首页 > JavaScript
阅读:137
JS语句完全攻略
JavaScript 语言定义了 20 套(或个)语句命令,分别执行不同的操作。
以用途划分,JavaScript 语句可以分为:声明、分支控制、循环控制、流程控制异常处理和其他。
以结构划分,JavaScript 语句又可以分为单句和复句。
只有当省略分号,JavaScript 无法合并上下行进行解析时,才会补加分号。例如:
JavaScript 无法理解这句话的意思,于是添加分号,定义为两条语句来解析。但是,对于下面 3 行代码:
但是对于下面两种特例需要警惕。
1) return、break 和 continue 三个语句,如果分行显示,JavaScript 不会自动合并下一行进行解析。例如:
2) ++(递增)和 --(递减)运算符会与下一行变量主动合并解析,但不会与上一行变量合并解析。例如:
因此,当所有句子结束时,建议养成良好习惯,使用分号进行定义。只有这样,当代码被压缩时,才不至于出现各种异常。
复句又称语句块,语句块是一个独立运行的单元。在没有流程控制的情况下,块内语句要么都执行,要么都不执行。复句不需要使用分号与后面代码进行分隔,不过添加分号也不会出错。
在循环结构中使用空语句可以设计假循环。下面代码在大括号内没有写入分号,但是 JavaScript 能够自动添加分号,定义一个空语句。
赋值运算符右侧是一个多重条件运算,格式化显示如下:
表达式与语句的区别:
使用 function 语句可以声明函数。
debugger 语句可以放在代码的任何位置用以中止脚本执行,但不会关闭任何文件或清除任何变量,类似于在代码中设置断点。
如果调试工具不可用,则调试语句将无法工作。一般可以在浏览器中按 F12 键开启调试工具。
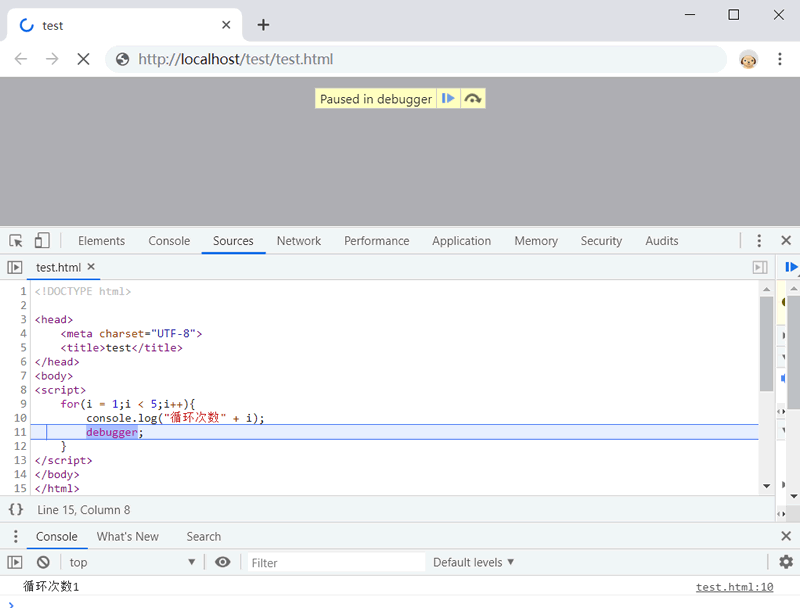
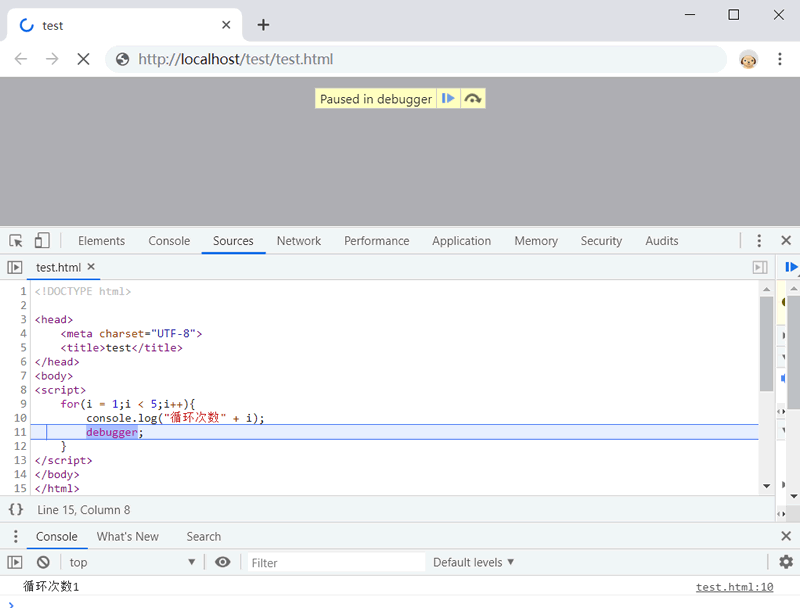
下面代码使用 debugger 语句中止执行 for 循环的每一次迭代。现在谷歌浏览器中开启调试工具,演示效果如图所示。

参数 object 表示一个对象,它临时定义了 with 结构体内所有变量的作用域,当执行完 with 结构后,又恢复变量的原始状态。
with 关键字后面必须跟随一个由小括号包含的对象,而不是表达式。这个对象能够临时划定一个范围,指定 with 结构体内的变量都以它作为作用域。
with 结构可能会破坏变量的作用域,不推荐使用。建议使用变量引用方法。
以用途划分,JavaScript 语句可以分为:声明、分支控制、循环控制、流程控制异常处理和其他。
以结构划分,JavaScript 语句又可以分为单句和复句。
- 单句:也称单行语句,由一个或多个关键字和表达式构成,用来完成简单的运算。
- 复句:使用大括号包含一个或多个单句,用来设计代码块、控制流程等复杂操作。
定义语句
在 JavaScript 中,使用分号可以定义一条语句。例如:var a;当语句单独一行显示时,可以省略分号,JavaScript 在解析时会自动补全分号。
只有当省略分号,JavaScript 无法合并上下行进行解析时,才会补加分号。例如:
var a a = 1合并为一行后等于:
var a a = 1
JavaScript 无法理解这句话的意思,于是添加分号,定义为两条语句来解析。但是,对于下面 3 行代码:
var b = "" var a = b (a = "abc").toUpperCase()如果不添加分号,JavaScript 就会错误解析为如下两条语句:
