UE4创建平视显示器(HUD)
<上一节
下一节>
为了展示对话框,我们需要自定义一个HUD(heads-up display,即平视显示器)。
什么是HUD?
HUD是平面显示界面,就是平时我们玩3D游戏提供给玩家的2D菜单界面。HUD类提供了渲染文字、贴图、矩形和材质的渲染,创建后也可以通过蓝图来编辑。
2) 选择从HUD类继承来创建我们自己的类;
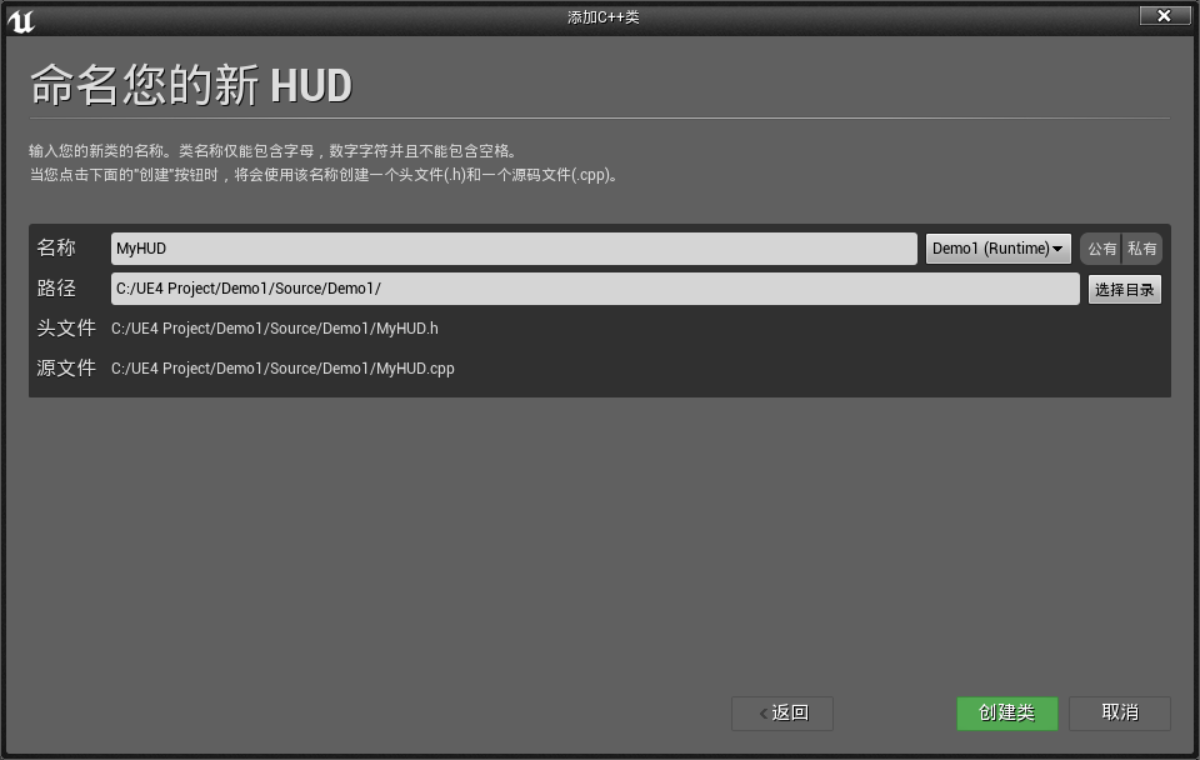
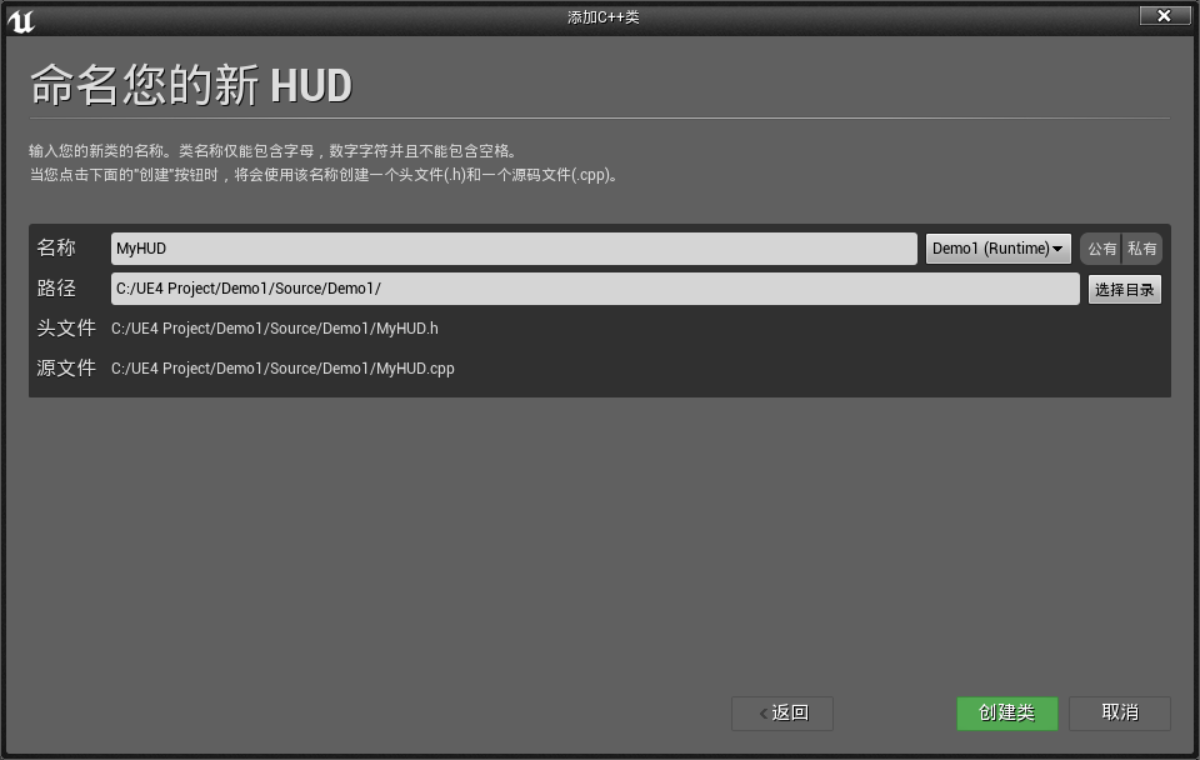
3) 给你的类命名,在我这里命名为MyHUD。创建好后就会自动打开VS开发环境。

