UE4添加角色到场景中
<上一节
下一节>
现在我们已经有了一个场景并且运行了,我们需要添加一个角色到场景中。要这样做,我们必须从UE4的GameFramework类继承它。

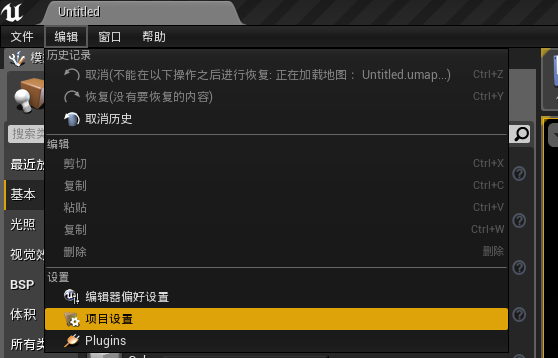
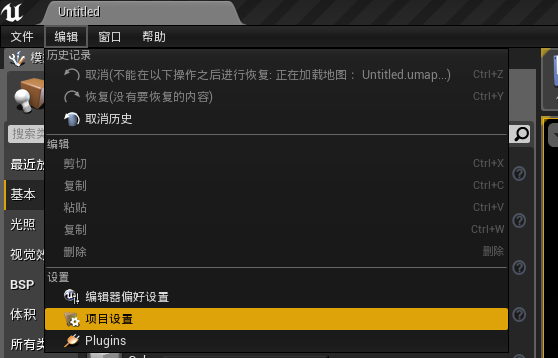
1) 点击编辑 -> 项目设置。

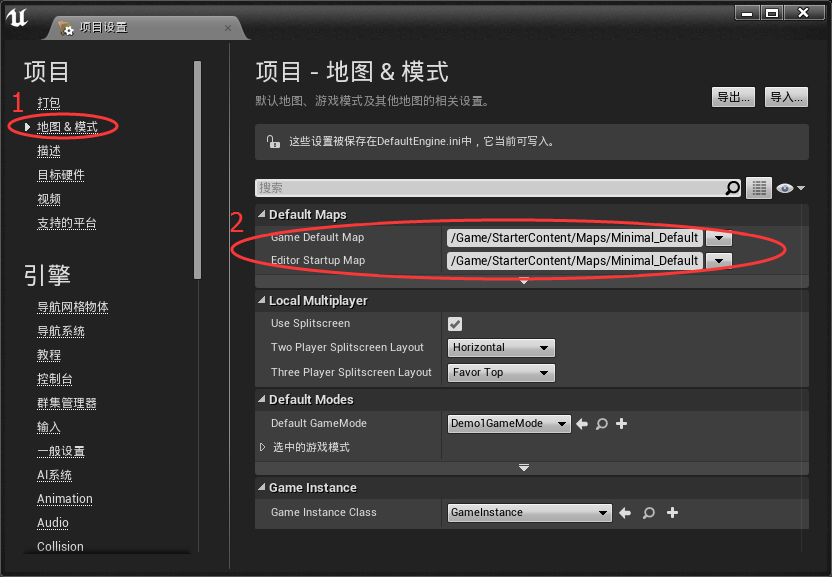
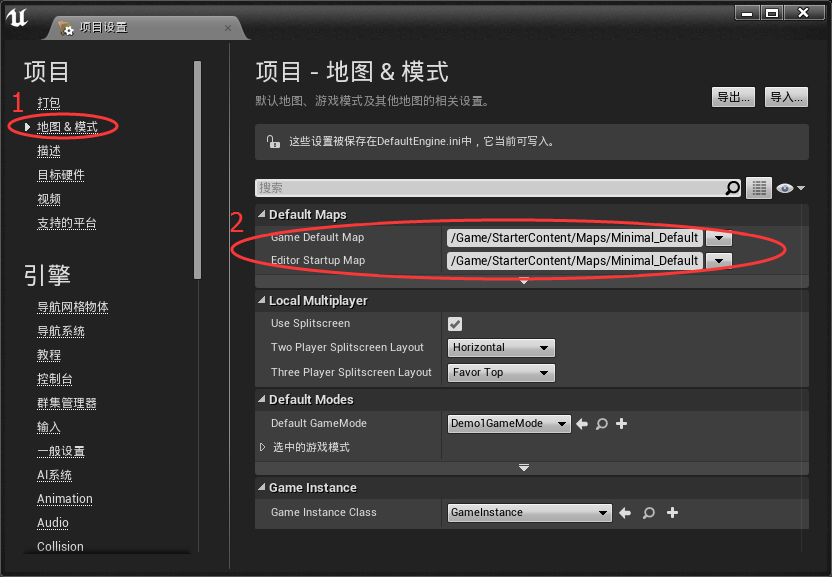
2) 选择地图&模式,在右侧有个Default Maps,这里的Game Default Map是游戏运行的默认关卡,然后Editor Startup Map是编辑器启动也有个默认关卡,你可以点击右边的三角形来选择关卡。

3) 点击右上角关闭窗口就会自动保存设置了。
1) 在项目中打开你的UE4编辑器。
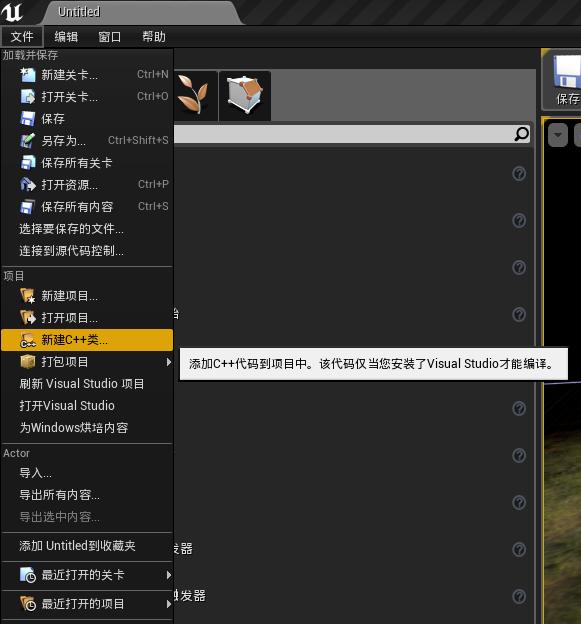
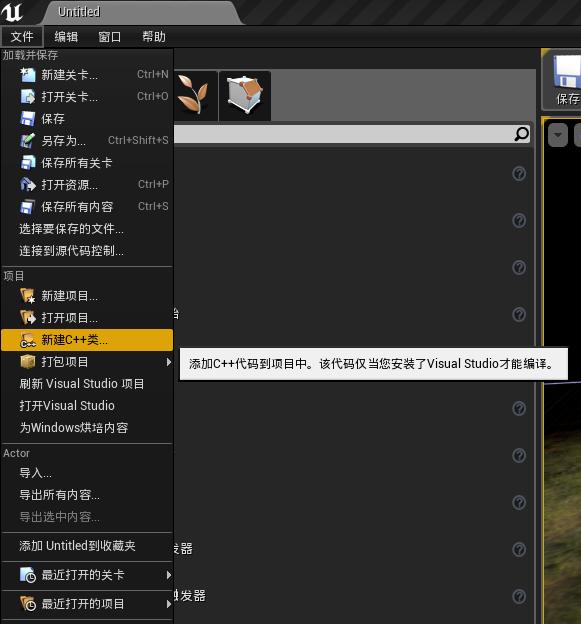
2) 在文件,选择“新建C++类”。

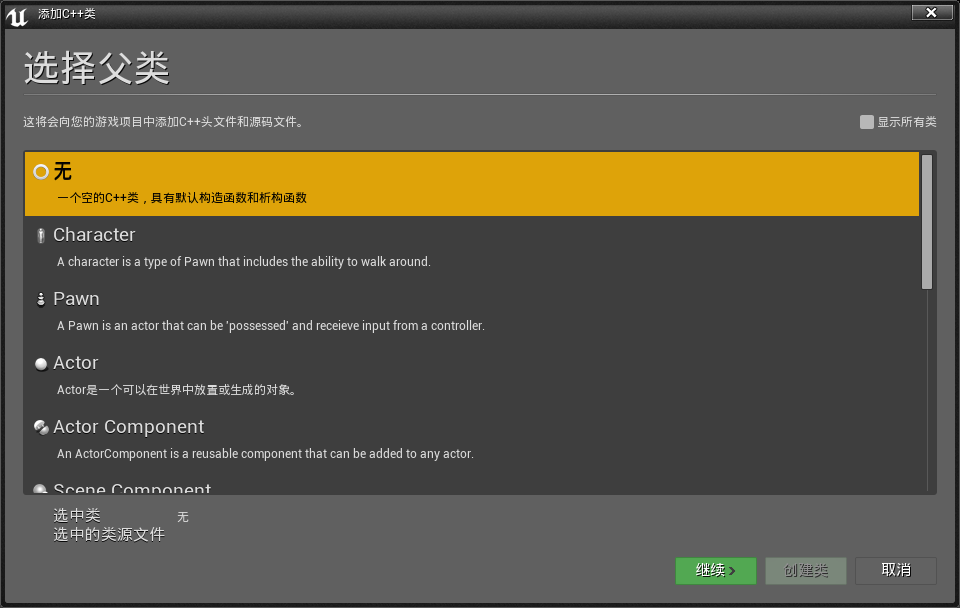
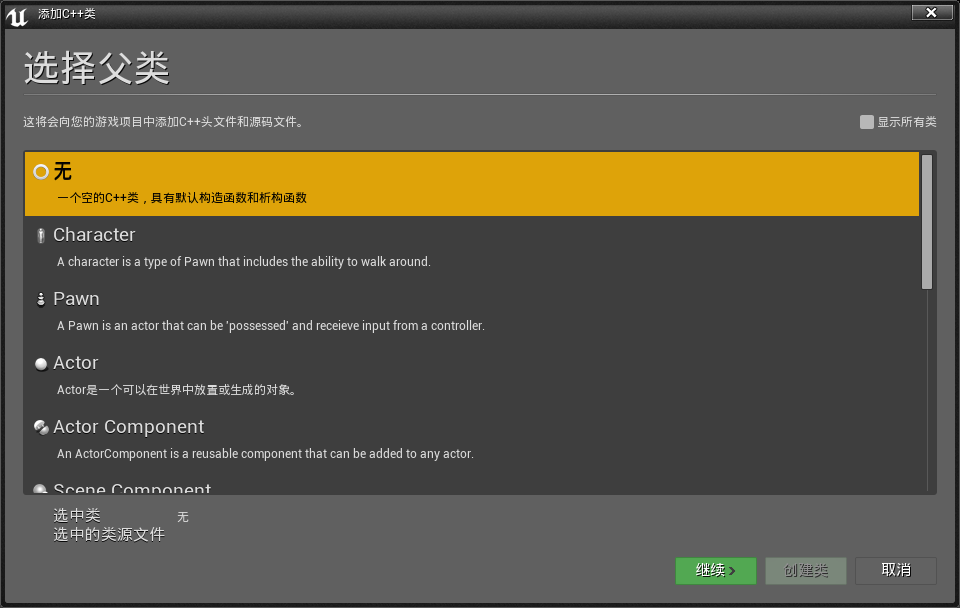
3) 这里你可以选择从Pawn类(Pawn类从控制器接收输入)继承或从Actor类继承。不过我们可以这里选择从Character类(角色)继承。

