浏览器对CSS3的支持(CSS3浏览器兼容性一览表)
CSS3 带来众多全新的设计体验,但有一个问题值得考虑:浏览器对 CSS3 特性的兼容情况如何?
因为页面最终离不开用浏览器来渲染,并不是所有浏览器都完全支持 CSS3 的特性。有时花时间写的效果只能在特定的浏览器下有效,这意味着只有部分用户才能欣赏到,这样的工作变得没有什么意义。例如,使用 CSS3 制作背景仅在 Webkit 内核的浏览器下有效果。
想知道用户能够体验到哪些 CSS3的 新特性,必须了解当前浏览器对 CSS3 特性的支持程度如何。
幸运的是,CSS3 特性大部分都已经有了很好的浏览器支持度。各主流浏览器对 CSS3 的支持越来越完善,曾经让多少前端开发人员心碎的 IE 也开始挺进 CSS3 标准行列。
当然,即使 CSS3 标准制定完成,现代浏览器要普及到大部分用户也是一个相当漫长的过程。如果现在就要使用 CSS3 来美化站点,有必要对各大主流浏览器对其新技术的支持情况有一个全面的了解。
本节分别在 Mac 和 Windows 两个平台介绍 Chrome、Firefox、Safari、Opera 和 IE 五大主流浏览器对 CSS3 新特性和 CSS3 选择器的支持情况。
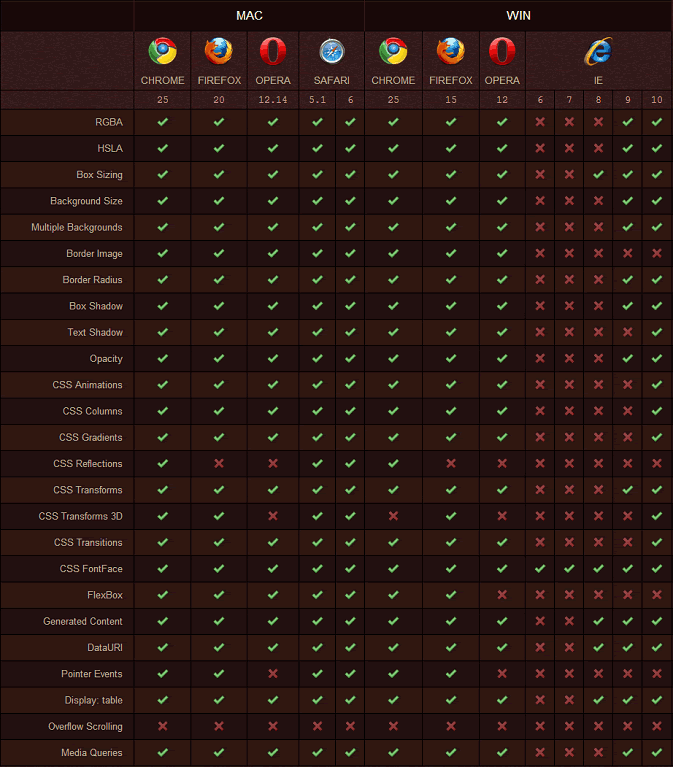
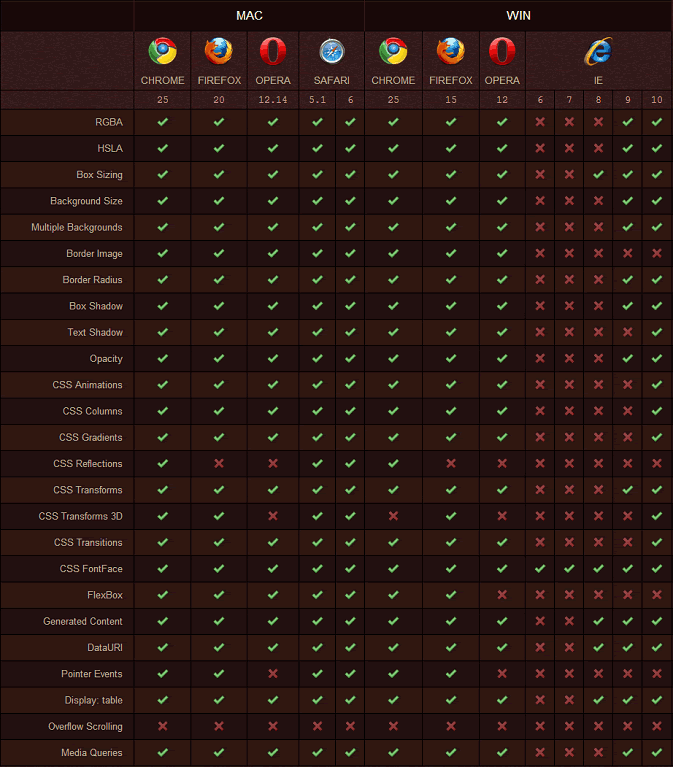
CSS3 属性支持情况如图 1 所示。可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。

图1:CSS3 属性兼容列表
CSS3 选择器支持情况如图 2 所示。除了 IE 家族和 Firefox3,其他几乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。

图2:CSS3 选择器兼容列表
各主流浏览器都定义了私有属性,以便让用户体验 CSS3 的新特性。例如,
对于某些属性,你会看到浏览器的图标和一个数字,数字表示是第一次支持该属性的浏览器版本。
因为页面最终离不开用浏览器来渲染,并不是所有浏览器都完全支持 CSS3 的特性。有时花时间写的效果只能在特定的浏览器下有效,这意味着只有部分用户才能欣赏到,这样的工作变得没有什么意义。例如,使用 CSS3 制作背景仅在 Webkit 内核的浏览器下有效果。
想知道用户能够体验到哪些 CSS3的 新特性,必须了解当前浏览器对 CSS3 特性的支持程度如何。
幸运的是,CSS3 特性大部分都已经有了很好的浏览器支持度。各主流浏览器对 CSS3 的支持越来越完善,曾经让多少前端开发人员心碎的 IE 也开始挺进 CSS3 标准行列。
当然,即使 CSS3 标准制定完成,现代浏览器要普及到大部分用户也是一个相当漫长的过程。如果现在就要使用 CSS3 来美化站点,有必要对各大主流浏览器对其新技术的支持情况有一个全面的了解。
本节分别在 Mac 和 Windows 两个平台介绍 Chrome、Firefox、Safari、Opera 和 IE 五大主流浏览器对 CSS3 新特性和 CSS3 选择器的支持情况。
CSS3 属性支持情况如图 1 所示。可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。

图1:CSS3 属性兼容列表
CSS3 选择器支持情况如图 2 所示。除了 IE 家族和 Firefox3,其他几乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。

图2:CSS3 选择器兼容列表
各主流浏览器都定义了私有属性,以便让用户体验 CSS3 的新特性。例如,
-
Webkit 类型浏览器(如 Safari、Chrome)的私有属性是以
-webkit-前缀开始, -
Gecko 类型的浏览器(如 Firefox)的私有属性是以
-moz-前缀开始, -
Konqueror 类型的浏览器的私有属性是以
-khtml-前缀开始, -
Opera 浏览器的私有属性是以
-o-前缀开始, -
而 Internet Explorer 浏览器的私有属性是以
-ms-前缀开始(目前只有 IE 8+ 支持-ms-前缀)。
| 属性 | IE | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| alignment-adjust | |||||
