首页 > 编程笔记 > JavaScript笔记 > JS数组
阅读:202
JS数组添加和删除元素(多种方法)
JS 支持在数组的任意位置(开头、中间或者末尾)添加和删除元素。JavaScript 为 Array 对象定义了很多原型方法,灵活使用这些方法,可以解决很多实际问题。
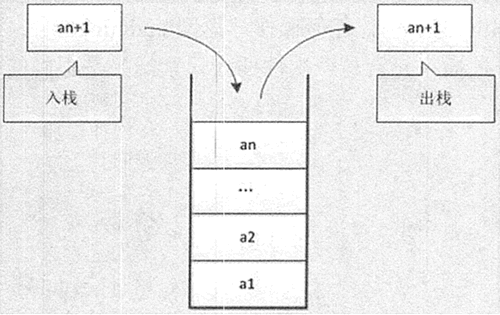
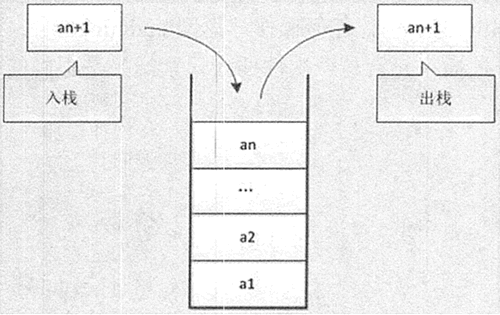
栈(stack)也称堆栈,是一种运算受限的线性表,即仅允许在表的顶端进行插入和删除运算。这一端被称为栈顶,另一端成为栈底。向一个栈中插入新元素称作入栈,把顶部新插入的元素删除称作出栈,如图所示。
 栈遵循先进后出,后进先出原则,类似的行为在生活中比较常见,如叠放衣物,叠在上面的总是先使用。还有子弹夹中的子弹,以及文本框中输入和删除字符操作等。
栈遵循先进后出,后进先出原则,类似的行为在生活中比较常见,如叠放衣物,叠在上面的总是先使用。还有子弹夹中的子弹,以及文本框中输入和删除字符操作等。
把十进制数字转换为二进制值,实际上就是把数字与 2 进行取余,然后再使用相除结果与 2 继续进行取余。在I运算过程中把每次的余数推入栈中,最后再出栈组合为字符串即可。
例如,把 10 转换为二进制的过程为:10/2==5 余 0,5/2 ==2 余 1,2/2==1 余 0,1 小于 2 余 1,入栈后为“0101”,出栈后为“1010”,即 10 转换为二进制值为 1010。
shift() 方法能够删除数组第 1 个元素,并返回该元素,然后将余下所有元素前移 1 位,以填补数组头部的空缺。如果数组为空,shift() 将不进行任何操作,返回 undefined。
如果给 splice() 方法传递一个参数,则该方法仅执行删除操作,参数值指定删除元素的起始下标(包括该下标元素),splice() 方法将删除后面所有元素。
1) concat() 方法可以跟随多个参数,并把它们作为元素按顺序连接到数组的尾部。如果参数是数组,则 concat() 方法会把它打散,分别作为单独的元素连接到数组的尾部。
2) concat() 方法将创建并返回一个新数组,而不是在原来的基础上添加新元素。所以,如果要在原数组基础上添加元素,建议使用 push() 和 unshift() 方法来实现。但是 push() 方法和 unshift() 方法不能够打散参数数组,而是把它作为单独的参数执行添加操作。
在数组尾部添加和删除元素
使用 push() 和 pop() 方法可以在数组尾部执行操作。其中 push() 方法能够把一个或多个参数值附加到数组的尾部,并返回添加元素后的数组长度。pop() 方法能够删除数组中最后一个元素,并返回被删除的元素。示例1
下面代码使用 push() 和 pop() 方法在数组尾部执行交替操作,模拟入栈、出栈行为。var a = []; //定义数组,模拟空栈 console.log(a.push(1)); //入栈,栈值为[1],length为1 console.log(a.push(2)); //入栈,栈值为[1,2],length为2 console.log(a.pop()); //出栈,栈值为[1],length为1 console.log(a.push(3,4)); //入栈,栈值为[1,3,4],length为3 console.log(a.pop()); //出栈,栈值为[1,3],length为2 console.log(a.pop()); //出栈,栈值为[1],length为1
栈(stack)也称堆栈,是一种运算受限的线性表,即仅允许在表的顶端进行插入和删除运算。这一端被称为栈顶,另一端成为栈底。向一个栈中插入新元素称作入栈,把顶部新插入的元素删除称作出栈,如图所示。

示例2
下面运用栈计算来设计一个进制转换的问题。定义一个函数,接收十进制数字,然后返回一个二进制的字符串表示。把十进制数字转换为二进制值,实际上就是把数字与 2 进行取余,然后再使用相除结果与 2 继续进行取余。在I运算过程中把每次的余数推入栈中,最后再出栈组合为字符串即可。