4) 点击继续,然后你可以命名这个类。这里我们将其命名为Avatar。
5) 最后点击创建类来使用代码创建这个类。
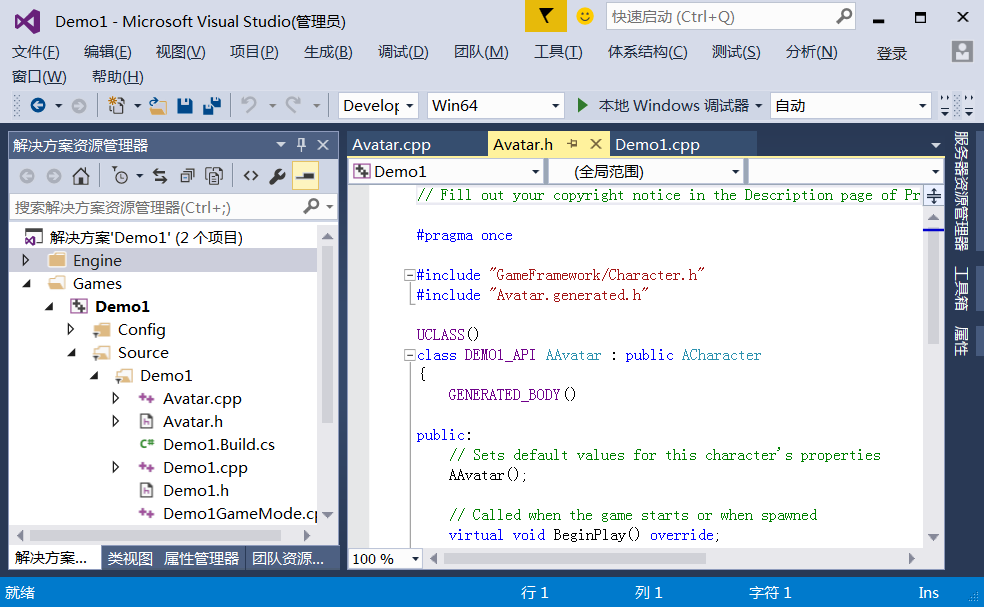
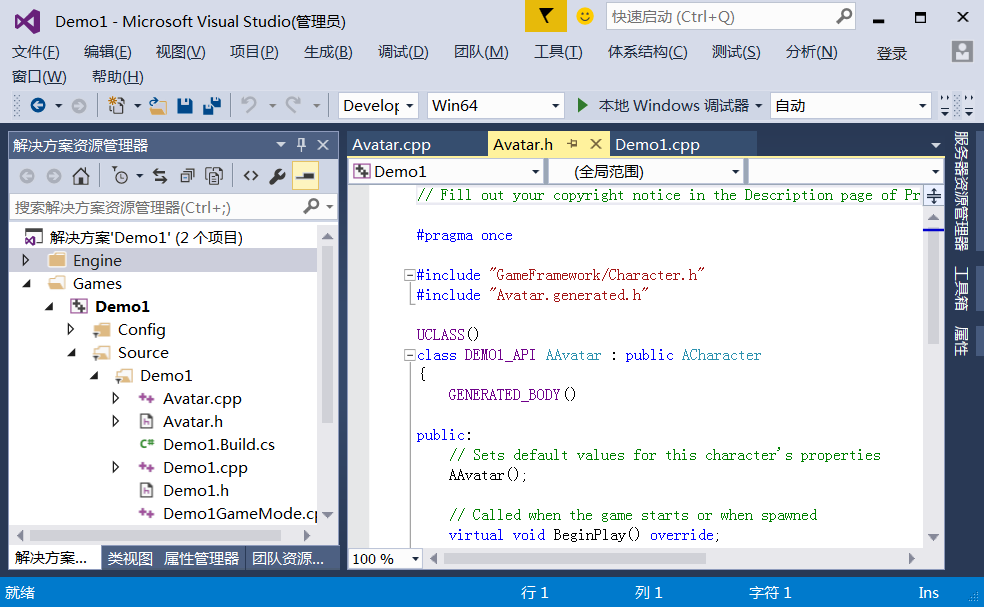
6) 然后UE4会自动运行你的VS项目。我们在项目解决方案中打开Avatar.h文件:

Avatar.h大致上看起来是这样的:
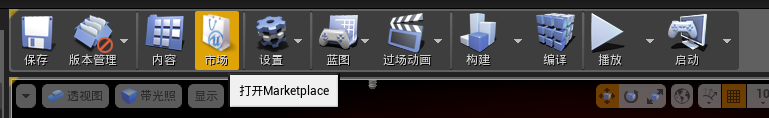
1) 点击工具栏的市场,进入UE4的商城。

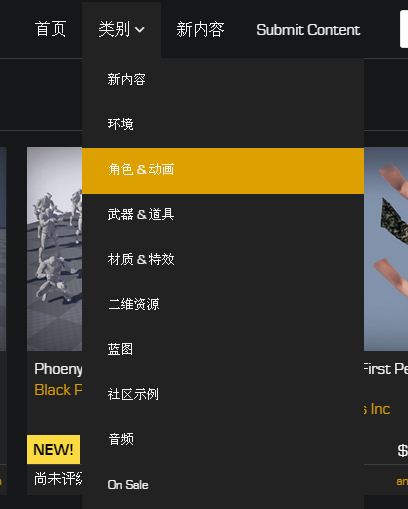
2) 在类别中选择角色&动画。

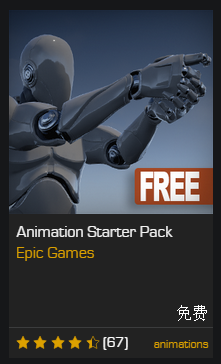
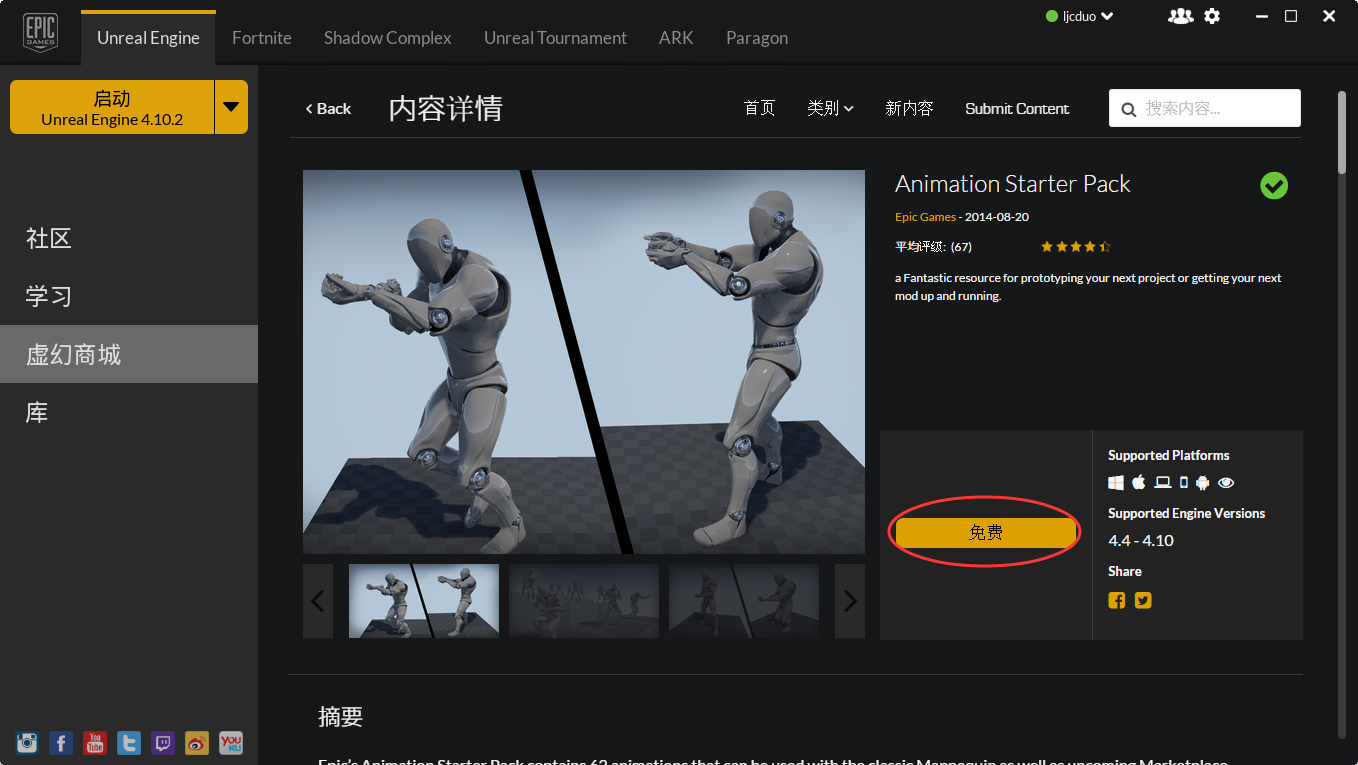
3) 找到一个名字叫Animation Starter Pack的免费资源包,点击进去。

