首页 > 编程笔记 > JavaScript笔记 > JS BOM
阅读:69
JS document对象详解
document 对象代表当前文档,使用 window 对象的 document 属性访问。

只能在当前文档正在解析时,使用 write() 方法在文档中输出 HTML 代码,即在 <script> 标签中调用 write() 方法,因为这些脚本的执行是文档解析的一部分。
如果从事件处理函数中调用 write() 方法,那么 write() 方法动态输出的结果将会覆盖当前文档,包括它的事件处理函数,而不是将文本添加到其中。所以,使用时一定要小心,不可以在事件处理函数中包含 write() 或 writeln() 方法。
使用 open() 后,一定要调用 close() 方法关闭文档。只有在关闭文档时,浏览器才输出显示缓存信息。
访问文档对象
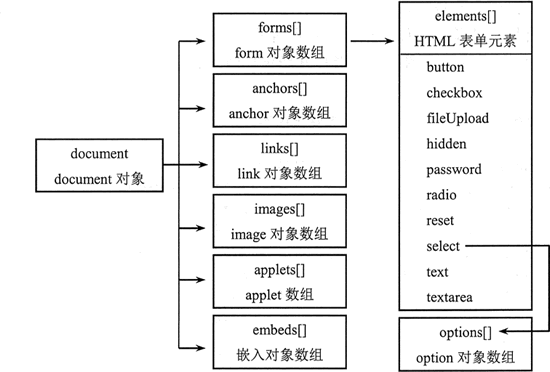
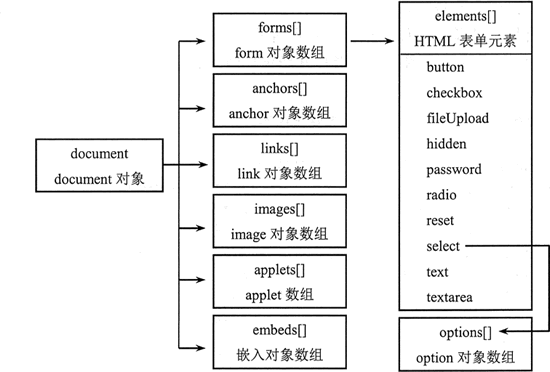
当浏览器加载文档后,会自动构建文档对象模型,把文档中每个元素都映射到一个数据集合中,然后以 document 进行访问。document 对象与它所包含的各种节点(如表单、图像和链接)构成了早期的文档对象模型(DOM 0级),如图所示。
示例1
下面示例使用 name 访问文档元素。
<img name="img" src="bg.gif" />
<form name="form" method="post" action="c.biancheng.net/cpp/">
</form>
<script>
console.log(document.img.src); //返回图像的地址
console.log(document.form.action); //返回表单提交的路径
</script>
示例2
使用文档对象集合可以快速检索。
<img name="img" src="bg.gif" />
<form method="post" action="c.biancheng.net/cpp/">
</form>
<script>
console.log(document.images[0].src); //返回图像的地址
console.log(document.forms[0].action); //返回表单提交的路径
</script>
示例3
如果设置了 name 属性,也可以使用关联数组引用对应的元素对象。
<img name="img" src="bg.gif" />
<form name="form" method="post" action="c.biancheng.net/cpp/">
</form>
<script>
console.log(document.images["img"].src); //返回图像的地址
console.log(document.forms["form"].action); //返回表单提交的路径
</script>
动态生成文档内容
使用 document 对象的 write() 和 writeln() 方法可以动态生成文档内容,包括以下两种方式:- 在浏览器解析时动态输出信息。
- 在调用事件处理函数时使用 write() 或 writeln() 方法生成文档内容。
示例1
使用 write() 方法生成文档内容。
document.write ('Hello', ',', 'World');
实际上,上面代码与下面的用法是相同的。
document.write ('Hello,World');
writeln() 方法与 write() 方法完全相同,只不过在输出参数之后附加一个换行符。由于 HTML 忽略换行符,所以很少使用该方法,不过在非 HTML 文档输出时使用会比较方便。
示例2
下面示例演示了 write() 和 writeln() 方法的混合使用。
function f () {
document.write ('<p>调用事件处理函数时动态生成的内容</p>');
}
document.write ('<p onclick="f()">文档解析时动态生成的内容</p>');
在页面初始化后,文档中显示文本为“文档解析时动态生成的内容”,而一旦单击该文本后,则 write() 方法动态输出文本为“调用事件处理函数时动态生成的内容”,并覆盖原来文档中显示的内容。只能在当前文档正在解析时,使用 write() 方法在文档中输出 HTML 代码,即在 <script> 标签中调用 write() 方法,因为这些脚本的执行是文档解析的一部分。
如果从事件处理函数中调用 write() 方法,那么 write() 方法动态输出的结果将会覆盖当前文档,包括它的事件处理函数,而不是将文本添加到其中。所以,使用时一定要小心,不可以在事件处理函数中包含 write() 或 writeln() 方法。
示例3
使用 open() 方法可以为某个框架创建文档,也可以使用 write() 方法为其添加内容。在下面框架集文档中,左侧框架的文档为 left1.htm 而右侧框架还没有文档内容。
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset // EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http"//www.w3.org/1999/xhtml">
<head>
</head>
<frameset cols="*,*">
<frame src="left1.htm" name="leftFrame" id="leftFrame" />
<frame src="" name="mainFrame" id="mainFrame" />
</frameset>
<noframes><body></body></noframes>
</html>
然后,在左侧框架文档中定义以下脚本。
window.onload = function () {
document.body.onclick = f;
}
function f () {
parent.frames[1].document.open();
parent.frames[1].document.write('<h2>动态生成右侧框架的标题</h2>');
parent.frames[1].document.close();
}
首先调用 document 对象的 open() 方法创建一个文档,然后调用 write() 方法在文档中写入内容,最后调用 document 对象的 close() 方法结束创建过程。这样在框架页的左侧框架文档中单击时,浏览器会自动在右侧框架中新创建一个文档,并生成一个二级标题信息。使用 open() 后,一定要调用 close() 方法关闭文档。只有在关闭文档时,浏览器才输出显示缓存信息。
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