例如,把 10 转换为二进制的过程为:10/2==5 余 0,5/2 ==2 余 1,2/2==1 余 0,1 小于 2 余 1,入栈后为“0101”,出栈后为“1010”,即 10 转换为二进制值为 1010。
function d2b (num) {
var a = [], r, b = ''; //a为栈,r为余数,b为二进制字符串
while(num > 0) { //逐步求余
r = Math.floor(num % 2); //获取求余
a.push(r); //把余数推入栈中
num = Math.floor(num / 2); //获取相除后整数部分值,准备下一步求余
}
while (a.length) { //依次出栈,然后拼接为字符串
b += a.pop().toString();
}
return b; //返回二进制字符串
}
应用代码
console.log(d2b(59)); //返回111011 console.log((59).toString(2)); //返回111011十进制转二进制时,余数是 0 或 1,同理十进制转八进制时,余数为 0 到 8 的整数。但是十进制转十六进制时,余数为 0~9 之间的数字加上 A、B、C、D、E、F(对应10、11、12、13、14、15),因此,还需要对栈中的数字进行转化。
在数组开头添加和删除元素
使用 unshift() 和 shift() 方法可以在数组头部执行操作。其中 unshift() 能够把一个或多个参数值附加到数组的头部,第 1 个参数为数组新的元素 0,第 2 个参数为新的元素 1,以此类推,最后返回添加元素后的数组长度。shift() 方法能够删除数组第 1 个元素,并返回该元素,然后将余下所有元素前移 1 位,以填补数组头部的空缺。如果数组为空,shift() 将不进行任何操作,返回 undefined。
示例1
使用 unshift() 分批插入元素与一次性插入元素结果是不同的。var a = [0]; //定义数组 a.unshift(1,2); //一次性增加两个元素 console.log(a); //返回[1,2,0] var a = [0]; a.unshift(1); //增加元素1 a.unshift(2); //增加元素2 console.log(a); //返回[2,1,0]
示例2
将 pop() 和 unshift() 方法结合,或者将 push() 与 shift() 方法结合使用,可以模拟队列操作。下面示例利用队列模式把数组元素的所有值放大 10 倍。
var a = [1,2,3,4,5]; //定义数组
for (var i in a) { //遍历数组
var t = a.pop(); //尾部弹出
a.unshift(t * 10); //头部推入,把推进的值放大10倍
}
console.log(a); //返回[10,20,30,40,50]
队列也是一种运输受限的线性表,不过与栈操作不同,队列只允许在一端进行插入操作,在另一端进行删除操作。队列遵循先进先出、后进后出的原则,类似的行为在生活中比较常见,如排队购物、任务排序等。在 JavaScript 动画设计中,也会用到队列操作来设计回调函数。
示例3
下面示例是一个经典的编程游戏:有一群猴子排成一圈,按 1、2、3、...、n 依次编号。然后从第 1 指开始数,数到第 m 只,则把它踢出圈,然后从它后面再开始数,当再次数到第 m 只,继续把它踢出去,以此类推,直到只剩下一只猴子为止,那只猴子就叫做大王。要求编程模拟此过程,输入 m、n 输出最后的大王的编号。
//n表示猴子个数,m表示提出位置
function f(m,n) {
//将猴子编号并放入数组
var arr = [];
for (i = 1; i < n+1; i ++) {
arr.push(i);
}
//当数组内只剩下一只猴子时跳出循环
while (arr.length > 1) {
for (var i = 0; i < m-1; i ++) { //定义排队轮转的次数
arr.push(arr.shift()); //队列操作,完成猴子的轮转
}
arr.shift(); //提出第m只猴子
}
return arr; //返回包含最后一只猴子的数组
