首页 > 编程笔记 > JavaScript笔记 > JS数组
阅读:49
JS数组(Array)精讲
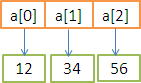
 JavaScript 数组(Array)是有序数据的集合,数组中的每个成员被称为元素(Element),每个元素的名称(键)被称为数组下标(Index)。数组的长度是弹性的、可读写的。
JavaScript 数组(Array)是有序数据的集合,数组中的每个成员被称为元素(Element),每个元素的名称(键)被称为数组下标(Index)。数组的长度是弹性的、可读写的。
虽然 JS 数组中不同元素的值可以为不同类型,但是在实际开发中数组主要用于存储同类型数据,以进行高速批量运算。
数组不是 JavaScript 的专利,Java、C语言、C++、C#、Shell 等其它编程语言也支持数组。
通过本专题的学习,你将掌握以下内容:
- 定义(创建)数组。
- 灵活访问数组。
- 正确检测数组。
- 可以编辑数组。
- 能够使用数组处理批量数据。
- 教程目录
- 1. JS定义/创建数组(两种方式)
- 2. JS二维数组的定义和使用
- 3. JS遍历数组(for in和forEach循环)
- 4. JS获取数组长度(length属性)
- 5. JS数组添加和删除元素(多种方法)
- 6. JS截取数组:使用splice()和slice()方法
- 7. JS数组排序:使用reverse()和sort()方法
- 8. JS数组转字符串(3种方法)
- 9. JS indexOf()和lastIndexOf()方法:在数组中查找某个元素
- 10. JS判断是否是数组:使用isArray()方法
- 11. JS every()方法:检测数组元素是否全部符合指定条件
- 12. JS some()方法:检测数组中是否存在符合条件的元素
- 13. JS map()方法:对数组的每个元素调用指定的回调函数
- 14. JS filter()方法:根据指定条件过滤数组元素
- 15. JS reduce()和reduceRight()方法:对数组元素进行迭代(累加)
- 16. JS使用自定义的方法初始化数组
- 17. 通过JS Array原型扩展更多方法
- 18. 自己给JS数组添加更多迭代器(具有迭代功能的方法)
