首页 > Unity 3D教程 > Unity 3D图形用户界面
阅读:1,375
Unity 3D Slider控件
Unity 3D Slider 控件包括两种,分别是水平滚动条 GUI.HorizontalSlider 和垂直滚动条 GUI.VerticalSlider,可以根据界面布局的需要选择使用,具体使用方法如下:
Slider 控件的参数如下表所示。
下面是 Slider 控件的使用案例。
步骤 1):创建项目,将其命名为 horizontalSlider,保存场景。
步骤 2):在 Unity 3D 菜单栏中执行 Assets→Create→JavaScript 命令,创建一个新的脚本文件。
步骤 3):在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
步骤 5):在 Project 视图中选择脚本,将其连接到 Main Camera 上。
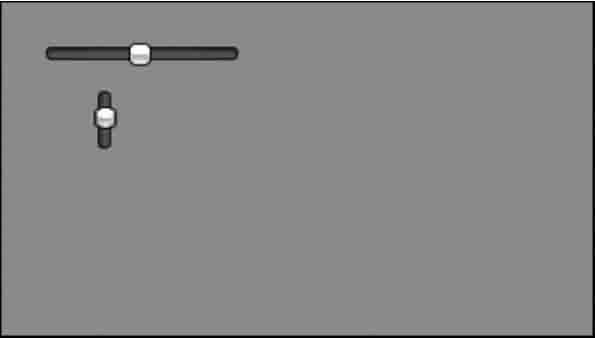
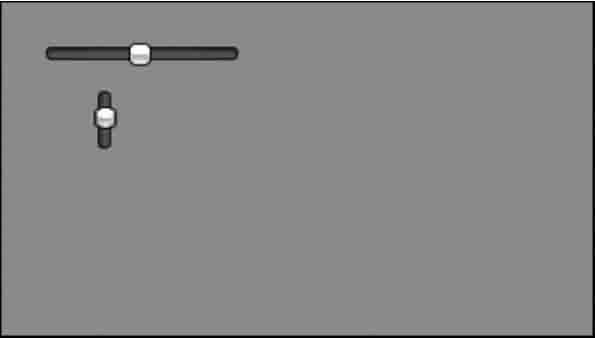
步骤 6):单击 Play 按钮进行测试,效果如下图所示。

public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float):float; public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float, slider:GUIStyle, thumb:GUIStyle):float;其中,position 为滚动条的位置,value 为可拖动滑块的显示位置,topValue 为滑块上端所处的位置,bottomValue 为滑块下端所处位置。
Slider 控件的参数如下表所示。
| 参 数 | 功 能 | 参 数 | 功 能 |
|---|---|---|---|
| position | 设置控件在屏幕上的位置及大小 | value | 设置滑动条显示的值。这决定了可 拖动的滑块的位置 |
| leftValue | 设置滑块左端的值 | rightValue | 设置滑块右端的值 |
| slider | 设置用于显示拖曳区域的 GUI 样式 | thumb | 设置用于显示可拖动的滑块的 GUI 样式 |
下面是 Slider 控件的使用案例。
步骤 1):创建项目,将其命名为 horizontalSlider,保存场景。
步骤 2):在 Unity 3D 菜单栏中执行 Assets→Create→JavaScript 命令,创建一个新的脚本文件。
步骤 3):在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
var hSliderValue:float=0.0;
var vSliderValue:float=0.0;
function OnGUI(){
hSliderValue=GUI.HorizontalSlider(Rect(2 5, 2 5, 1 0 0, 3 0), hSliderValue, 0.0, 1 0.0);
vSliderValue=GUI.VerticalSlider(Rect(5 0, 5 0, 1 0 0, 3 0), vSliderValue, 1 0.0, 0.0);
}
步骤 4):按 Ctrl+S 键保存脚本。步骤 5):在 Project 视图中选择脚本,将其连接到 Main Camera 上。
步骤 6):单击 Play 按钮进行测试,效果如下图所示。

所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
优秀文章
- for循环及其注意事项,C语言使用for循环的注意事项总结
- Java Swing文本编辑器的实现
- CSS样式表(内部样式表和外部样式表)
- Python SQLite create_collation()方法:创建自定义比较函数
- 马哥教育「就业班+架构班」全套视频教程(61天课程完整版)
- 汇编语言OFFSET运算符:返回数据标号的偏移量
- Spring通知类型及使用ProxyFactoryBean创建AOP代理
- MyBatis配置typeAliases(别名)详解
- JSP Response.getMaxInactiveInterval()方法:获取session的有效时间
- Python逆向参数收集详解(进阶必读)
