CSS样式表(内部样式表和外部样式表)
一个或多个 CSS 样式可以组成一个样式表。样式表包括内部样式表和外部样式表,它们没有本质区别,都是由一个或者多个样式组成。具体说明如下:
而通过标签的 style 属性定义的样式属性就不是样式表。如果一个网页文档中包含多个 <style> 标签,就表示该文档包含了多个内部样式表。
实际上,外部样式表也就是一个文本文件,扩展名为
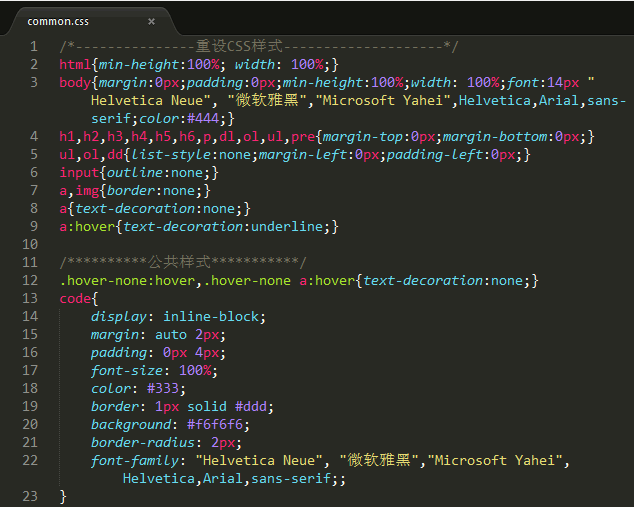
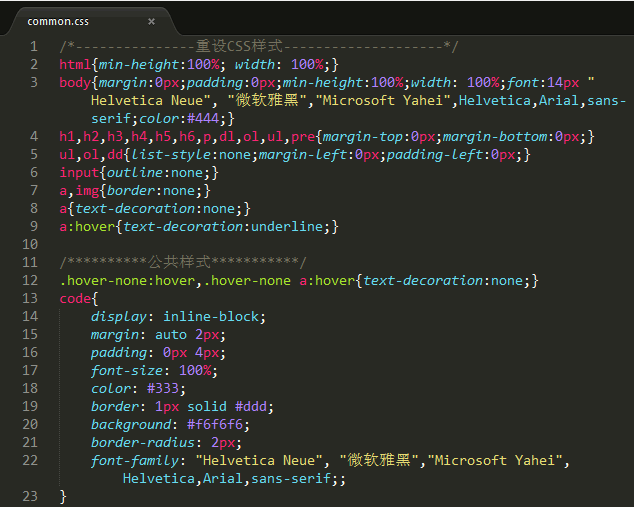
如下图所示就是C语言中文网的外部样式表(http://c.biancheng.net/templets/new/style/common.css):

图1:C语言中文网外部样式表文件
可以在外部样式表文件顶部定义 CSS 源代码的字符编码。例如,下面代码定义样式表文件的字符编码为中文简体。
1. 内部样式表
内部样式表包含在 <style> 标签内,一个 <style> 标签就表示一个内部样式表。而通过标签的 style 属性定义的样式属性就不是样式表。如果一个网页文档中包含多个 <style> 标签,就表示该文档包含了多个内部样式表。
2. 外部样式表
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。实际上,外部样式表也就是一个文本文件,扩展名为
.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。如下图所示就是C语言中文网的外部样式表(http://c.biancheng.net/templets/new/style/common.css):

图1:C语言中文网外部样式表文件
可以在外部样式表文件顶部定义 CSS 源代码的字符编码。例如,下面代码定义样式表文件的字符编码为中文简体。
@charset "gb2312";
如果不设置 CSS 文件的字符编码,可以保持默认设置,则浏览器会根据 HTML 文件的字符编码 来解析 CSS 代码。所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
