首页 > Java Swing
阅读:10,900
Java Swing JLable:标签组件
在添加了容器并指定了布局管理方式之后,便可以向容器中添加各种展示类的组件,像标签、按钮、单选和多选框等。本节将介绍 Swing 中标签组件的用法。
标签是一种可以包含文本和图片的非交互组件,其文本可以是单行文本,也可以是 HTML 文本。对于只包含文本的标签可以使用 JLabel 类,该类的主要构造方法有如下几种形式。
JLabel 的常用方法如表 1 所示。
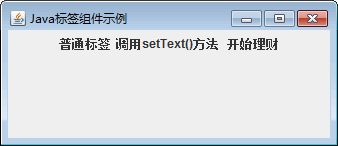
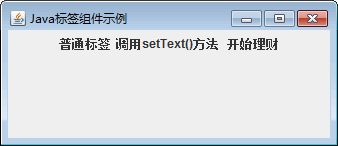
程序运行后在窗口中将显示 3 个标签,效果如图 1 所示。

图1 标签显示效果
标签是一种可以包含文本和图片的非交互组件,其文本可以是单行文本,也可以是 HTML 文本。对于只包含文本的标签可以使用 JLabel 类,该类的主要构造方法有如下几种形式。
- JLabel():创建无图像并且标题为空字符串的 JLabel。
- JLabel(Icon image):创建具有指定图像的 JLabel。
- JLabel(String text):创建具有指定文本的 JLabel。
- JLabel(String textjcon image,int horizontalAlignment):创建具有指定文本、图像和水平对齐方式的 JLabel,horizontalAlignment 的取值有 3 个,即 JLabel.LEFT、JLabel.RIGHT 和 JLabel.CENTER。
JLabel 的常用方法如表 1 所示。
| 方法名称 | 说明 |
|---|---|
| void setText(Stxing text) | 定义 JLabel 将要显示的单行文本 |
| void setIcon(Icon image) | 定义 JLabel 将要显示的图标 |
| void setIconTextGap(int iconTextGap) | 如果 JLabel 同时显示图标和文本,则此属性定义它们之间的间隔 |
| void setHorizontalTextPosition(int textPosition) | 设置 JLabel 的文本相对其图像的水平位置 |
| void setHorizontalAlignment(int alignment) | 设置标签内容沿 X 轴的对齐方式 |
| int getText() | 返回 JLabel 所显示的文本字符串 |
| Icon getIcon() | 返回 JLabel 显示的图形图像 |
| Component getLabelFor() | 获得将 JLabel 添加到的组件 |
| int getIconTextGap() | 返回此标签中显示的文本和图标之间的间隔量 |
| int getHorizontalTextPosition() | 返回 JLabel 的文本相对其图像的水平位置 |
| int getHorizontalAlignment() | 返回 JLabel 沿 X 轴的对齐方式 |
例 1
使用 JFrame 组件创建一个窗口,然后向窗口中添加 3 个标签,这 3 个标签分别使用不同的创建方法。实现代码如下:
package ch17;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class JLabelDemo
{
public static void main(String[] agrs)
{
JFrame frame=new JFrame("Java标签组件示例"); //创建Frame窗口
JPanel jp=new JPanel(); //创建面板
JLabel label1=new JLabel("普通标签"); //创建标签
JLabel label2=new JLabel();
label2.setText("调用setText()方法");
ImageIcon img=new ImageIcon("D:\\money.png"); //创建一个图标
//创建既含有文本又含有图标的JLabel对象
JLabel label3=new JLabel("开始理财",img,JLabel.CENTER);
jp.add(label1); //添加标签到面板
jp.add(label2);
jp.add(label3);
frame.add(jp);
frame.setBounds(300,200,400,100);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
程序运行后在窗口中将显示 3 个标签,效果如图 1 所示。

图1 标签显示效果
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