var b = ""; var a = b(a = "abc").toUpperCase();第二行结尾是变量 b,第三行开头是小括号,于是 JavaScript 就理解为 b() 函数的调用。
提示:
以 [、(、/、+、- 这 5 个符号开头的一行代码,很容易与上一行代码结合。例如:a [3].length //上下行合并解析为:a[3].length a /b/ //上下行合并解析为:a/b/ a -1 //上下行合并解析为:a-1 a +1 //上下行合并解析为:a+1
但是对于下面两种特例需要警惕。
1) return、break 和 continue 三个语句,如果分行显示,JavaScript 不会自动合并下一行进行解析。例如:
return 1; //不会合并,直接解析为两条语句:return 和 1;
2) ++(递增)和 --(递减)运算符会与下一行变量主动合并解析,但不会与上一行变量合并解析。例如:
var a = b = 1; a //结果为1 ++ b //结果为2
因此,当所有句子结束时,建议养成良好习惯,使用分号进行定义。只有这样,当代码被压缩时,才不至于出现各种异常。
单句
单句比较简单,一般占据一行,可以不执行任何任务,或者运算表达式,或者执行简短的命令等。单句主要包括:- 空语句
- 表达式语句
- 声明语句
- 调试语句
- 启用严格模式语句
复句
多个子句(Statement)放在一起就是一个语句段(Statement Block),如果使用大括号括起来,就成了复句(Statements)。单个句子被包括在大括号中也是复句。复句又称语句块,语句块是一个独立运行的单元。在没有流程控制的情况下,块内语句要么都执行,要么都不执行。复句不需要使用分号与后面代码进行分隔,不过添加分号也不会出错。
示例
复句结构比较复杂,它可以包含子句,也可以包含复句,形成结构嵌套。复句内的子句可以通过缩排版式以增强代码的可读性。
{
//空复句
}
{
console.log("单复句);
}
{
console.log("外层复句");
{
console.log("内层复句");
}
}
空语句
空语句就是没有任何可执行的代码,是有一个分号;。空语句没有任何副作用,也不会执行任何操作,相当于一个占位符。在循环结构中使用空语句可以设计假循环。下面代码在大括号内没有写入分号,但是 JavaScript 能够自动添加分号,定义一个空语句。
for(var i = 0;i < 10;i++){ }
上面代码可以简写为:
for(var i = 0;i < 10;i++);上面语法容易引发错误,可以加上注释,或者复合使用。
for(var i = 0;i < 10;i++)/*空语句*/;
for(var i = 0;i < 10;i++){ ; }
表达式语句
任何表达式加上分号就是表达式语句。示例1
下面是一行最简单的句子。只有一个直接量,也是最简单的表达式。true; //最简单的句子
示例2
下面是赋值语句,代码虽然很长,不过也只是一个表达式语句。o = new ((o == "String") ? String : (o == "Array") ? Array : (o == "Number") ? Number : (o == "Math") ? Math : (o == "Date") ? Date : (o == "Boolean") ? Boolean : (o == "RegExp") ? RegExp : Object);
赋值运算符右侧是一个多重条件运算,格式化显示如下:
new ((o == "String") ? String :
(o == "Array") ? Array :
(o == "Number") ? Number :
(o == "Math") ? Math :
(o == "Date") ? Date :
(o == "Boolean") ? Boolean :
(o == "RegExp") ? RegExp :
Object);
表达式与语句的区别:
- 子句法角度分析,表达式是短句;语句是一个句子。
- 从结构角度分析,表达式由操作数和运算符组成;语句由命令(关键字)和表达式组成。表达式之间可以通过空格分隔;而语句之间必须通过分号分隔。表达式可以包含子表达式,语句也可以包含子语句。
- 从表现角度分析,表达式呈现静态性;而语句呈现动态性。
- 从结果趋向分析,表达式必须返回一个值;而语句则是完成特定操作。
声明语句
声明语句包括三种:声明变量、声明函数和生命标签。使用 var 语句可以声明变量。示例1
下面代码分别以不同形式声明多个变量并初始化(赋值)。var a = 0,b = true,c,d; //声明四个变量,并部分赋值
使用 function 语句可以声明函数。
示例2
下面代码使用 function 语句声明一个函数,函数名为 f。
function f() {
console.log("声明函数");
}
调试语句
debugger 语句用于停止执行 JavaScript,同时如果调试函数可用,会调用调试函数。debugger 语句可以放在代码的任何位置用以中止脚本执行,但不会关闭任何文件或清除任何变量,类似于在代码中设置断点。
如果调试工具不可用,则调试语句将无法工作。一般可以在浏览器中按 F12 键开启调试工具。
下面代码使用 debugger 语句中止执行 for 循环的每一次迭代。现在谷歌浏览器中开启调试工具,演示效果如图所示。
for(i = 1;i < 5;i++){
console.log("循环次数" + i);
debugger;
}

with语句
with 语句能够临时改变作用域。语法格式如下:
with (object)
statement
参数 object 表示一个对象,它临时定义了 with 结构体内所有变量的作用域,当执行完 with 结构后,又恢复变量的原始状态。
with 关键字后面必须跟随一个由小括号包含的对象,而不是表达式。这个对象能够临时划定一个范围,指定 with 结构体内的变量都以它作为作用域。
示例
对于下面语句。
document.getElementByTagName("input") [0].value = 0;
document.getElementByTagName("input") [1].value = 1;
document.getElementByTagName("input") [2].value = 2;
可以把它转换为 with 结构来表示。
with(o = document.getElementByTagName("input"){
o[0].value = 0;
o[1].value = 1;
o[2].value = 3;
}
with 结构可能会破坏变量的作用域,不推荐使用。建议使用变量引用方法。
var o = document.getElementByTagName("input");
o[0].value = 0;
o[1].value = 1;
o[2].value = 3;
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