在MyHUD.cpp中添加如下代码:

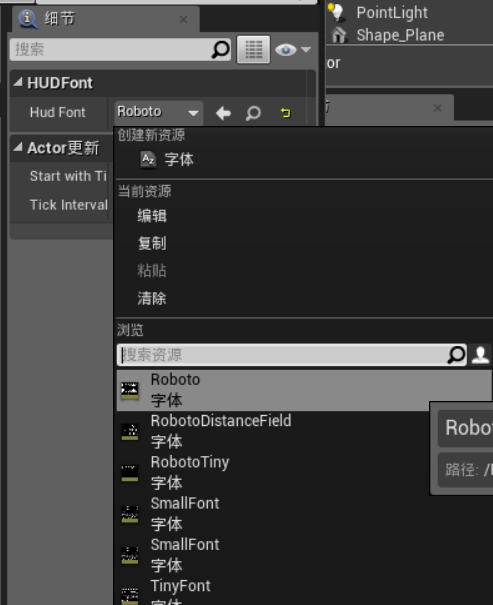
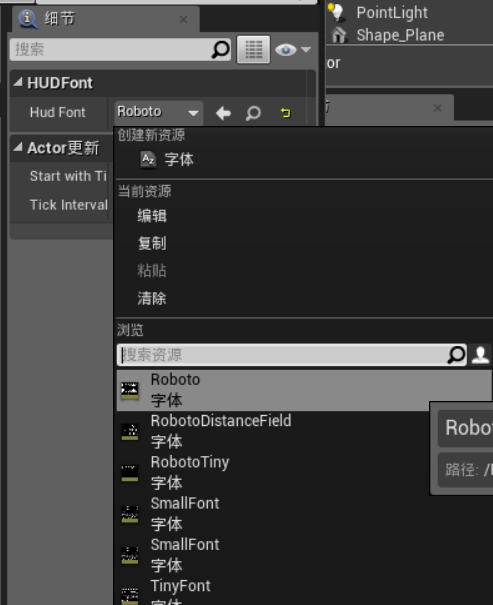
2) 在右侧的细节面板中选择字体:

