首页 > Python基础教程 > Tkinter
阅读:5,731
Python Tkinter Grid布局管理器用法(附带实例分析)
很多时候 Tkinter 界面编程都会优先考虑使用 Pack 布局,但实际上 Tkinter 后来引入的 Grid 布局管理器不仅简单易用,而且管理组件也非常方便。
Grid 把组件空间分解成一个网格进行维护,即按照行、列的方式排列组件,组件位置由其所在的行号和列号决定,行号相同而列号不同的几个组件会被依次上下排列,列号相同而行号不同的几个组件会被依次左右排列。
程序调用组件的 grid() 方法就进行 Grid 布局,在调用 grid() 方法时可传入多个选项,该方法支持的 ipadx、ipady、padx、pady 与 pack() 方法的这些选项相同,除此之外,grid() 方法还额外增加了如表 1 所示的这些选项。
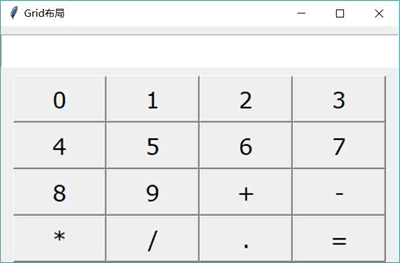
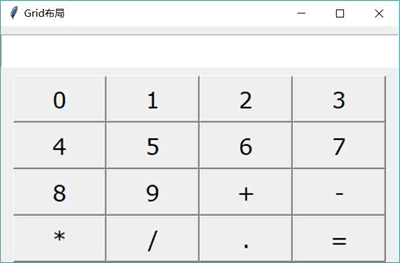
接下来程序使用 Grid 布局管理 Frame 容器中的 16 个按钮,分别将 16 个按钮放入不同的行、不同的列。运行上面程序,可以看到如图 1 所示的界面。

图 1 使用 Grid 布局实现计算器界面
Grid 把组件空间分解成一个网格进行维护,即按照行、列的方式排列组件,组件位置由其所在的行号和列号决定,行号相同而列号不同的几个组件会被依次上下排列,列号相同而行号不同的几个组件会被依次左右排列。
可见,在很多场景下 Grid 是最好用的布局方式。相比之下,Pack 布局在控制细节方面反而显得有些力不从心。
使用 Grid 布局的过程就是为各个组件指定行号和列号的过程,不需要为每个网格都指定大小,Grid 布局会自动为它们设置合适的大小。程序调用组件的 grid() 方法就进行 Grid 布局,在调用 grid() 方法时可传入多个选项,该方法支持的 ipadx、ipady、padx、pady 与 pack() 方法的这些选项相同,除此之外,grid() 方法还额外增加了如表 1 所示的这些选项。
| Grid选项 | 功能 |
|---|---|
| column | 指定将组件放入哪列,第一列的索引为 0。 |
| columnspan | 指定组件横跨多少列。 |
| row | 指定组件放入哪行,第一行的索引为 0。 |
| rowspan | 指定组件横跨多少行。 |
| sticky | 类似 pack() 方法的 anchor 选项,同样支持 N(北,代表上)、E(东,代表右)、S(南,代表下)、W(西,代表左)、NW(西北,代表左上)、NE(东北,代表右上)、SW(西南,代表左下)、SE(东南,代表右下)、CENTER(中,默认值)这些值。 |
Grid 支持的选项,可以通过执行 help(tkinter.Label.grid) 命令查看(执行此命令之前,一定要先引入 Tkinter 包)。
下面程序使用 Grid 布局来实现一个计算器界面:# Python 2.x使用这行 #from Tkinter import * # Python 3.x使用这行 from tkinter import * class App: def __init__(self, master): self.master = master self.initWidgets() def initWidgets(self): # 创建一个输入组件 e = Entry(relief=SUNKEN, font=('Courier New', 24), width=25) # 对该输入组件使用Pack布局,放在容器顶部 e.pack(side=TOP, pady=10) p = Frame(self.master) p.pack(side=TOP) # 定义字符串的元组 names = ("0" , "1" , "2" , "3" , "4" , "5" , "6" , "7" , "8" , "9" , "+" , "-" , "*" , "/" , ".", "=") # 遍历字符串元组 for i in range(len(names)): # 创建Button,将Button放入p组件中 b = Button(p, text=names[i], font=('Verdana', 20), width=6) b.grid(row=i // 4, column=i % 4) root = Tk() root.title("Grid布局") App(root) root.mainloop()上面程序实际上使用了两个布局管理器进行嵌套,先使用 Pack 布局管理两个组件,分别是 Entry(输入组件)和 Frame(容器),这两个组件就会按照从上到下的方式排列。
接下来程序使用 Grid 布局管理 Frame 容器中的 16 个按钮,分别将 16 个按钮放入不同的行、不同的列。运行上面程序,可以看到如图 1 所示的界面。

图 1 使用 Grid 布局实现计算器界面
所有教程
- socket
- Python基础教程
- C#教程
- MySQL函数
- MySQL
- C语言入门
- C语言专题
- C语言编译器
- C语言编程实例
- GCC编译器
- 数据结构
- C语言项目案例
- C++教程
- OpenCV
- Qt教程
- Unity 3D教程
- UE4
- STL
- Redis
- Android教程
- JavaScript
- PHP
- Mybatis
- Spring Cloud
- Maven
- vi命令
- Spring Boot
- Spring MVC
- Hibernate
- Linux
- Linux命令
- Shell脚本
- Java教程
- 设计模式
- Spring
- Servlet
- Struts2
- Java Swing
- JSP教程
- CSS教程
- TensorFlow
- 区块链
- Go语言教程
- Docker
- 编程笔记
- 资源下载
- 关于我们
- 汇编语言
- 大数据
- 云计算
- VIP视频
