首页 > JavaScript
阅读:164
JS if else语句详解
在正常情况下,JavaScript 脚本是按顺序从上到下执行的,这种结构被称为顺序结构。如果使用 if、else/if 或 switch 语句,可以改变这种流程顺序,让代码根据条件选择执行的方向,这种结构被称为分支结构。
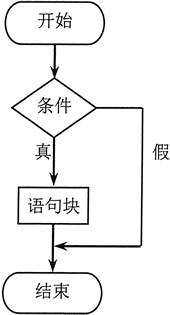
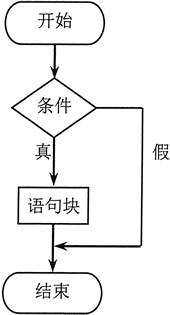
如果表达式 expr 的值为真,则执行语句 statement;否则,将忽略语句 statement。流程控制示意如图所示。

如果 statement 为单句可以省略大括号,例如:
建议养成良好的编码习惯,不管是单句,还是复句,都应使用大括号,以避免疏忽大意引发的错误。例如,不小心在 if(num % 2 == 0) 加上分号,JavaScript 解释器就会把条件表达式之后的分号视为一个空语句,从而该变条件表达式影响的范围,导致后面的语句永远被执行。
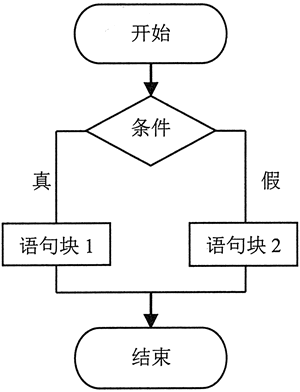
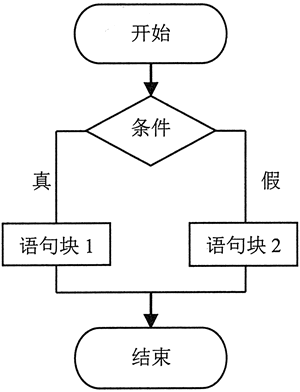
如果表达式 expr 的值为真,则执行语句 statement1;否则,将执行语句 statement2。流程控制示意如图所示。

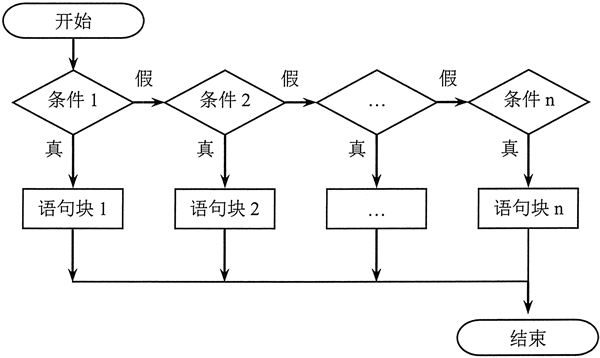
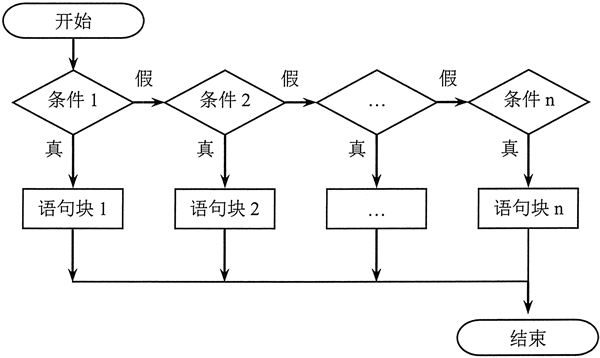
把 else 与 if 关键字组合在一行内显示,然后重新格式化每个句子,使整个嵌套结构的逻辑思路就变得清晰。其流程控制示意如图所示。

设计嵌套分支结构时,建议使用复句。如果是一行单句,也应该使用大括号包裹起来,避免条件歧义。例如,下面嵌套结构就容易引发误解。
if语句
if 语句允许根据特定的条件执行特定的语句。语法格式如下:
if(expr)
statement
如果表达式 expr 的值为真,则执行语句 statement;否则,将忽略语句 statement。流程控制示意如图所示。

示例
下面示例使用内置函数 Math.random() 随机生成一个 0 到 100 之间的整数,然后判断该数能否被 2 整除,如果可以整除,则输出显示。
var num = parseInt(Math.random() * 99 + 1); //使用random()函数生成一个随机数
if (num % 2 == 0){ //判断变量num是否为偶数
console.log(num + "是偶数。");
}
如果 statement 为单句可以省略大括号,例如:
if (num % 2 == 0)
console.log(num + "是偶数。");
建议养成良好的编码习惯,不管是单句,还是复句,都应使用大括号,以避免疏忽大意引发的错误。例如,不小心在 if(num % 2 == 0) 加上分号,JavaScript 解释器就会把条件表达式之后的分号视为一个空语句,从而该变条件表达式影响的范围,导致后面的语句永远被执行。
if(num % 2 == 0);
console.log(num + "是偶数。");
这种错误不容易被发现,也不会引发异常。
else语句
else 语句仅在 if 或 else/if 语句的条件表达式为假的时候执行。语法格式如下:
if(expr)
statement1
else
statement2
如果表达式 expr 的值为真,则执行语句 statement1;否则,将执行语句 statement2。流程控制示意如图所示。

示例1
针对上面示例,可以设计二重分支,实现根据条件显示不同的提示信息。
var num = parseInt(Math.random() * 99 + 1);
if (num % 2 == 0){
console.log(num + "是偶数。");
}else{
console.log(num + "是奇数。");
}
示例2
if/else 结构可以嵌套,以便设计多重分支结构。
var num = parseInt(Math.random() * 99 + 1);
if (num < 60){
console.log("不及格");
}else{
if (num < 70){
console.log(""及格);
}else{
if (num < 85){
console.log("良好");
}else{
console.log("优秀");
}
}
一般可以简化为如下语法格式,这样更方便编写和维护。
var num = parseInt(Math.random() * 99 + 1);
if (num < 60) {console.log("不及格"); }
else if (num < 70) {console.log("及格"); }
else if (num < 85) {console.log(""良好"); }
else {console.log("优秀"); }
把 else 与 if 关键字组合在一行内显示,然后重新格式化每个句子,使整个嵌套结构的逻辑思路就变得清晰。其流程控制示意如图所示。

设计嵌套分支结构时,建议使用复句。如果是一行单句,也应该使用大括号包裹起来,避免条件歧义。例如,下面嵌套结构就容易引发误解。
if(0)
if(1)
console.log(1);
else
console.log(0);
针对上面代码,JavaScript 解释器将根据就近原则,按如下逻辑层次进行解释。
if(0)
if(1)
console.log(1);
else
console.log(0);
因此使用复句可以避免很多问题。
if(0) {
if(1) console.log(1);
}else{
console.log(0);
}
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