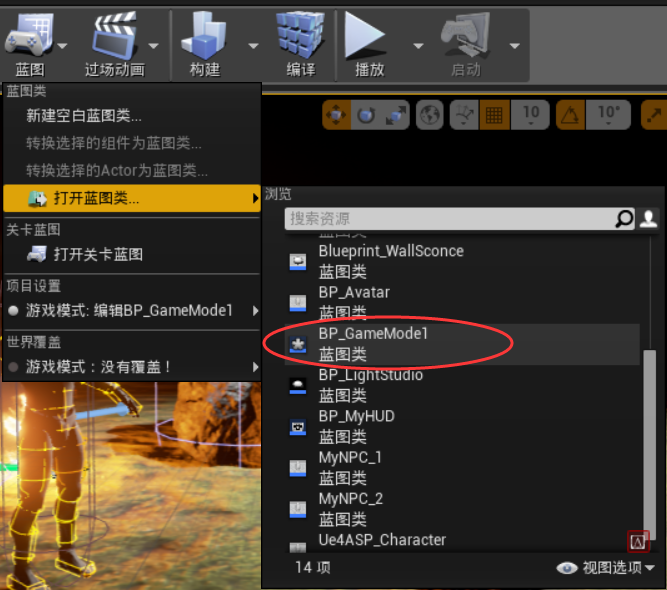
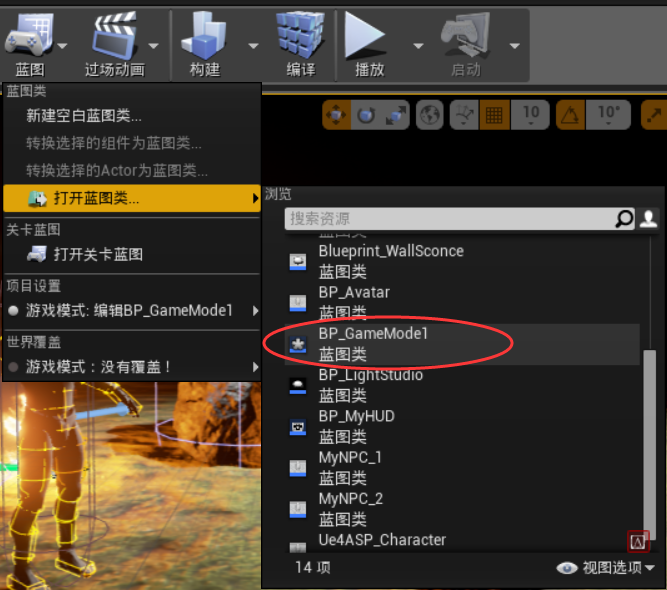
3) 保存退出,然后打开之前创建的游戏模式的蓝图类:

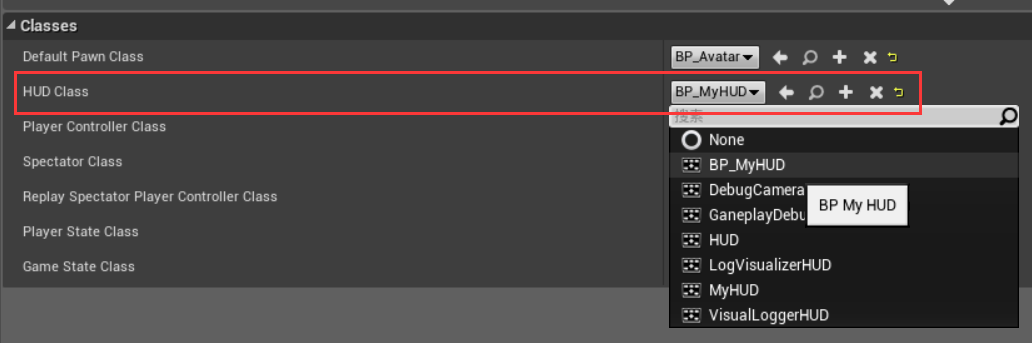
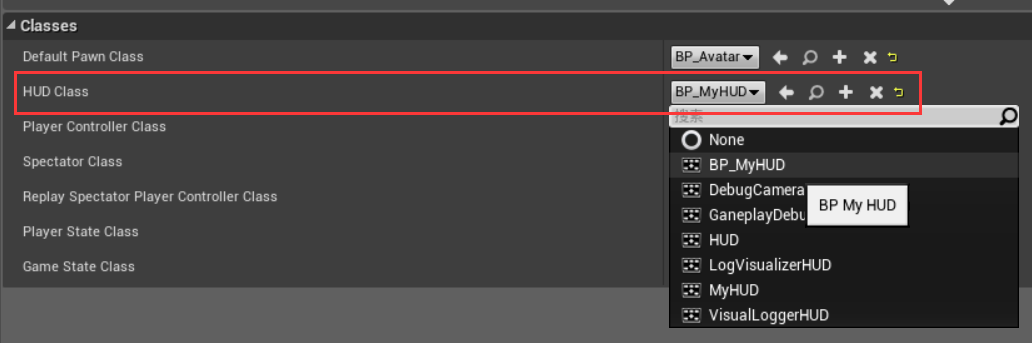
4) 在HUD class中选择BP_MyHUD作为我们的默认HUD。