| alignment-baseline | |||||
| @keyframes |
|
|
|
|
|
| animation |
|
|
|
|
|
| animation-name |
|
|
|
|
|
| animation-duration |
|
|
|
|
|
| animation-timing-function |
|
|
|
|
|
| animation-delay |
|
|
|
|
|
| animation-iteration-count |
|
|
|
|
|
| animation-direction |
|
|
|
|
|
| animation-play-state |
|
|
|
|
|
| appearance |
|
|
|
||
| backface-visibility |
|
|
|
|
|
| background-clip |
|
|
|
|
|
| background-origin |
|
|
|
|
|
| background-size |
|
|
|
|
|
| baseline-shift | |||||
| bookmark-label | |||||
| bookmark-level | |||||
| bookmark-target | |||||
| border-bottom-left-radius |
|
|
|
|
|
| border-bottom-right-radius |
|
|
|
|
|
| border-image |
|
|
|
|
|
| border-image-outset | |||||
| border-image-repeat | |||||
| border-image-slice | |||||
| border-image-source | |||||
| border-image-width | |||||
| border-radius |
|
|
|
|
|
| border-top-left-radius |
|
|
|
|
|
| border-top-right-radius |
|
|
|
|
|
| box-decoration-break | |||||
| box-align |
|
|
|
||
| box-direction |
|
|
|
||
| box-flex |
|
|
|
|
|
| box-flex-group | |||||
| box-lines | |||||
| box-ordinal-group |
|
|
|
||
| box-orient |
|
|
|
||
| box-pack |
|
|
|
||
| box-shadow |
|
|
|
|
|
| box-sizing |
|
|
|
|
|
| color-profile | |||||
| column-fill | |||||
| column-gap |
|
|
|
|
|
| column-rule |
|
|
|
|
|
| column-rule-color |
|
|
|
|
|
| column-rule-style |
|
|
|
|
|
| column-rule-width |
|
|
|
|
|
| column-span |
|
|
|
|
|
| column-width |
|
|
|
|
|
| columns |
|
|
|
|
|
| column-count |
|
|
|
|
|
| crop | |||||
| dominant-baseline | |||||
| drop-initial-after-adjust | |||||
| drop-initial-after-align | |||||
| drop-initial-before-adjust | |||||
| drop-initial-before-align | |||||
| drop-initial-size | |||||
| drop-initial-value | |||||
| fit | |||||
| fit-position | |||||
| float-offset | |||||
| @font-face |
|
|
|
|
|
| font-size-adjust |
|
||||
| font-stretch | |||||
| grid-columns | |||||