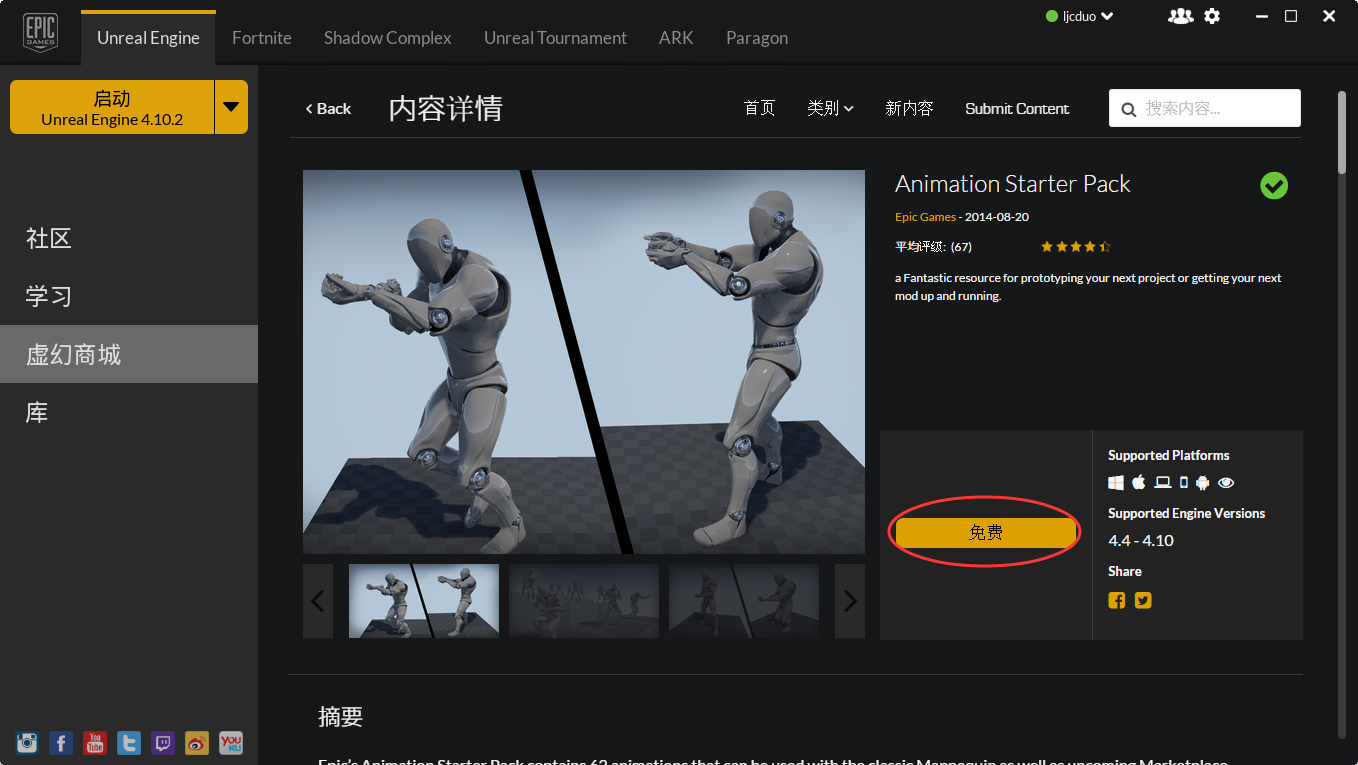
4) 点击下图中的免费按钮添加到库里面。

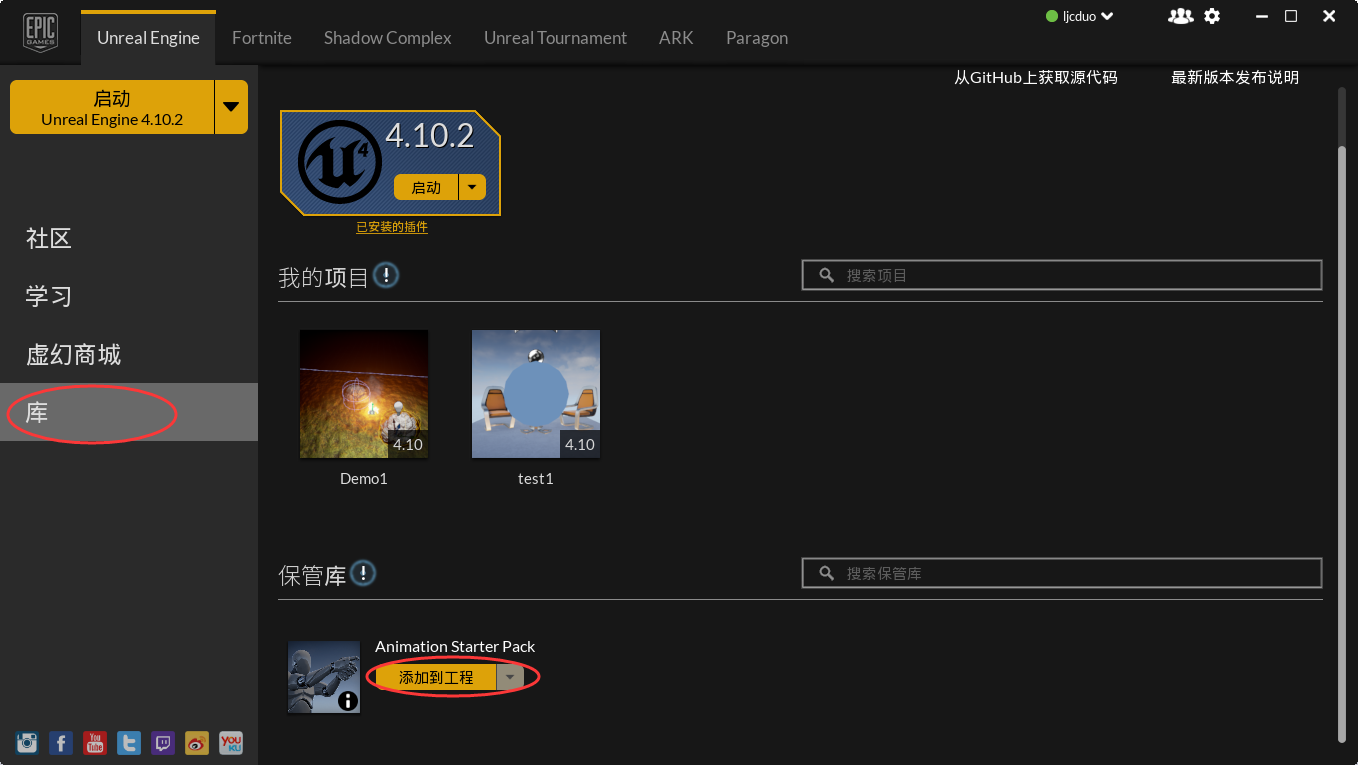
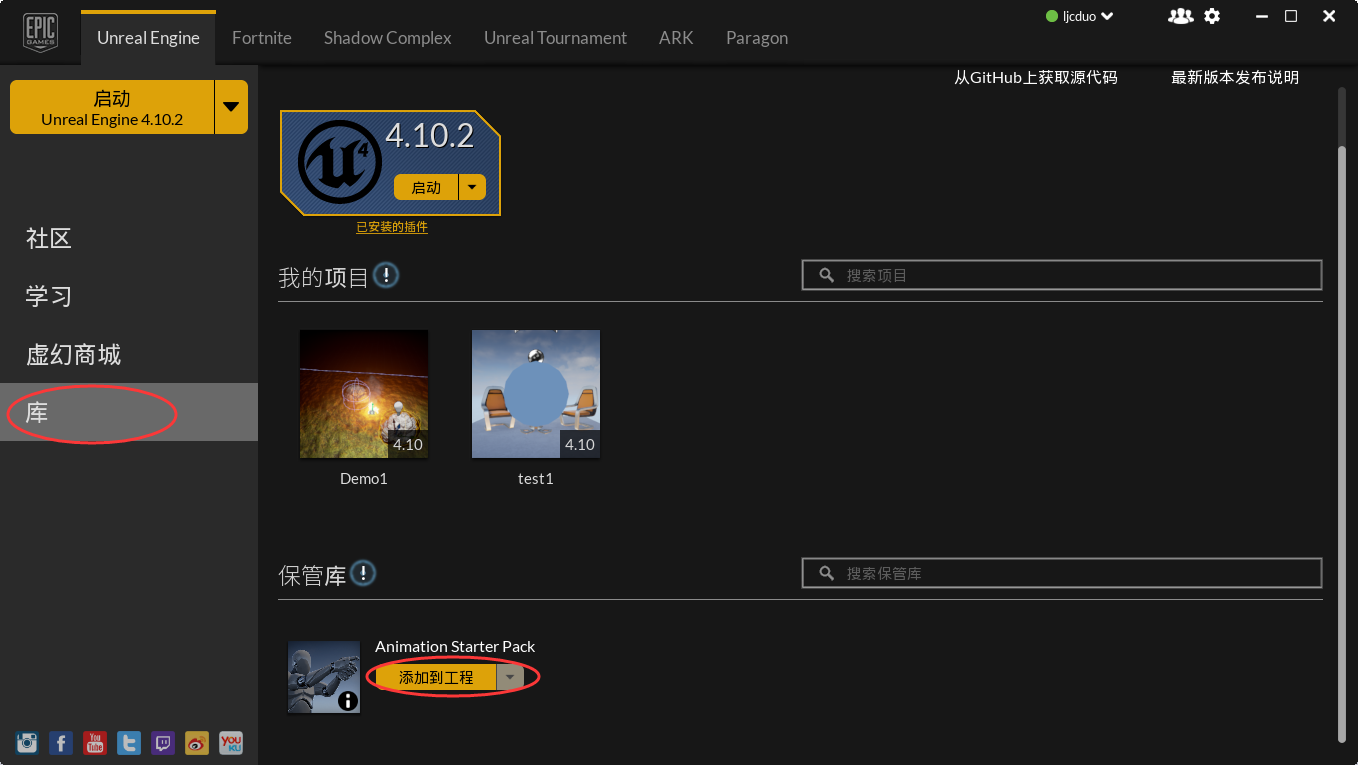
5) 下载完后点击库,点击“添加到工程”。