}
console.log(f(5,3)); //编号为4的猴子胜出
JS数组删除元素方法大汇总
使用 pop() 方法可以删除尾部的元素,使用 shift() 方法可以删除头部的元素。也可以选择下面 3 种方法来删除元素。示例1
使用 delete 运算符能删除指定下标位置的数组元素,删除后的元素为空位元素,删除数组的 length 保持不变。var a = [1, 2, true, "a", "b"]; delete a[0]; console.log(a);
示例2
使用 length 属性可以删除尾部一个或多个元素,甚至可以清空整个数组。删除元素之后数组的 length 将会动态保持更新。var a = [1, 2, true, "a", "b"]; a.length = 3; console.log(a);
示例3
使用 splice() 方法可以删除指定下标位置后一个或多个数组元素。该方法的参数比较多,功能也很多,本节示例仅演示它如何删除数组元素。其中第 1 个参数为操作的起始下标位置,第 2 个参数指定要删除元素的个数。var a = [1,2,3,4,5]; a.splice(1,2); console.log(a);在 splice(1,2,3,4,5) 方法中,第 1 个参数值 1 表示从数组 a 的第 2 个元素位置开始,删除 2 个元素,删除后数组 a 仅剩下 3 个元素。
如果给 splice() 方法传递一个参数,则该方法仅执行删除操作,参数值指定删除元素的起始下标(包括该下标元素),splice() 方法将删除后面所有元素。
var a = [1,2,3,4,5]; a.splice(2); console.log(a);
JS数组添加元素方法大汇总
使用 push() 方法可以在尾部添加一个或多个元素,使用 unshift() 方法可以在头部附加一个或多个元素。也可以选择下面 3 种方法来添加元素。示例1
通过中括号和下标值,可以为数组指定下标位置添加新元素。var a = [1,2,3]; //定义数组 a[3] = 4; //为数组添加一个元素 console.log(a); //返回[1,2,3,4]
示例2
concat() 方法能够把传递的所有参数按顺序添加到数组的尾部。下面代码为数组 a 添加 3 个元素。var a = [1,2,3,4,5]; //定义数组 var b = a.concat(6,7,8); //为数组a连接3个元素 console.log(b); //返回[1,2,3,4,5,6,7,8]concat() 方法比较特殊,使用时应注意下面两个问题:
1) concat() 方法可以跟随多个参数,并把它们作为元素按顺序连接到数组的尾部。如果参数是数组,则 concat() 方法会把它打散,分别作为单独的元素连接到数组的尾部。
var b = a.concat([1,2,3], [4,5]); console.log(b.length);不过 concat() 方法仅能够打散一维数组,它不会递归打散参数数组中包含的数组。
var b = a.concat([[1,2],3],[4,5]); console.log(b.length);
2) concat() 方法将创建并返回一个新数组,而不是在原来的基础上添加新元素。所以,如果要在原数组基础上添加元素,建议使用 push() 和 unshift() 方法来实现。但是 push() 方法和 unshift() 方法不能够打散参数数组,而是把它作为单独的参数执行添加操作。
示例3
使用 splice() 方法在指定下标位置后添加一个或多个元素。splice() 方法不仅可以删除元素,也可以在数组中插入元素。其中第 1 个参数为操作的起始下标位置,设置第 2 个参数为 0,不执行删除操作,然后通过第 3 个及后面参数设置要插入的元素。var a = [1,2,3,4,5]; a.splice(1,0,3,4,5); console.log(a);在上面代码中,第 1 个参数值 1 表示从数组 a 的第 1 个元素位置后插入元素 3、4、5。
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
