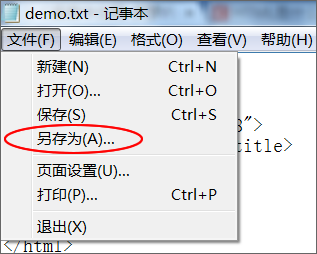
在记事本程序的“文件”菜单下选择“另存为”:
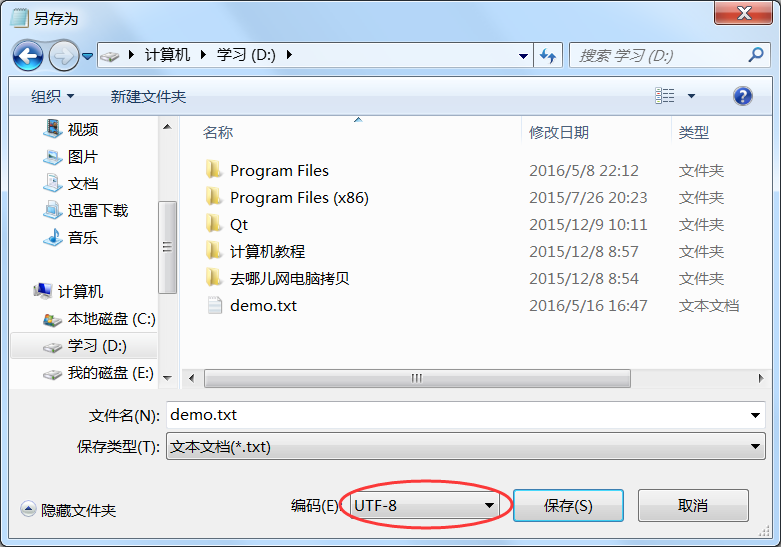
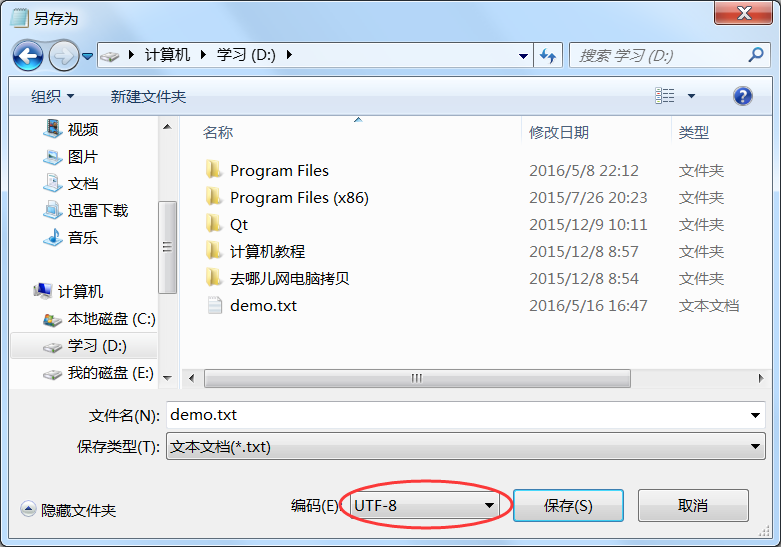
 会弹出如下所示的对话框:
会弹出如下所示的对话框:
 在下拉框中选择“UTF-8”并点击“保存”按钮,即可将文件编码更改为 UTF-8。
在下拉框中选择“UTF-8”并点击“保存”按钮,即可将文件编码更改为 UTF-8。
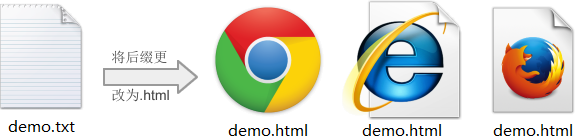
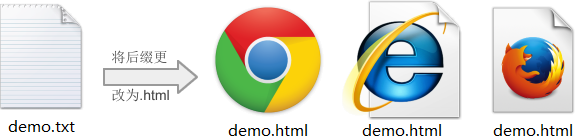
然后再将 demo.txt 重命名为 demo.html,就会被浏览器识别,如下图所示:

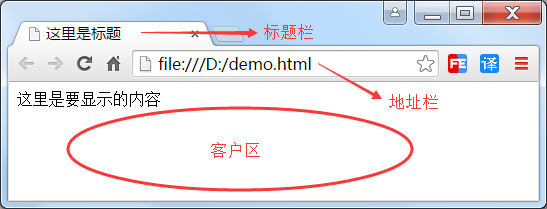
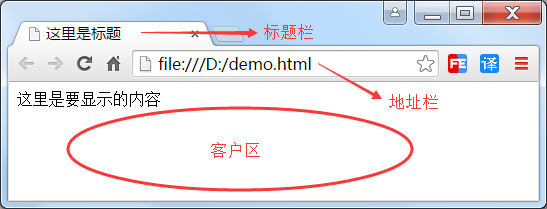
由于大家设置的默认浏览器不同,被识别后的图标是不一样的。双击 demo.html 就可以在浏览器中显示页面:

这样,我们就成功创建了一个网页,并在浏览器中将它显示出来,这是一个完整的体验,目的是让大家明白:HTML代码是一段遵循特定格式的文本,HTML 文件也是文本文件。浏览器显示网页的完整过程是:
.html,例如 http://zhidao.baidu.com/question/63536377.html、http://item.jd.com/1378538.html 等。HTML 是 Hyper Text Markup Language 的缩写,称为超文本标记语言,是专门用来设计网页的。以Chrome浏览器(谷歌浏览器)为例,如果大家想预览一下 HTML 所包含的要素,可以在当前网页中单击鼠标右键,然后选择“查看网页源代码”:

会打开如下所示的一个新页面:

这些就是 HTML 代码,就是我们从服务器下载到的 .html 文件所包含的内容,网站开发人员很重要的一部分工作就是编写 HTML 代码。
.html 文件是文本文件,在 Windows 下可以使用记事本程序(Notepad.exe)打开;与 .txt 相比,除了后缀不同,其他都是一样的,你完全可以创建一个 .txt 文件来编写 HTML 代码,完成后将后缀更改为 .html 即可。
HTML 代码必须遵循一定的格式才能被浏览器正确解析,就像英文中的语法、道路上的交通规则、国家的法律等。学习HTML,重点就是学习这些特定的格式。
我们不妨先来看一段最简单的 HTML 代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8" />
<title>这里是标题</title>
</head>
<body>
这里是要显示的内容
</body>
</html>
接下来在D盘创建一个 demo.txt,将上面的代码复制到文件中并保存。需要注意的是,使用记事本程序(Notepad.exe)创建的 demo.txt 的默认编码 ANSI,而我们这里需要使用 UTF-8 编码,编码格式不同会产生乱码,怎么办呢?
在记事本程序的“文件”菜单下选择“另存为”:


然后再将 demo.txt 重命名为 demo.html,就会被浏览器识别,如下图所示:

由于大家设置的默认浏览器不同,被识别后的图标是不一样的。双击 demo.html 就可以在浏览器中显示页面:

这样,我们就成功创建了一个网页,并在浏览器中将它显示出来,这是一个完整的体验,目的是让大家明白:HTML代码是一段遵循特定格式的文本,HTML 文件也是文本文件。浏览器显示网页的完整过程是:
- 使用 HTTP(S) 协议从服务器上下载一个文本文件,这个文件中包含了 HTML 代码;
- 分析下载到的 HTML 代码,确定它所包含的视觉元素;
- 将这些视觉元素以图像的形式(文字也是图像的一种)呈现出来,让用户浏览和阅读。