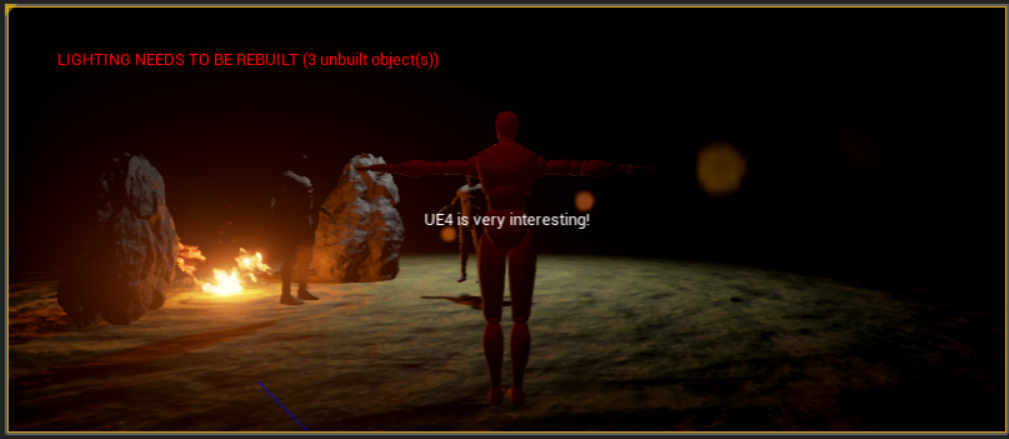
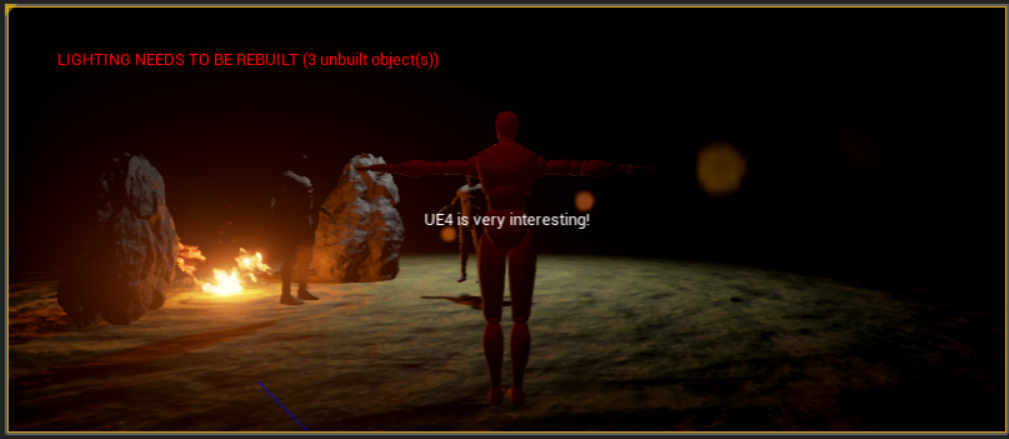
最后,你可以运行来看看HUD的效果:

什么是HUD?
HUD是平面显示界面,就是平时我们玩3D游戏提供给玩家的2D菜单界面。HUD类提供了渲染文字、贴图、矩形和材质的渲染,创建后也可以通过蓝图来编辑。
创建HUD子类
1) 点击文件-新建C++类;2) 选择从HUD类继承来创建我们自己的类;
3) 给你的类命名,在我这里命名为MyHUD。创建好后就会自动打开VS开发环境。