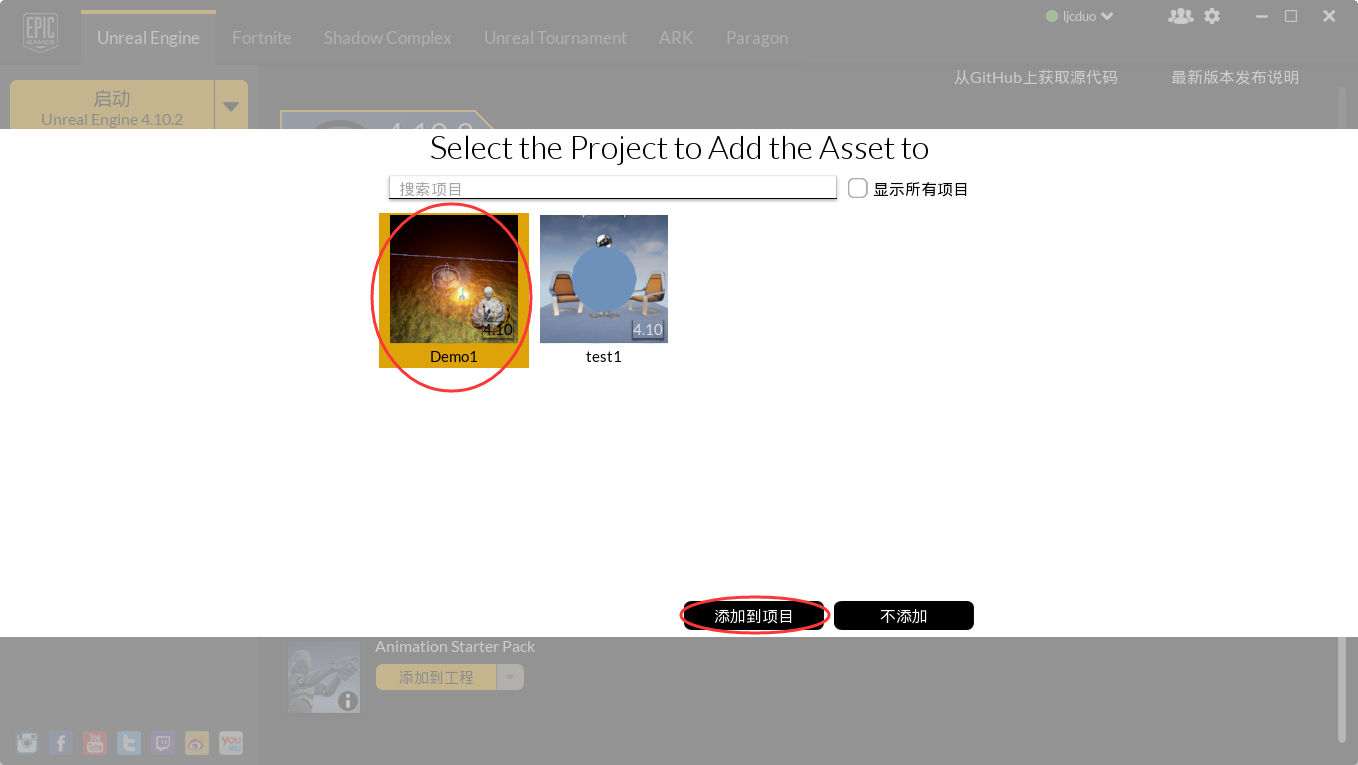
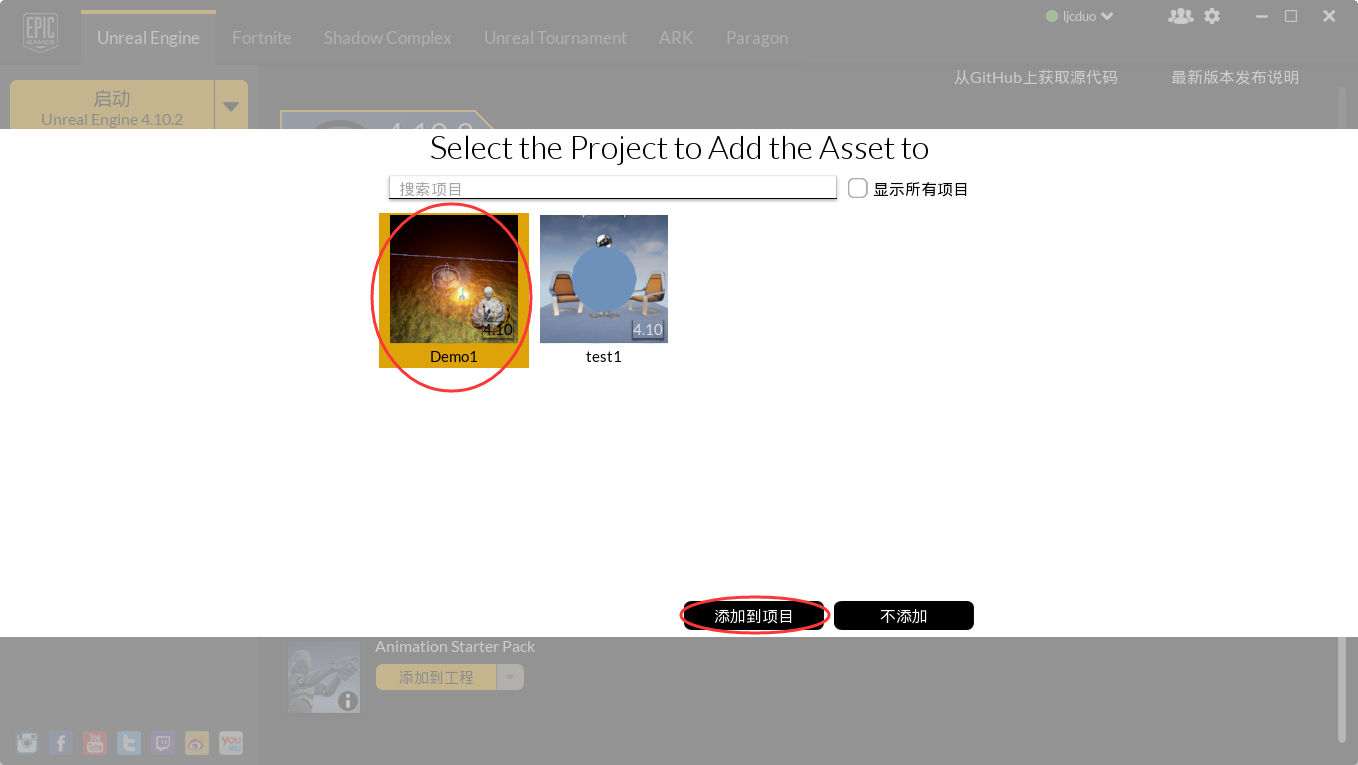
6) 在新窗口中,选择Demo1,然后点击添加到项目。

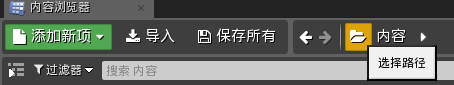
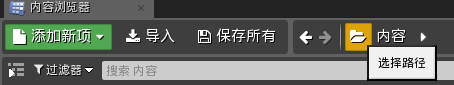
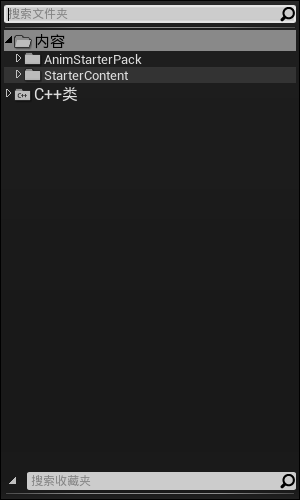
7) 现在,我们可以找到刚才添加的资源,在内容浏览器点击选择路径:

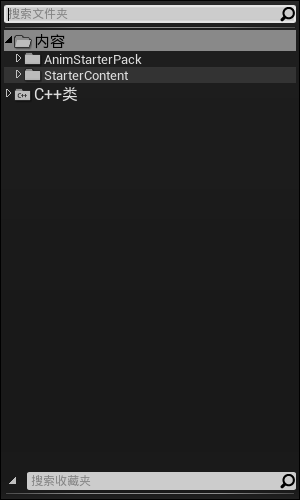
8) 选择StarterContent文件夹:

下面我们从C++类中创建一个蓝图:
1) 在菜单栏中的窗口-开发者工具-类别查看器。
2) 在类别查看器中,右击Avatar,选择创建蓝图类。(如果找不到Avatar,请关闭UE4编辑器,再重新打开)

3) 在下方输入蓝图类名称(我这里是BP_Avatar),点击保存。然后会来到蓝图编辑器:

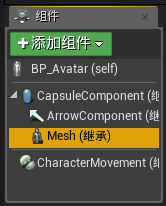
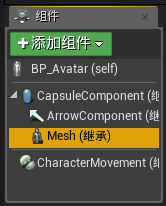
4) 在左上角的组件窗口中,选择Mesh:

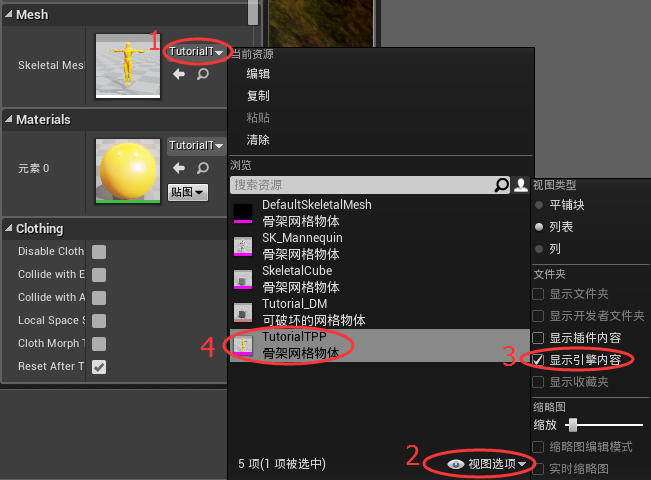
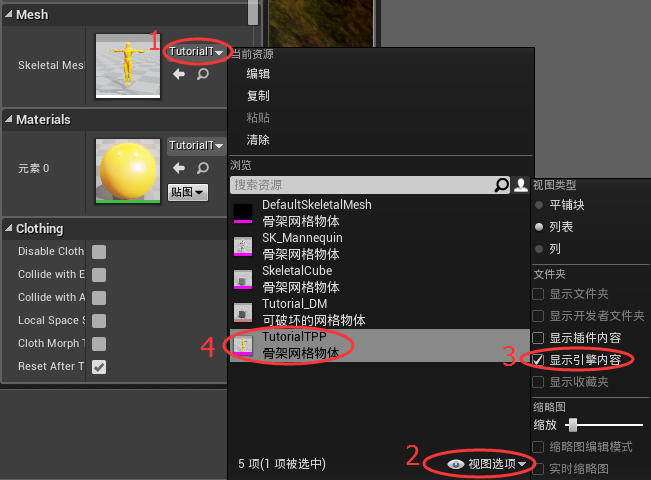
5) 在右侧的细节面板中,在Mesh选项卡中,选择下拉按钮,然后点击视图选项,点击显示引擎内容,再选择TutorialTPP。

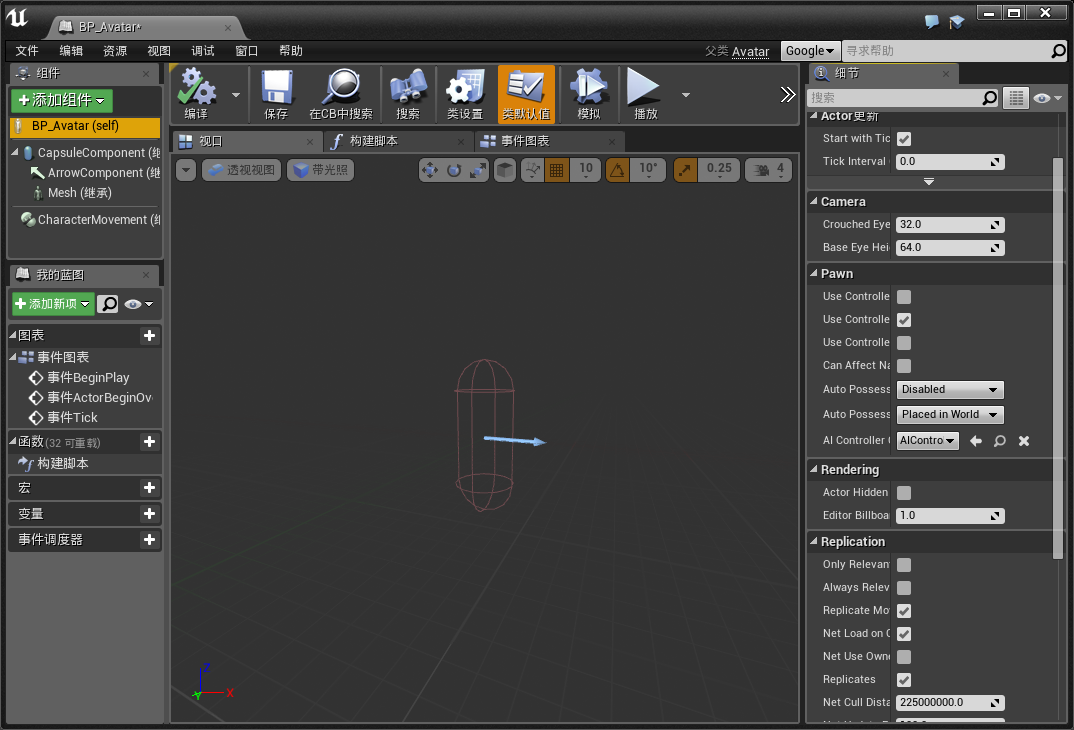
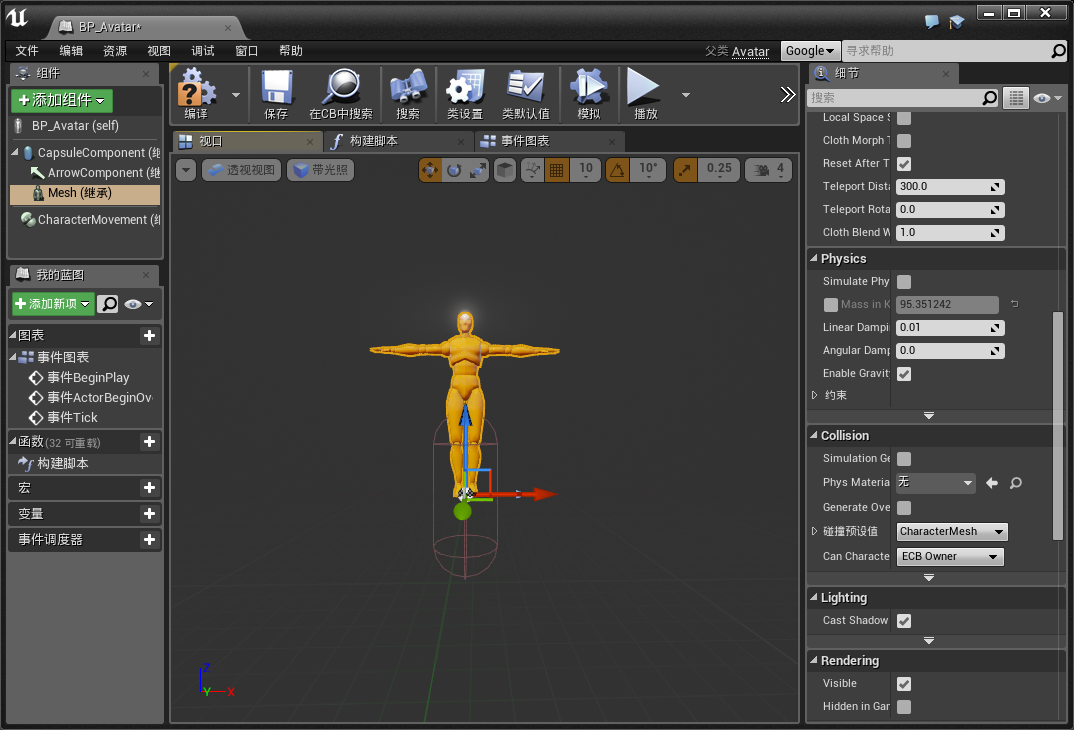
6) 这时候碰撞体看起来是这样的,模型和碰撞体是对不上的:

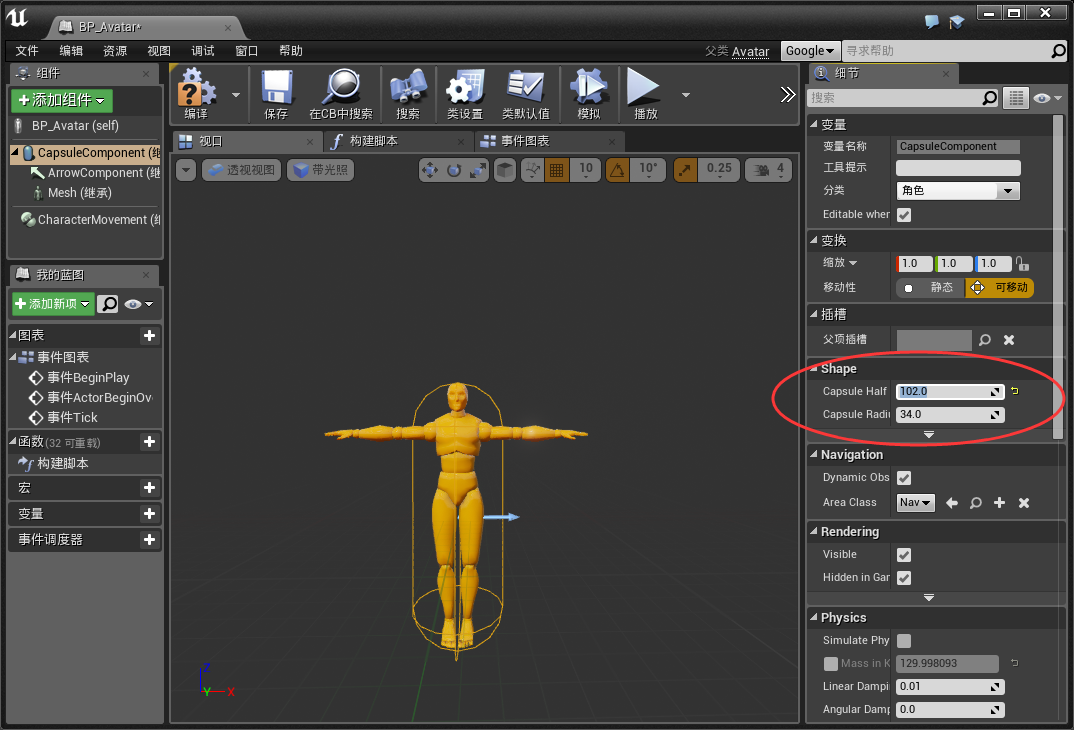
7) 然后我们通过W、E、R快捷键变换模型,使之近似地包围在碰撞体里面。如果碰撞胶囊体不够大,你可以点击组件的CapsuleComponent,然后在细节面板的Shape调节胶囊体大小:

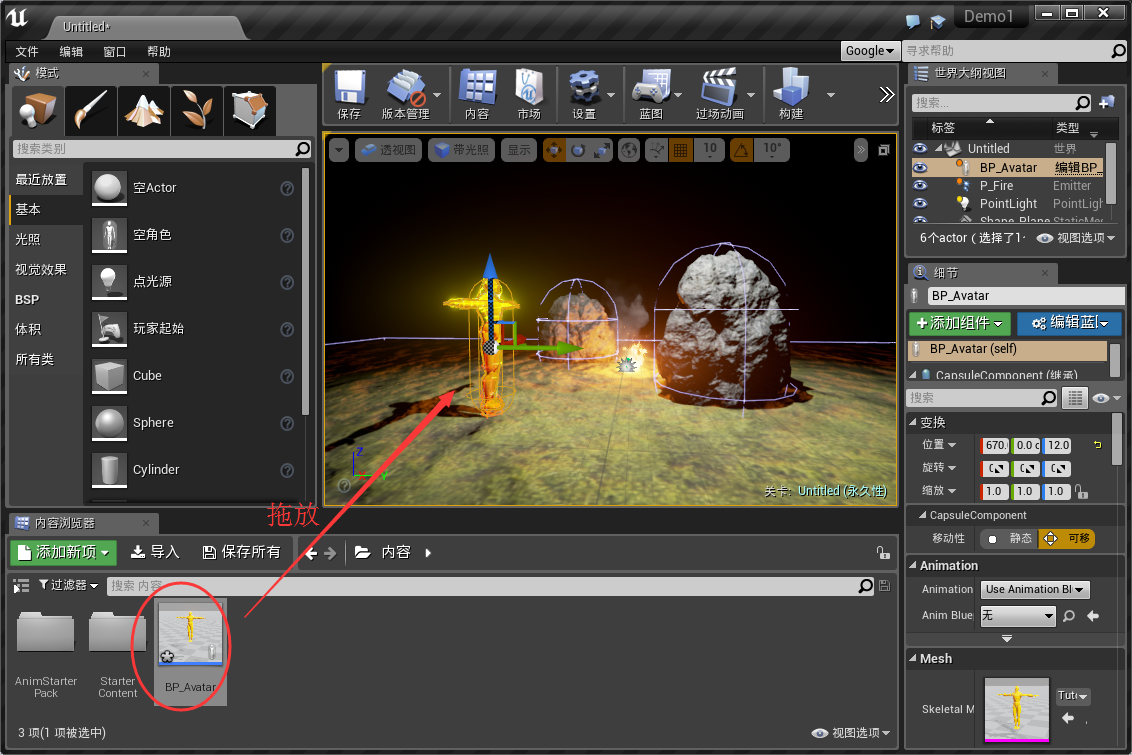
8) 然后我们可以关闭窗口。在内容浏览器中将BP_Avatar拖放到场景中。

1) 双击内容浏览器的BP_Avatar,重新打开蓝图编辑器。

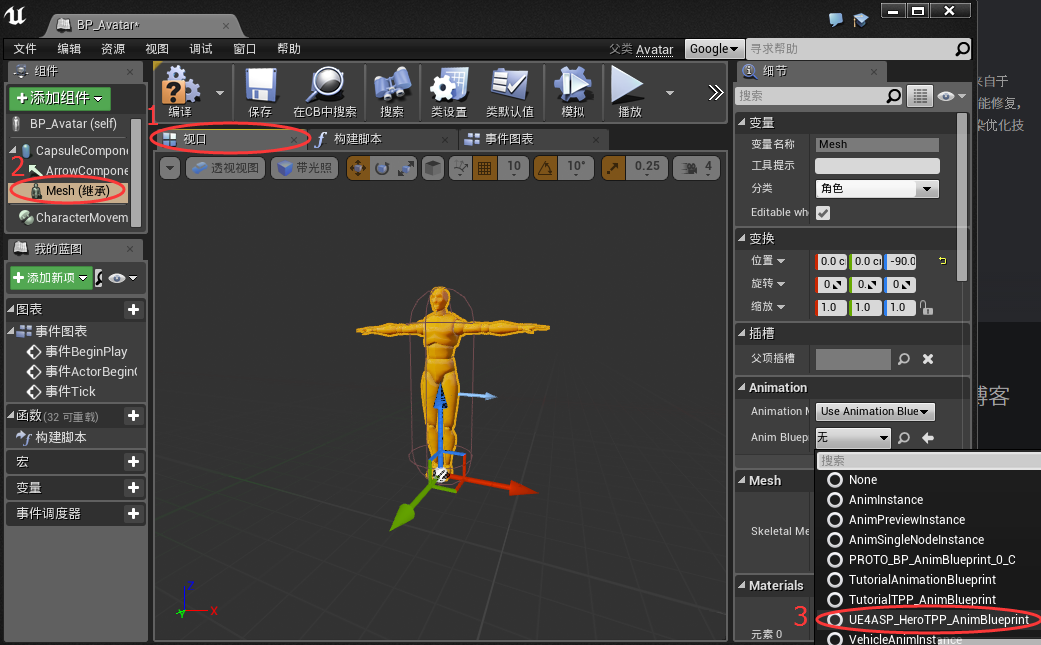
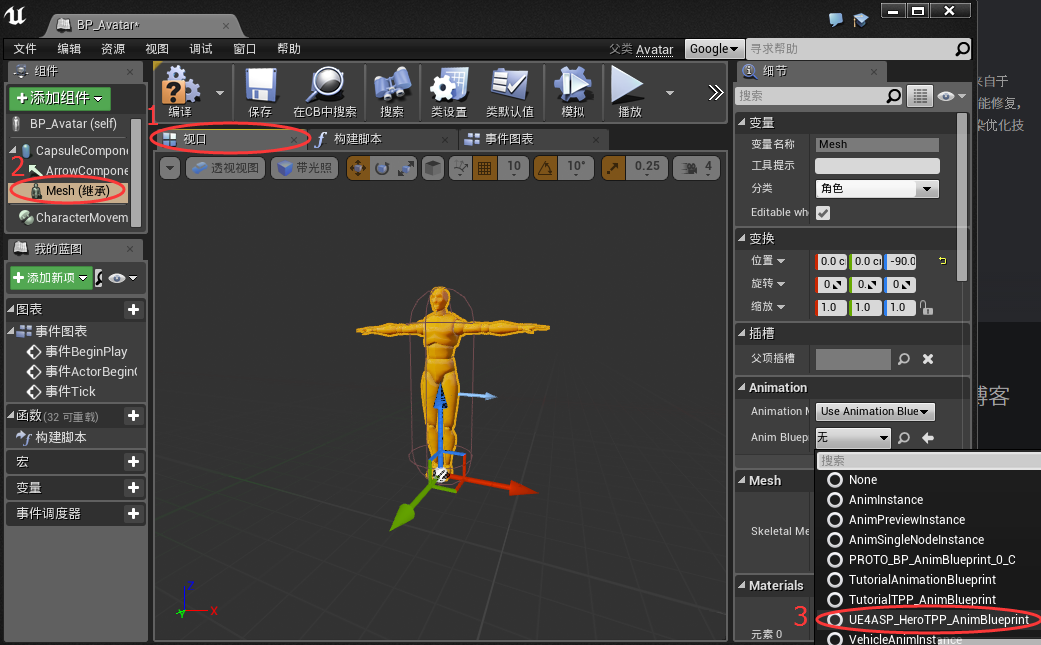
2) 在上方选项卡中点击视口,然后选择Mesh,在右侧的细节面板中的Animation选项中的Anim Blueprint Generated Class中选择UE4ASP_Hero_AnimBlueprint。

