Chrome里的冷知识
Chrome 浏览器无疑是最受前端青睐的工具,原因除了界面简洁、大量的应用插件,良好的代码规范支持、强大的 V8 解释器,javascript 执行速度和内存占有率表现非常优秀之外,还因为 Chrome 开发者工具提供了大量的便捷功能,方便我们前端调试代码,我们在日常开发中是越来越离不开Chrome
除了这些 Chrome 还隐藏一些惊喜等我们去发现,下面来分享一些 Chrome 的冷知识。
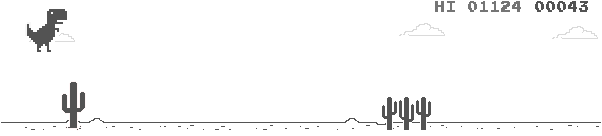
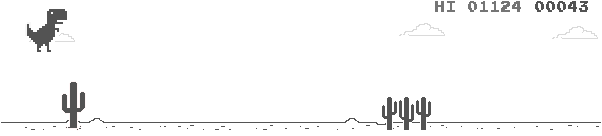
触发方法:先断开网络,然后在 Chrome 里随便打开一个网址,会看到如下图所示的小恐龙,再按“空格”键,游戏就开始了。如果是在手机版浏览器上,就直接单击小恐龙开始游戏。

这其实是 Chrome 的一个特性,只要开发者在网页的 header 里设置了 themecolor 的属性,Android 版的 Chrome 就会选择当前网页的 theme-color 表示的颜色作为标题栏和状态栏的背景色。

除了这些 Chrome 还隐藏一些惊喜等我们去发现,下面来分享一些 Chrome 的冷知识。
1) DevTools
如果我们在浏览某些网站时按“F12”键启动开发者工具,会在 Console 这个 Tab 下收到网站开发者的留言,不过这些留言大多是一些招聘信息,因为这样做针对性很强,这些信息几乎只有开发工程师才能看到。2) 恐龙小游戏
当没有网络时,浏览器也就没有什么作用了,用户会很无聊,于是 Chrome 免费送了一款小游戏,给用户消磨时间。触发方法:先断开网络,然后在 Chrome 里随便打开一个网址,会看到如下图所示的小恐龙,再按“空格”键,游戏就开始了。如果是在手机版浏览器上,就直接单击小恐龙开始游戏。

3) 变色的标题栏
在 Android 版的 Chrome 浏览器里访问某些网站时,会发现标题栏和状态栏的颜色变成了该网站的主题色。这其实是 Chrome 的一个特性,只要开发者在网页的 header 里设置了 themecolor 的属性,Android 版的 Chrome 就会选择当前网页的 theme-color 表示的颜色作为标题栏和状态栏的背景色。
4) 指定搜索引擎
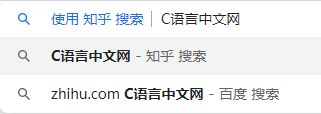
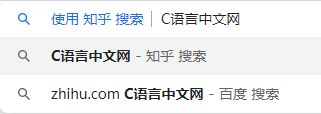
如果我们想在淘宝搜索某件商品,或者想在知乎搜索某个问题,可以在 Chrome 的地址栏里直接输入淘宝或者知乎的域名,然后按“Tab”键,Chrome 的地址栏就显示“用xx搜索”,我们紧接着输入想搜索的内容,按回车键,结果就直接显示出来了,如下图所示。
5) 计算器
临时要做一些简单的计算,又不想打开计算机里的计算器程序,则可以直接在 Chrome 的地址栏里进行计算。例如,在地址栏输入“1+1=X”,地址栏下方 就会显示计算结果。6) 执行 JavaScript 语句
同样在地址栏里,使用“javascript: XX”就能执行相应的 JavaScript 语句,可以尝试在地址栏里输入如下代码:javascript:alert("hello guoguo");
注意要手动输入,若采用复制/粘贴的方式,Chrome 会默认清理“javascript:”这个前缀,输入后就会看到一个显示“hello guoguo”的对话框。7) 将网页存为 PDF 文件
有时我们需要将一个页面保存下来,除了用 Evernote 等工具,还可以在 Chrome 里直接将该网页存成 PDF,只需按“Ctrl + P”组合键唤起“打印网页”对话框,然后在目标打印机的选项中选择“另存为PDF”选项。所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