| grid-rows | |||||
| hanging-punctuation | |||||
| hyphenate-after | |||||
| hyphenate-before | |||||
| hyphenate-characters | |||||
| hyphenate-lines | |||||
| hyphenate-resource | |||||
| hyphens | |||||
| icon | |||||
| image-orientation | |||||
| image-resolution | |||||
| inline-box-align | |||||
| line-stacking | |||||
| line-stacking-ruby | |||||
| line-stacking-shift | |||||
| line-stacking-strategy | |||||
| mark | |||||
| mark-after | |||||
| mark-before | |||||
| marks | |||||
| marquee-direction |
|
|
|||
| marquee-play-count |
|
|
|||
| marquee-speed |
|
|
|||
| marquee-style |
|
|
|||
| move-to | |||||
| nav-down |
|
||||
| nav-index |
|
||||
| nav-left |
|
||||
| nav-right |
|
||||
| nav-up |
|
||||
| opacity |
|
|
|
|
|
| outline-offset |
|
|
|
|
|
| overflow-style | |||||
| overflow-x |
|
|
|
|
|
| overflow-y |
|
|
|
|
|
| page | |||||
| page-policy | |||||
| perspective |
|
|
|||
| perspective-origin |
|
|
|||
| punctuation-trim | |||||
| rendering-intent | |||||
| resize |
|
|
|
||
| rest | |||||
| rest-after | |||||
| rest-before | |||||
| rotation | |||||
| rotation-point | |||||
| ruby-align |
|
||||
| ruby-overhang |
|
||||
| ruby-position |
|
||||
| ruby-span | |||||
| size | |||||
| string-set | |||||
| target | |||||
| target-name | |||||
| target-new | |||||
| target-position | |||||
| text-align-last | |||||
| text-emphasis | |||||
| text-height | |||||
| text-justify |
|
||||
| text-outline | |||||
| text-overflow |
|
|
|
|
|
| text-shadow |
|
|
|
|
|
| text-wrap | |||||
| transform |
|
|
|
|
|
| transform-origin |
|
|
|
|
|
| transform-style |
|
|
|||
| transition |
|
|
|
|
|
| transition-property |
|
|
|
|
|
| transition-duration |
|
|
|
|
|
| transition-timing-function |
|
|
|
|
|
| transition-delay |
|
|
|
|
|
| word-break |
|
|
|
|
|
| word-wrap |
|
|
|
|
|
对于某些属性,你会看到浏览器的图标和一个数字,数字表示是第一次支持该属性的浏览器版本。
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
