首页 > 编程笔记 > JavaScript笔记 > JS DOM
阅读:75
JS操作文本节点(非常详细)
文本节点表示元素和属性的文本内容,包含纯文本内容、转义字符,但不包含 HTML 代码。文本节点不包含子节点。主要特征值:nodeType 等于 3、nodeName 等于 "#text"、nodeValue 等于包含的文本。
由于 DOM 操作等原因,可能会出现文本节点不包含文本,或者接连出现两个文本节点的情况。为了避免这种情况的发生,一般会在父元素上调用 normalize() 方法,删除空文本节点,合并相邻文本节点。
下面使用上面定义的通用方法读取 div 元素包含的所有文本信息。
使用 innerHTML 属性也有一些限制。例如,在大多数浏览器中,通过 innerHTML 插入 <script> 标记后,并不会执行其中的脚本。


在使用 innerHTML、outerHTML 时,应删除被替换元素的所有事件处理程序和 JavaScript 对象属性。
浏览器支持状态:IE 4+、Safari 3+、Chrome 和 Opera 8+。Firefox 提供 textContent 属性支持相同的功能。支持 textContent 属性的浏览器还有 IE 9+、Safari 3+、Opera 10+ 和 Chrome。


创建文本节点
使用 document 对象的 createTextNode() 方法可创建文本节点。用法如下:document.createTextNode(data)
参数 data 表示字符串。示例
下面示例创建一个新 div 元素,并为它设置 class 值为 red,然后添加到文档中。
var element = document.createElement("div");
element.className = "red";
document.body.appendChild(element);
由于 DOM 操作等原因,可能会出现文本节点不包含文本,或者接连出现两个文本节点的情况。为了避免这种情况的发生,一般会在父元素上调用 normalize() 方法,删除空文本节点,合并相邻文本节点。
访问文本节点
使用 nodeValue 或 data 属性可以访问文本节点包含的文本。使用 length 属性可以获取包含文本的长度,利用该属性可以遍历文本节点中每个字符。示例
设计一个读取元素包含文本的通用方法。
//获取指定元素包含的文本
//参数:e 表示指定元素
//返回包含的所有文本,包括子元素中包含的文本
function text(e) {
var s = "";
var e = e.childNodes || e; //判断元素是否包含子节点
for (var i = 0; i < e.length; i ++) { //遍历所有子节点
//通过递归遍历所有元素的子节点
s += e[i].nodeType != 1 ? e[i].nodeValue : text(e[i].childNodes);
}
return s;
}
在上面函数中,通过递归函数检索指定元素的所有子节点,然后判断每个子节点的类型,如果不是元素,则读取该节点的值,否则继续递归遍历该元素包含的所有子节点。下面使用上面定义的通用方法读取 div 元素包含的所有文本信息。
<div id="div1">
<span class="red">div</span>
元素
</div>
<script>
var div = document.getElementById("div1");
var s = text(div); //调用读取元素的文本通用方法
console.log(s); //返回字符串“div 元素”
</script>
这个通用方法不仅可以在 HTML DOM 中使用,也可以在 XML DOM 文档中工作,并兼容不同的浏览器。
读取 HTML 字符串
使用元素的 innerHTML 属性可以返回调用元素包含的所有子节点对应的 HTML 标记字符串。最初它是 IE 的私有属性,HTML 5 规范了 innerHTML 的使用,并得到所有浏览器的支持。示例
下面示例使用 innerHTML 属性读取 div 元素包含的 HTML 字符串。
