首页 > 编程笔记 > JavaScript笔记
阅读:18
JS事件流(冒泡型+捕获型+混合型)
在 JavaScript 中,事件流就是多个节点对象对同一种事件进行响应的先后顺序,主要包括以下 3 种类型。



冒泡型
事件从特定的目标向最不特定的目标(document 对象)触发,也就是事件从下向上进行响应,这个传递过程被形象的称为“冒泡”。示例1
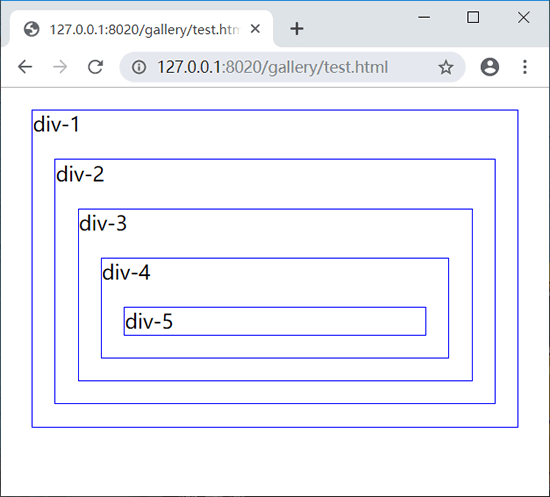
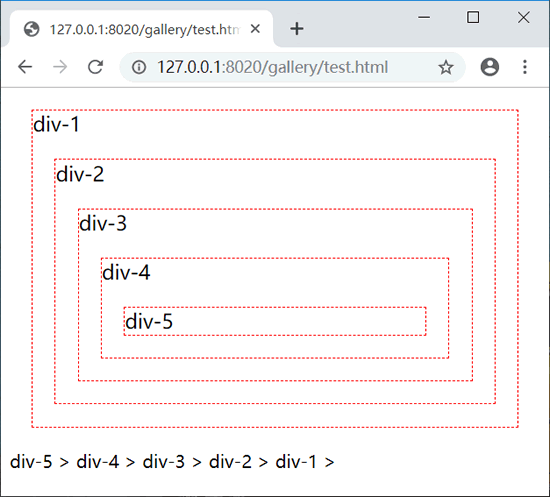
在下面示例中,文档包含 5 层嵌套的 div 元素,为它们定义相同的 click 事件,同时为每层 <div> 标签定义不同的类名。设计当单击 <div> 标签时当前对象边框显示为红色虚线效果,同时抓取当前标签的类名,以此标识每个标签的响应顺序。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {/* 定义div元素样式 */
margin: 20px; /* 边界距离 */
border: solid 1px blue; /* 蓝色边框线 */
font-size: 18px; /* 字体大小 */
}
</style>
<script>
function bubble(){
var div = document.getElementsByTagName('div');
var show = document.getElementById("show");
for (var i = 0; i < div.length; ++i){ //遍历div元素
div[i].onclick = (function(i){ //为每个div元素注册鼠标单击事件处理函数
return function(){ //返回闭包函数
div[i].style.border = '1px dashed red'; //定义当前元素的边框线为红色虚线
show.innerHTML += div[i].className + " > "; //标识每个div元素的响应顺序
}
})(i);
}
}
window.onload = bubble;
</script>
</head>
<body>
<div class="div-1">div-1
<div class="div-2">div-2
<div class="div-3">div-3
<div class="div-4">div-4
<div class="div-5">div-5</div>
</div>
</div>
</div>
</div>
<p id="show"></p>
</body>
</html>
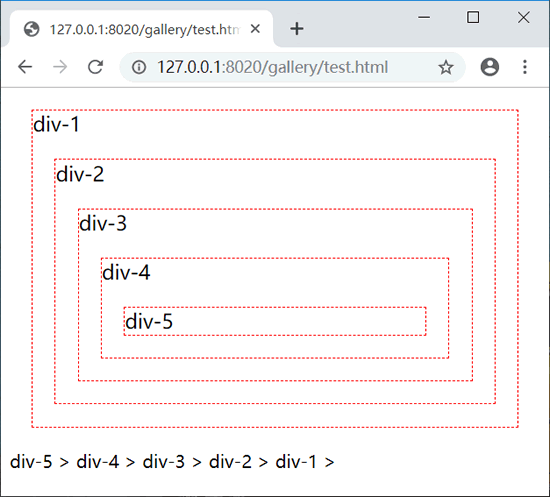