这样就完成了一个模型的动画添加了,关于动画的更多细节,我们在后面的教程中会深入探讨。
1) 在组件中进行如下的步骤:

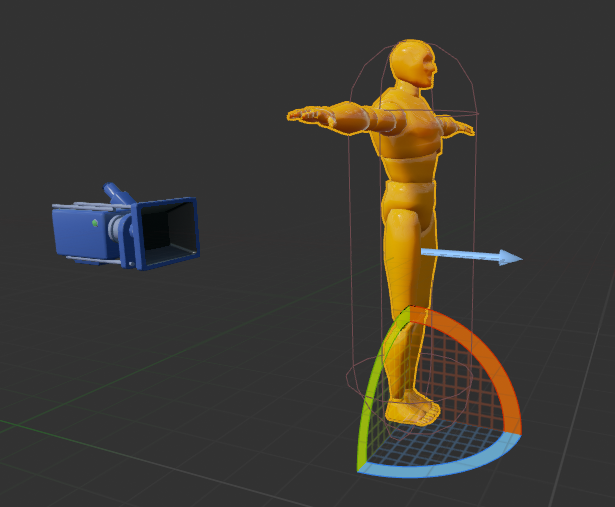
2) 移动摄像机并旋转角色到如下状态(注意角色的蓝色箭头是角色的前进方向,所以要使得摄像机和角色自身的朝向都要面对着蓝色箭头):

3) 点击工具栏的保存。
现在的角色还不能被控制,我们下一节继续讲如何编写C++代码来控制角色。
一. 打开上次创建的关卡
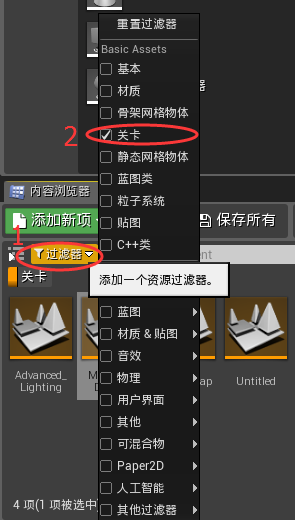
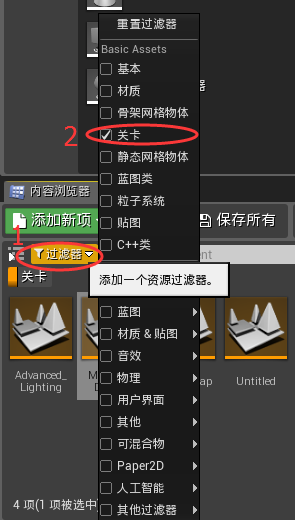
如果你已经关闭了项目,并且保存了上次创建的关卡(假设命名为Untitled),然后你现在打开上次我们的项目,你会发现我们打开的只是Minimal_Default关卡。现在,让我们在内容浏览器中选择过滤器,然后选择关卡,再双击下面的Untitled就可以打开以前创建的关卡了。(其默认保存的位置是StarterContent\Maps文件夹下。)
二. 项目设置
如果你不想每次打开这个项目的时候,都要选择Untitled关卡的话,可以这样设置:1) 点击编辑 -> 项目设置。

2) 选择地图&模式,在右侧有个Default Maps,这里的Game Default Map是游戏运行的默认关卡,然后Editor Startup Map是编辑器启动也有个默认关卡,你可以点击右边的三角形来选择关卡。

3) 点击右上角关闭窗口就会自动保存设置了。
三. 创建一个从Character类继承的类
从基本框架类继承是很简单的:1) 在项目中打开你的UE4编辑器。
2) 在文件,选择“新建C++类”。

3) 这里你可以选择从Pawn类(Pawn类从控制器接收输入)继承或从Actor类继承。不过我们可以这里选择从Character类(角色)继承。

4) 点击继续,然后你可以命名这个类。这里我们将其命名为Avatar。
5) 最后点击创建类来使用代码创建这个类。
6) 然后UE4会自动运行你的VS项目。我们在项目解决方案中打开Avatar.h文件:

Avatar.h大致上看起来是这样的:
#pragma once
// Avatar.h code file
#include "GameFramework/Character.h"
#include "Avatar.generated.h"
UCLASS()
class MYPROJECT_API AAvatar : public ACharacter
{
GENERATED_UCLASS_BODY()
};
UCLASS()和GENERATED_UCLASS_BODY()都是UE4定义好的宏,UCLASS()宏使得你的C++代码在UE4编辑器中可用。GENERATED_UCLASS_BODY()会适当处理你的类函数成为一个UE4类。现在你不需要彻彻底底地搞清楚它们的工作原理,你只需要确保它们在正确的位置出现。
四. 为角色创建一个模型
现在我们avatar是继承了角色类,但是还需要给角色赋予一个模型。我们可以从UE4的商城找免费的模型,步骤如下:1) 点击工具栏的市场,进入UE4的商城。

2) 在类别中选择角色&动画。

3) 找到一个名字叫Animation Starter Pack的免费资源包,点击进去。

4) 点击下图中的免费按钮添加到库里面。

5) 下载完后点击库,点击“添加到工程”。

6) 在新窗口中,选择Demo1,然后点击添加到项目。

7) 现在,我们可以找到刚才添加的资源,在内容浏览器点击选择路径:

8) 选择StarterContent文件夹:

五. 载入网格
通常情况下,如果使用C++代码来指定要载入的资源,这是一种硬编码的坏习惯。在运行程序的时候,如果资源发生了改变,则程序不会做出改变。更好的做法是,可以在运行时改变载入的资源。下面我们从C++类中创建一个蓝图:
1) 在菜单栏中的窗口-开发者工具-类别查看器。
2) 在类别查看器中,右击Avatar,选择创建蓝图类。(如果找不到Avatar,请关闭UE4编辑器,再重新打开)

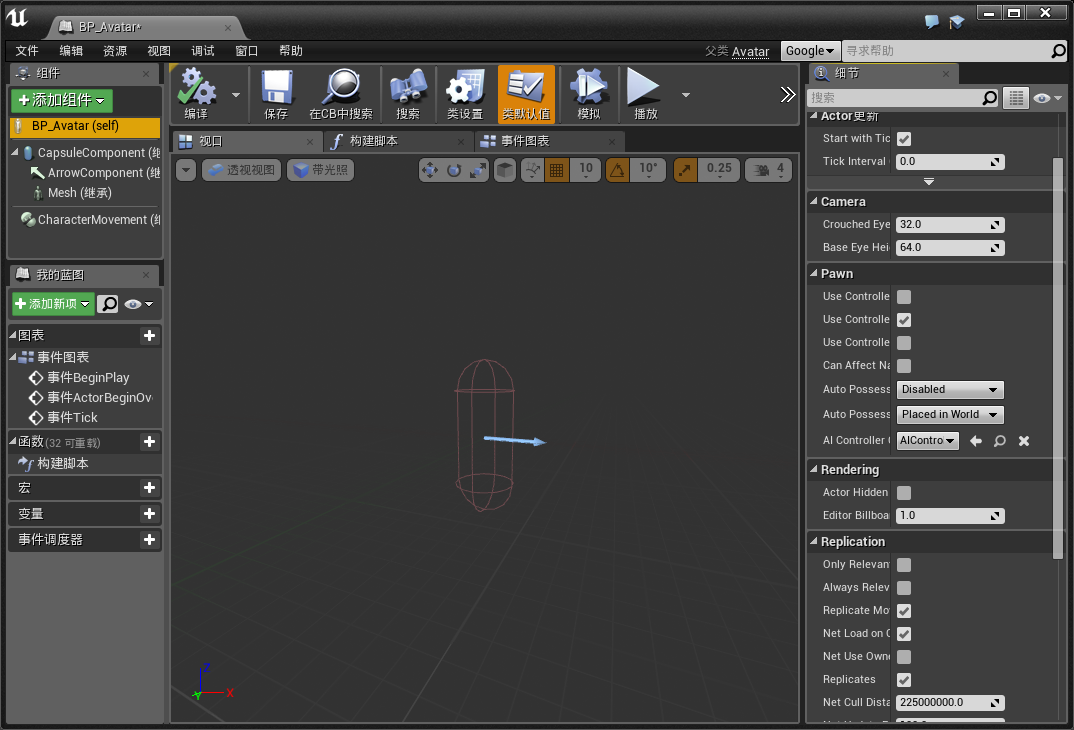
3) 在下方输入蓝图类名称(我这里是BP_Avatar),点击保存。然后会来到蓝图编辑器:

4) 在左上角的组件窗口中,选择Mesh:

5) 在右侧的细节面板中,在Mesh选项卡中,选择下拉按钮,然后点击视图选项,点击显示引擎内容,再选择TutorialTPP。

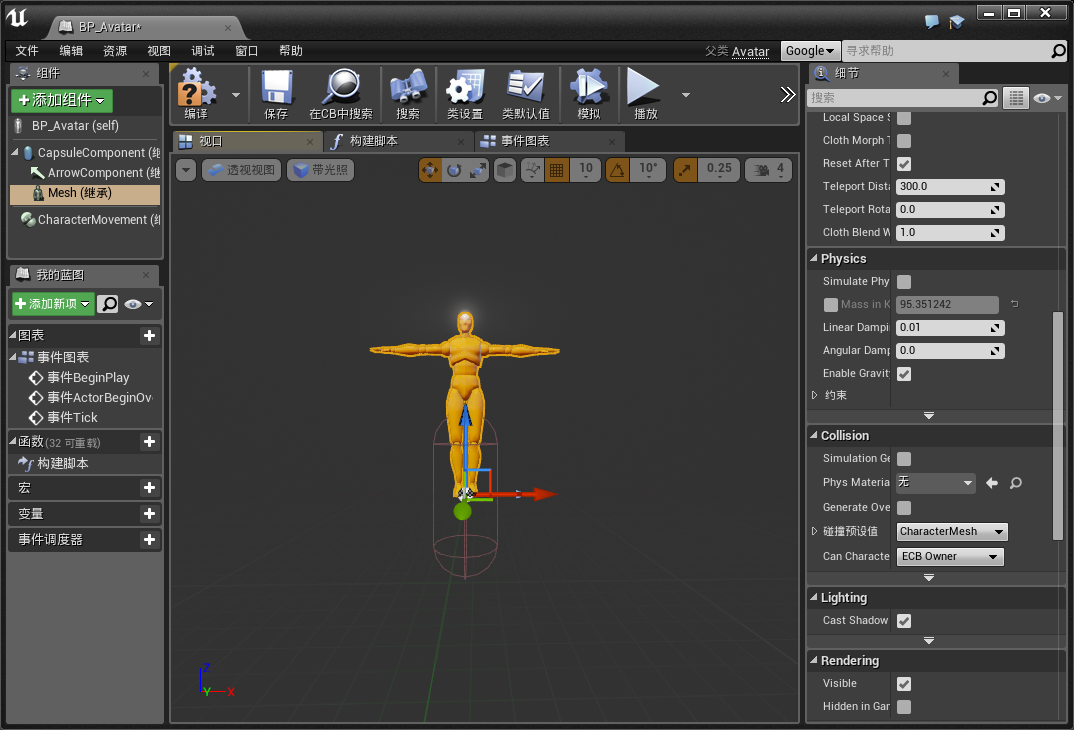
6) 这时候碰撞体看起来是这样的,模型和碰撞体是对不上的:

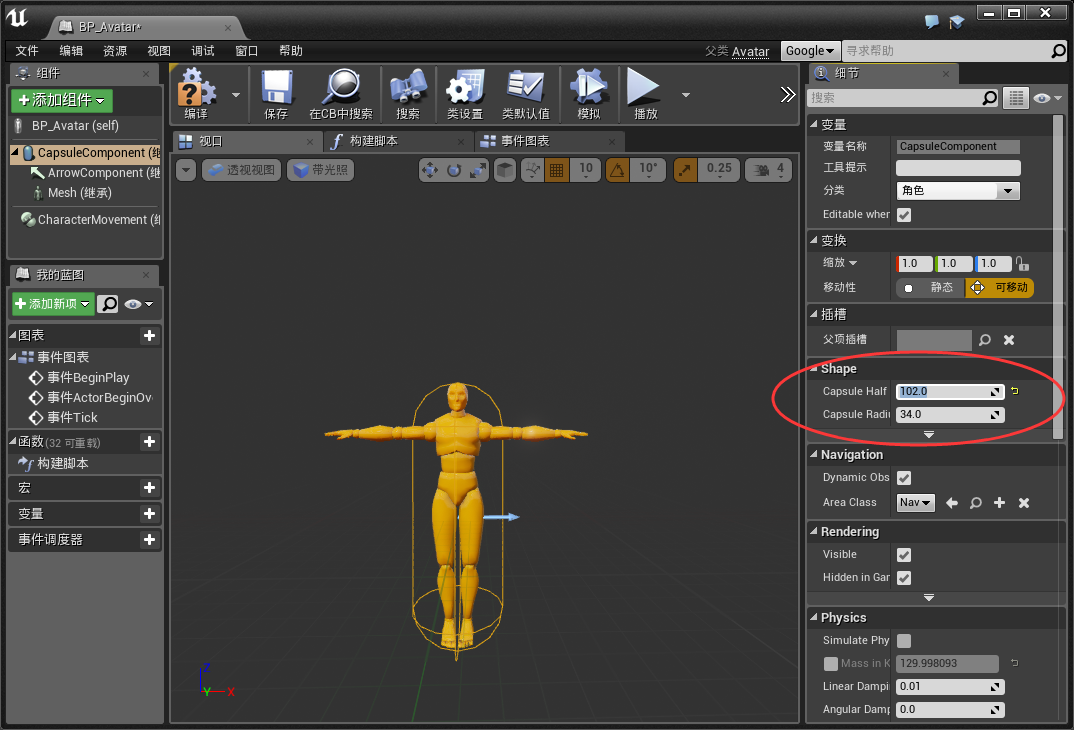
7) 然后我们通过W、E、R快捷键变换模型,使之近似地包围在碰撞体里面。如果碰撞胶囊体不够大,你可以点击组件的CapsuleComponent,然后在细节面板的Shape调节胶囊体大小:

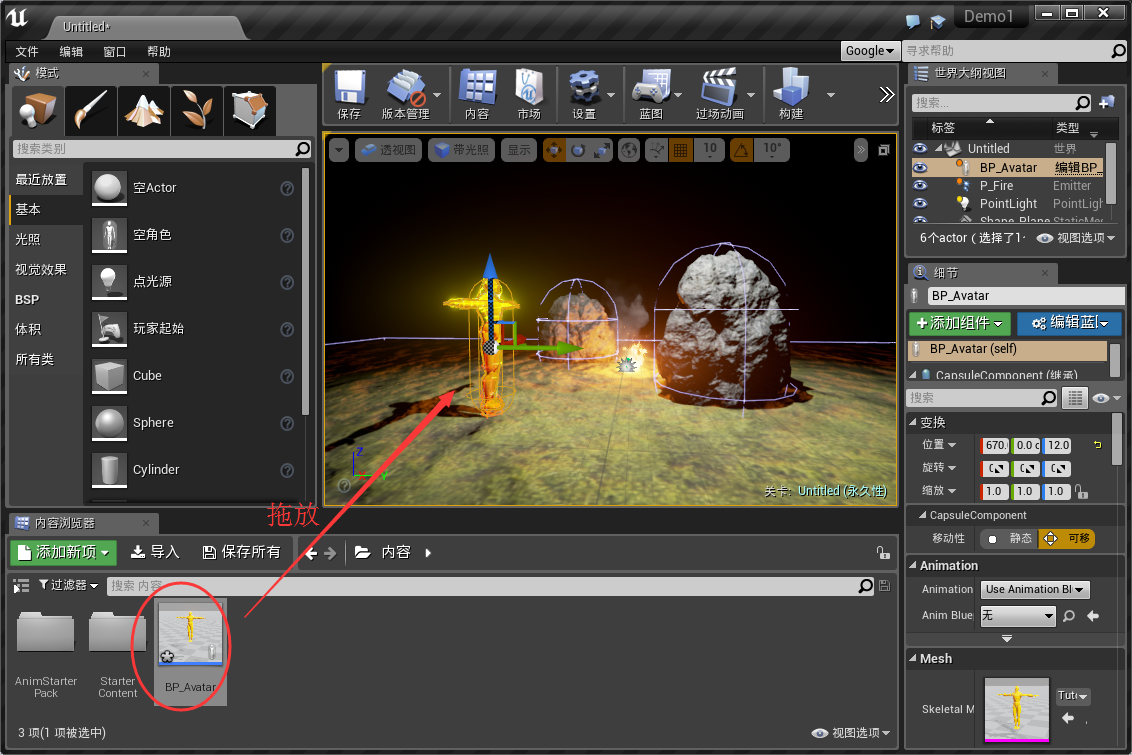
8) 然后我们可以关闭窗口。在内容浏览器中将BP_Avatar拖放到场景中。

六. 添加动画
你可以看到人物模型是呈T型的,3D建模/动画师通常都会让人物默认状态下摆T型,因为此时这可以使得人物做出各种各样的动作。1) 双击内容浏览器的BP_Avatar,重新打开蓝图编辑器。

2) 在上方选项卡中点击视口,然后选择Mesh,在右侧的细节面板中的Animation选项中的Anim Blueprint Generated Class中选择UE4ASP_Hero_AnimBlueprint。

这样就完成了一个模型的动画添加了,关于动画的更多细节,我们在后面的教程中会深入探讨。
七. 添加摄像机
为了使得我们有一个第三人称视角,我们给该角色添加上摄像机以追随该角色。1) 在组件中进行如下的步骤:

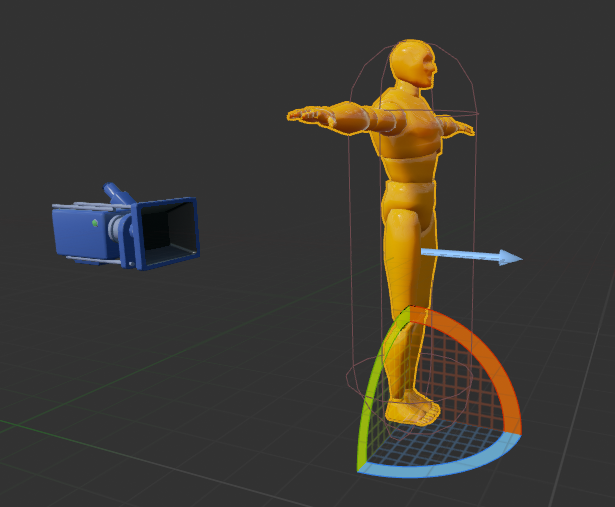
2) 移动摄像机并旋转角色到如下状态(注意角色的蓝色箭头是角色的前进方向,所以要使得摄像机和角色自身的朝向都要面对着蓝色箭头):

3) 点击工具栏的保存。
现在的角色还不能被控制,我们下一节继续讲如何编写C++代码来控制角色。
<上一节
下一节>