<div id="div1">
<style type="text/css">p {color : red;}</style>
<p><span>div</span>元素</p>
</div>
<script>
var div = document.getElementById("div1");
var s = div.innerHTML;
console.log(s);
</script>
插入 HTML 字符串
使用 innerHTML 属性可以根据传入的 HTML 字符串,创建新的 DOM 片段,然后用这个 DOM 片段完全替换调用元素原有的所有子节点。设置 innerHTML 属性值之后,可以像访问文档中的其他节点一样访问新创建的节点。示例
下面示例将创建一个 1000 行的表格。先构造一个 HTML 字符串,然后更新 DOM 的 innerHTML 属性。
<script>
function tableInnerHTML () {
var i, h = ['<table border="1" width="100%">'];
h.push('<thead>');
h.push('<tr><th>id<\/th><th>yes?<\/th><th>name<\/th><th>url<\/th><th>action<\/th><\/tr>');
h.push('<\/thead>');
h.push('<tbody>');
for (i=1;i<=1000;i++) {
h.push('<tr><td>');
h.push(i);
h.push('<\/td><td>');
h.push('And the answer is...' + (i % 2 ? 'yes' : 'no'));
h.push('<\/td><td>');
h.push('my name is #' + i);
h.push('<\/td><td>');
h.push('<a href="http://example.org/' + i + '.html">http://example.org/' + i + '.html<\/a>');
h.push('<\/td><td>');
h.push('<ul>');
h.push('<li><a href="edit.php?id=' + i + '">edit<\/a></li>');
h.push('<li><a href="delete.php?id="' + i + '-id001">delete<\/a><\/li>');
h.push('<\/ul>');
h.push('<\/td>');
h.push('<\/tr>');
}
h.push('<\/tbody>');
h.push('<\/table>');
document.getElementById("here").innerHTML = h.join('');
</script>
<div id="here"></div>
<script>
tableInnerHTML();
</script>
如果通过 DOM 的document.createElement() 和 document.createTextNode() 方法创建同样的表格,代码会非常长。在一个性能苛刻的操作中更新一大块 HTML 页面,innerHTML 在大多浏览器中执行的更快。使用 innerHTML 属性也有一些限制。例如,在大多数浏览器中,通过 innerHTML 插入 <script> 标记后,并不会执行其中的脚本。
替换 HTML 字符串
outerHTML 也是 IE 的私有属性,后来被 HTML 5 规范,与 innerHTML 的功能相同,但是它会包含元素自身。浏览器支持状态:IE 4+、Firefox 8+、Chrome 和 Opera 8+。示例
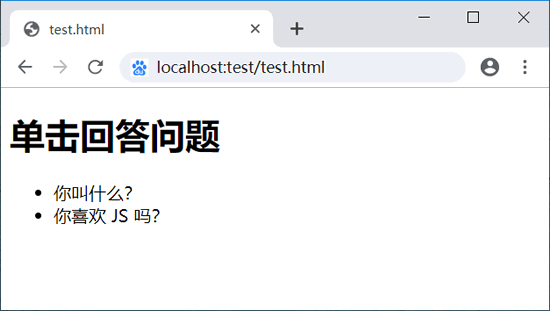
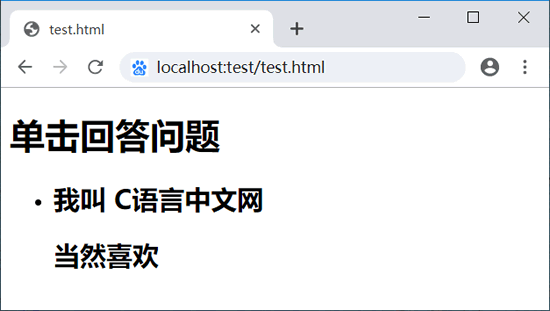
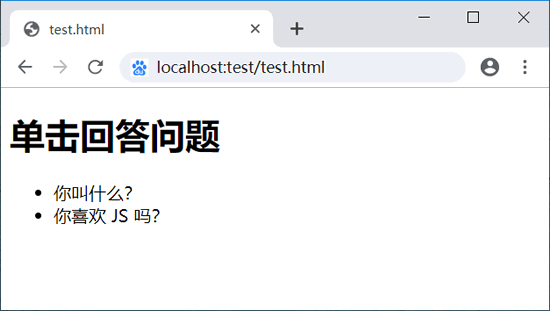
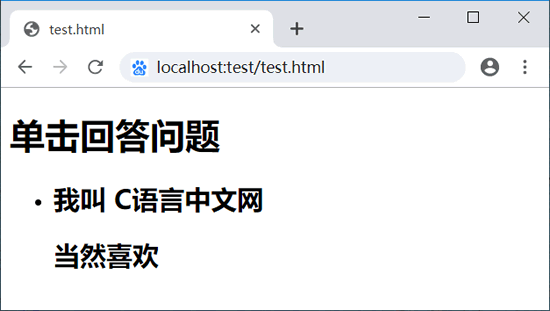