在VS编辑代码
在MyHUD.h中里面添加如下代码:
UCLASS()
class DEMO1_API AMyHUD : public AHUD
{
GENERATED_BODY()
public:
// 添加字体属性(随后我们在蓝图编辑器中设置字体类型)
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = HUDFont) UFont* hudFont;
// 下面这个重载函数每帧会被调用一次,在这个函数的定义里面来渲染字体
virtual void DrawHUD() override;
};
在MyHUD.cpp中添加如下代码:
void AMyHUD::DrawHUD()
{
// 先调用父类DrawHUD()函数
Super::DrawHUD();
// 接下来就渲染东西
// 下面是画一条从(200,300)到(400,500)的蓝线:
DrawLine(200, 300, 400, 500, FLinearColor::Blue);
// 下面写一行文字(参数分别为文字、位置、字体、缩放、颜色):
DrawText("UE4 is very interesting!", FVector2D(0, 0), hudFont, FVector2D(1, 1), FColor::White);
}
在蓝图编辑器设置字体
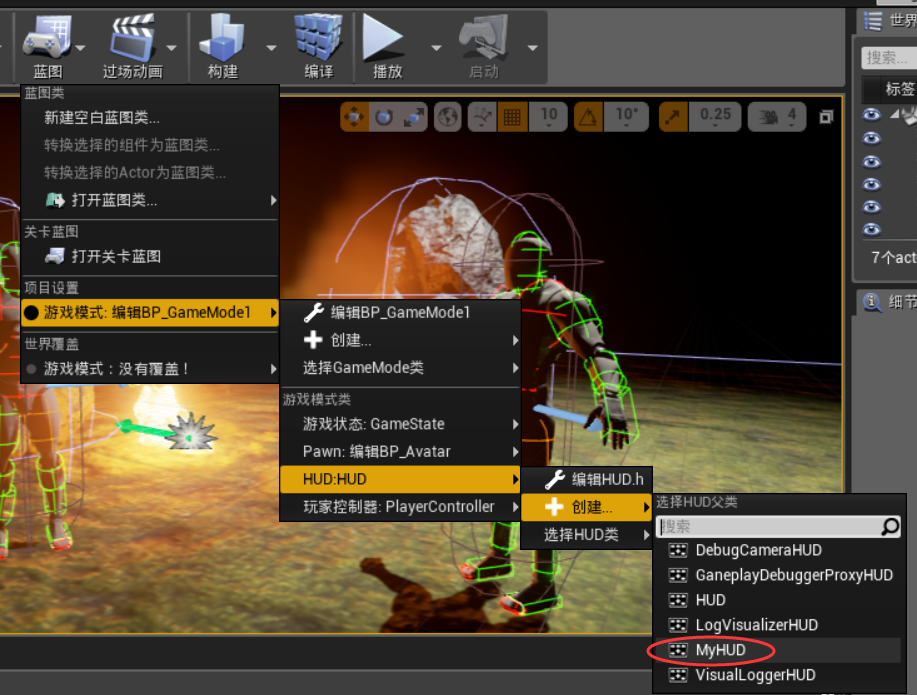
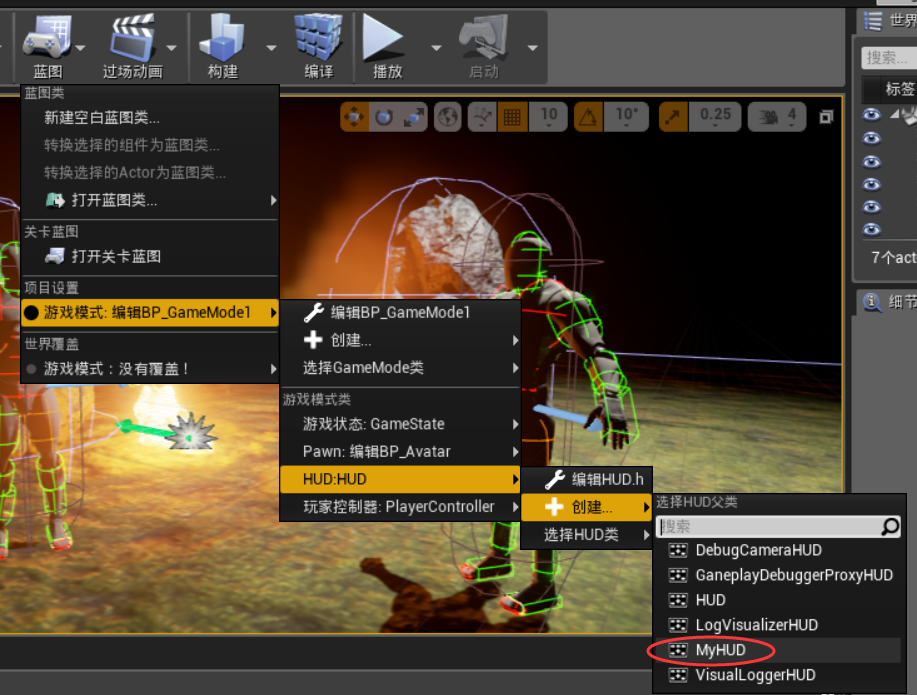
1) 点击工具栏的蓝图-游戏模式-HUD:HUD-创建-MyHUD,来创建一个蓝图类,名字改为BP_MyHUD。
2) 在右侧的细节面板中选择字体:

3) 保存退出,然后打开之前创建的游戏模式的蓝图类:

4) 在HUD class中选择BP_MyHUD作为我们的默认HUD。

最后,你可以运行来看看HUD的效果:

<上一节
下一节>

