对HTML结构的说明
上节我们给出了一段HTML代码,并在浏览器中显示出了网页,这节我们就来深入分析一下,让大家对HTML的结构有一个完整的认识。
上节的HTML代码为:

从整体上看,上面的代码中有很多被尖括号
标签本身不会被浏览器显示出来,用户在网页上也看不到,只有在查看源代码时才能发现。
HTML 包含了不到 120 个标签,常用的大概有30个,学习HTML,就是学习这些标签的用法。
有的标签也会单独出现,比如上面的 <meta charset="UTF-8" />,后面还会学到 <img src="/uploads/1.jpg" />、<br />、<hr /> 等,称为自闭合标签。自闭合标签的书写格式为:
大家要谨记,标签必须闭合:成对出现的标签在内容的最后添加闭合标签;单独出现的标签在标签本身的最后添加
在HTML中,成对出现的标签绝大多数都可以相互嵌套,比如:
<!DOCTYPE> 声明必须放在HTML文件的第一行,位于 <html> 标签之前。
<html> 是最顶级的标签,也是根节点,一个HTML文档有且只能有一个 <html> 标签,所有其它标签都必须被它包含(位于它的内部)。
<head> 以及它所包含的子标签用来指定当前文档的某些属性,不会显示在网页上。应该把 <head> 标签放在文档的开始处,紧跟在 <html> 后面,并处于 <body> 标签之前。
HTML 要比 C/C++、Java、Python、JavaScript 等编程语言简单得多,不涉及复杂的算法,不需要处理复杂的业务,网页内容都是固定的,不能根据不同的条件显示不同的数据。
上节的HTML代码为:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8" />
<title>这里是标题</title>
</head>
<body>
这里是要显示的内容
</body>
</html>
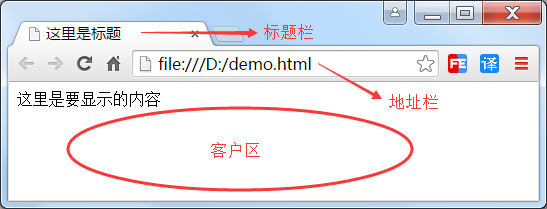
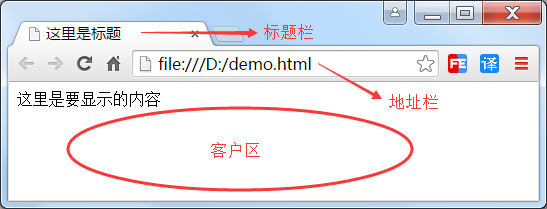
运行效果为:
从整体上看,上面的代码中有很多被尖括号
< >包围,比如<head>、<body>、</html>等,这些称为HTML标签(HTML Tag)。标签用来告诉浏览器它所包含的元素是什么、如何显示、显示在哪里,起到了说明的作用。例如,<title>这里是标题</title>表示网页的标题,会被显示在浏览器的标题栏中,如上图所示。标签本身不会被浏览器显示出来,用户在网页上也看不到,只有在查看源代码时才能发现。
HTML 包含了不到 120 个标签,常用的大概有30个,学习HTML,就是学习这些标签的用法。
成对出现的标签
标签通常是成对出现的,比如上面的<body>和</body>、<html>和</html>,还有后面将要学到的<div>和</div>、<p>和</p>等,我们把第一个标签称为开始标签,把第二个标签称为结束标签(也有人称为开放标签和闭合标签)。这种标签的书写格式为:<name> content </name>
name 是标签的名字;content 是标签所包含的内容,一般都会在页面上显示。有的标签也会单独出现,比如上面的 <meta charset="UTF-8" />,后面还会学到 <img src="/uploads/1.jpg" />、<br />、<hr /> 等,称为自闭合标签。自闭合标签的书写格式为:
<name />
注意name和/之间的空格,为了让代码规范,建议加上。大家要谨记,标签必须闭合:成对出现的标签在内容的最后添加闭合标签;单独出现的标签在标签本身的最后添加
/。在HTML中,成对出现的标签绝大多数都可以相互嵌套,比如:
<div>
<p>C语言<b>中文网</b>,你好!</p>
</div>
<dl>
<dt>C语言中文网的业务包括:</dt>
<dd>免费的编程教程;</dd>
<dd>VIP会员(可以阅读VIP教程,可以答疑)</dd>
<dd>一对一辅导班(包括C语言、iOS、Web开发)</dd>
</dl>
单独出现的标签可以被成对出现的标签嵌套,但它本身不能再嵌套其他标签,比如:
<p>
C语言中文网是一个学习编程的网站,它的Logo是:<br />
<img src="/uploads/logo.jpg" alt="C语言中文网Logo" />
</p>
HTML的整体结构
上面是一段最简单的HTML代码,包含了一个网页的基本要素,初学者都是从这样的代码入手了解 HTML 结构的。1) 文档类型
第1行的<!DOCTYPE>用来声明当前文档(文件)的类型,<!DOCTYPE html>告诉浏览器这是HTML文档,不要理解为其他格式。<!DOCTYPE> 声明必须放在HTML文件的第一行,位于 <html> 标签之前。
严格来说,<!DOCTYPE> 不是 HTML 标签,它只是一种声明,用来告诉浏览器按照哪个版本的HTML规范来解析当前网页,后续我们会详细讲解。
2) <html>标签
<html> 和 </html> 标签限定了HTML文档的开头和结尾,在它们之间的是网页的所有内容。<html> 是最顶级的标签,也是根节点,一个HTML文档有且只能有一个 <html> 标签,所有其它标签都必须被它包含(位于它的内部)。
lang="zh-cn"表示使用简体中文,如果是英文页面,应该使用lang="en"。3) <head>标签
<head> ... </head>标签表示文档的头部,是一个容器标签,本身没有特殊含义,它所包含的子标签才会指定网页的一些属性。例如:
-
<meta charset="UTF-8" />指明当前网页使用 UTF-8 编码; -
<title>这里是标题</title>表示当前网页的标题,会出现在浏览器的标题栏中。
<head> 以及它所包含的子标签用来指定当前文档的某些属性,不会显示在网页上。应该把 <head> 标签放在文档的开始处,紧跟在 <html> 后面,并处于 <body> 标签之前。
4) <body>标签
<body> ... </body>标签表示文档的主体部分,是网页需要显示的内容,用户能够在浏览器的客户区看到。
和编程语言的对比
HTML 是一种标记语言,专门用来设计网站的界面(专业称为UI),由一个一个的标签相互嵌套构成。HTML 不是编程语言,没有计算功能,不能进行逻辑处理,就连最简单的加减乘除也不支持。HTML 要比 C/C++、Java、Python、JavaScript 等编程语言简单得多,不涉及复杂的算法,不需要处理复杂的业务,网页内容都是固定的,不能根据不同的条件显示不同的数据。