下面示例演示了 outerHTML 与 innerHTML 属性的不同效果。分别为列表结构中不同列表项定义一个鼠标单击事件,在事件处理函数中分别使用 outerHTML 和 innerHTML 属性改变原列表项的 HTML 标记,会发现 outerHTML 是使用 <h2> 替换 <li>,而innerHTML 是把 <h2> 插入到 <li> 中。
<h1>单击回答问题</h1>
<ul>
<li>你叫什么?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
var ul = document.getElementsByTagName("ul")[0];
var lis = ul.getElementsByTagName("li");
lis[0].onclick = function () {
this.innerHTML = "<h2>我叫 C语言中文网</h2>";
}
lis[1].onclick = function () {
this.outerHTML = "<h2>当然喜欢</h2>";
}
</script>
演示效果如下:


在使用 innerHTML、outerHTML 时,应删除被替换元素的所有事件处理程序和 JavaScript 对象属性。
读写文本
innerText 和 outerText 也是 IE 的私有属性,但是没有被 HTML 5 纳入规范。【innerText 属性】
innerText 在指定元素中插入文本内容,如果文本中包含 HTML 字符串,将被编码显示。浏览器支持状态:IE 4+、Safari 3+、Chrome 和 Opera 8+。Firefox 提供 textContent 属性支持相同的功能。支持 textContent 属性的浏览器还有 IE 9+、Safari 3+、Opera 10+ 和 Chrome。
【outerText 属性】
outerText 与 innerText 功能相似,但是它能够覆盖原有的元素。示例
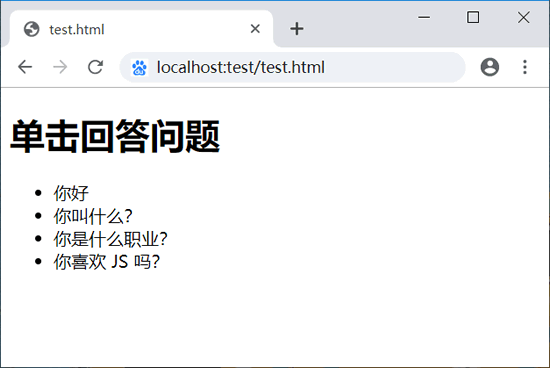
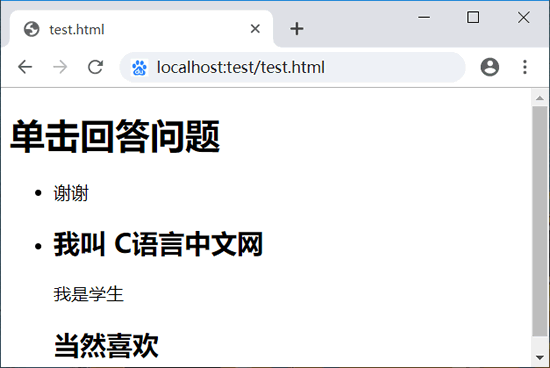
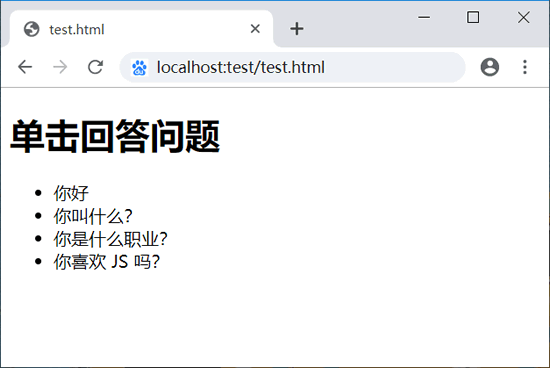
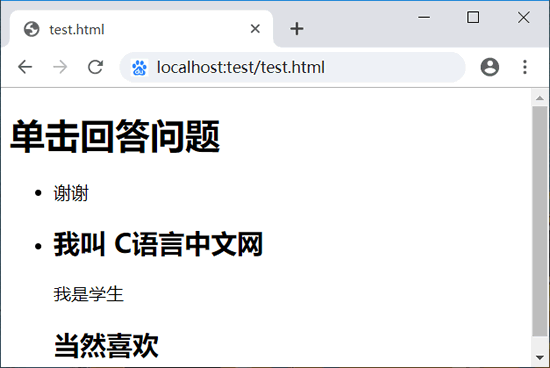
下面示例使用 outerText、innerText、outerHTML 和 innerHTML 这 4 种属性为列表结构中不同列表项插入文本。
<h1>单击回答问题</h1>
<ul>
<li>你好</li>
<li>你叫什么?</li>
<li>你是什么职业?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
ul = document.getElementsByTagName("ul")[0]; //获取列表结构
var lis = ul.getElementsByTagName("li"); //获取列表结构的所有列表项
lis[0].onclick = function () { //为第一个列表项绑定事件处理函数
this.innerText = "谢谢"; //替换文本
}
lis[1].onclick = function () { //为第二个列表项绑定事件处理函数
this.innerHTML = "<h2>我叫 C语言中文网</h2>"; //替换HTML文本
}
lis[2].onclick = function () { //为第三个列表项绑定事件处理函数
this.outerText = "我是学生"; //覆盖列表项标签及其包含内容
}
lis[3].onclick = function () { //为第四个列表项绑定事件处理函数
this.outerHTML = "<h2>当然喜欢</h2>"; //覆盖列表项标签及其包含内容
}
</script>
演示效果如下所示:


所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