在浏览器中预览,如果单击最内层的 <div> 标签,则 click 事件按照从里到外的顺序逐层响应,从结构上看就是从下向上触发,在 <p> 标签中显示事件响应的事件。演示效果如下图所示。

捕获型
事件从最不特定的目标(document 对象)开始触发,然后到最特定的目标,也就是事件从上向下进行响应。示例2
针对示例 1,修改 JavaScript 脚本,使用 addEventListener() 方法为 5 个 div 元素注册 click 事件,在注册事件时定义响应类型为捕获型事件,即设置第 3 个参数值为 true。
function bubble(){
var div = document.getElementsByTagName('div');
var show = document.getElementById("show");
for (var i = 0; i < div.length; ++i){ //遍历div元素
div[i].onclick = (function(i){ //为每个div元素注册鼠标单击事件处理函数
return function(){ //返回闭包函数
div[i].style.border = '1px dashed red'; //定义当前元素的边框线为红色虚线
show.innerHTML += div[i].className + " > "; //标识每个div元素的响应顺序
}
})(i);
}
}
window.onload = bubble;
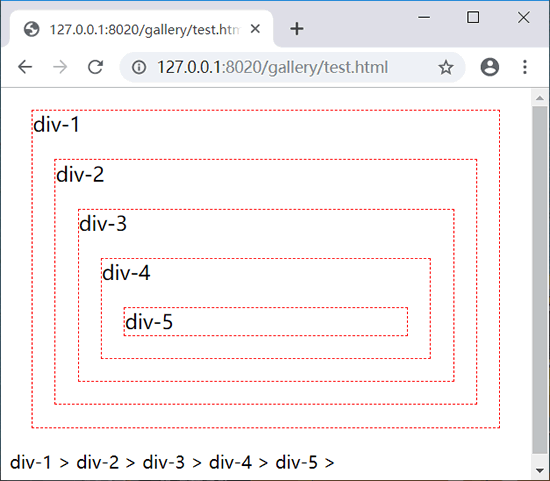
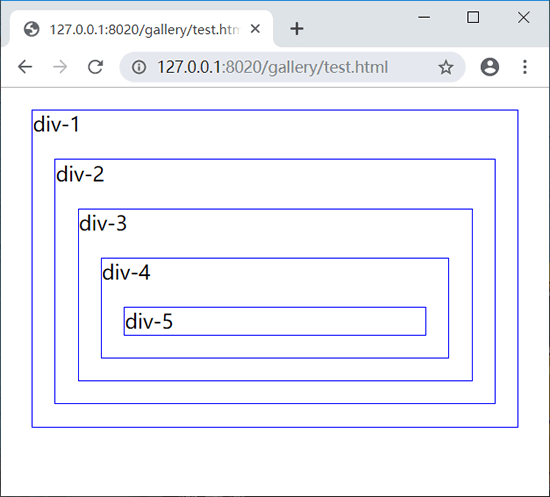
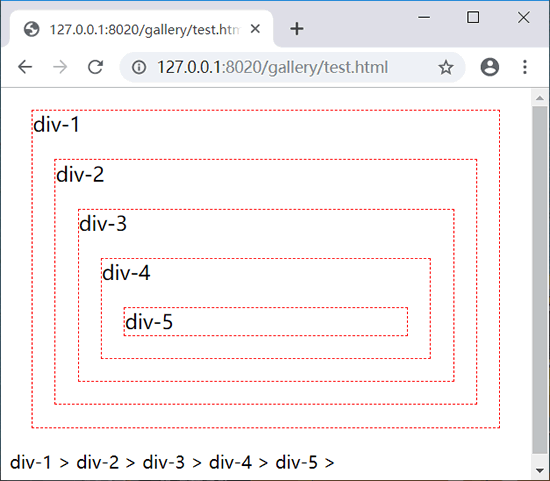
在浏览器中预览,如果单击最里层的 <div> 标签,则 click 事件将按照从外到里的顺序逐层响应,在 <p> 标签中显示 5 个 <div> 标签的响应顺序。演示效果如下图所示。
混合型
W3C 的 DOM 事件模型支持捕获型和冒泡型两种事件流,其中捕获型事件流先发生,然后才发生冒泡型事件流。两种事件流会触及 DOM 中的所有层级对象,从 document 对象开始,最后返回 document 对象结束。因此,可以把事件传播的整个过程分为 3 个阶段。- 捕获阶段:事件从 document 对象沿着文档树向下传播到目标节点,如果目标节点任何一个上级节点注册了相同的事件,那么事件在传播的过程中就会首先在最接近顶部上级节点执行,依次向下传播。
- 目标阶段:注册在目标节点上的事件被执行。
- 冒泡阶段:事件从目标节点向上触发,如果上级节点注册了相同的事件,将会逐级响应,依次向上传播。
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
